71 votes
This package is marked as retired
Multi Url Picker is available as a built-in property editor in Umbraco 7.14+ and 8.0+
Multi Url Picker
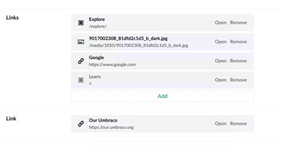
Allows editors to pick and sort multiple urls, it uses Umbraco's link picker which supports internal and external links and media.
Usage
Add a new property to your document type and select the Multi Url Picker property editor in the pickers category.
If you're using the models builder, you can access the property on your model e.g. Model.Links if your property alias is links.
@{ var links = Model.Links.ToList(); }
@if (links.Count > 0)
{
<ul>
@foreach (var item in links)
{
<li><a href="@item.Url" target="@item.Target">@item.Name</a></li>
}
</ul>
}If Max number of items is configured to 1
@if(Model.Link != null)
{
<a href="@Model.Link.Url" target="@Model.Link.Target">@Model.Link.Name</a>
}- Package Files
- Documentation
- Archived Files
Package files
-
RJP.MultiUrlPicker_1.3.2.zipuploaded 02/04/2017 by Rasmus John Pedersen
For Umbraco: Version 7.5.x, Version 7.4.x, Version 7.3.x, Version 7.2.x, Version 7.1.x & .NET Version: 4.5 -
RJP.MultiUrlPicker_2.2.1.zipuploaded 06/02/2019 by Rasmus John Pedersen
For Umbraco: Version 7.13.x, Version 7.12.x, Version 7.11.x, Version 7.10.x, Version 7.9.x, Version 7.8.x, Version 7.7.x, Version 7.6.x & .NET Version: 4.5 Note that the minimum version required to install this package is 7.6.0 -
RJP.MultiUrlPicker_0.2.0.zipuploaded 08/05/2014 by Rasmus John Pedersen
For Umbraco: Version 7.1.x, Version 7.0.x & .NET Version: 4.0
Archived files
-
RJP.MultiUrlPicker_2.1.0.zipuploaded 08/11/2017 by Rasmus John Pedersen
For Umbraco: Version 7.7.x, Version 7.6.x & .NET Version: 4.5 -
RJP.MultiUrlPicker_2.0.0.zipuploaded 09/05/2017 by Rasmus John Pedersen
For Umbraco: Version 7.6.x & .NET Version: 4.5 -
RJP.MultiUrlPicker_2.0.1.zipuploaded 03/06/2017 by Rasmus John Pedersen
For Umbraco: Version 7.6.x & .NET Version: 4.5 -
RJP.MultiUrlPicker_1.3.0.zipuploaded 07/04/2015 by Rasmus John Pedersen
For Umbraco: Version 7.2.x, Version 7.1.x & .NET Version: 4.0 -
RJP.MultiUrlPicker_1.3.1.zipuploaded 07/04/2015 by Rasmus John Pedersen
For Umbraco: Version 7.2.x, Version 7.1.x & .NET Version: 4.0 -
RJP.MultiUrlPicker_2.2.0.zipuploaded 21/08/2018 by Rasmus John Pedersen
For Umbraco: Version 7.12.x, Version 7.11.x, Version 7.10.x, Version 7.9.x, Version 7.8.x, Version 7.7.x, Version 7.6.x & .NET Version: 4.5 -
RJP.MultiUrlPicker_0.1.1.zipuploaded 25/04/2014 by Rasmus John Pedersen
For Umbraco: Version 7.1.x, Version 7.0.x & .NET Version: 4.0 -
RJP.MultiUrlPicker_1.0.0.zipuploaded 13/05/2014 by Rasmus John Pedersen
For Umbraco: Version 7.1.x & .NET Version: 4.0 -
RJP.MultiUrlPicker_1.1.0.zipuploaded 11/07/2014 by Rasmus John Pedersen
For Umbraco: Version 7.1.x & .NET Version: 4.0 -
RJP.MultiUrlPicker_1.2.0.zipuploaded 24/07/2014 by Rasmus John Pedersen
For Umbraco: Version 7.1.x & .NET Version: 4.0 -
RJP.MultiUrlPicker_0.1.0.zipuploaded 07/03/2014 by Rasmus John Pedersen
For Umbraco: Version 7.0.x & .NET Version: 4.0