Yes, you should place the file in the xslt folder . you can just create a new xslt file og name it whatever you like to.. at the same time you could create a macro or create the macro afterwards and choose the xslt file you created.
In my case the macro doens't have any parameters, but you could choose to use it..
Then you should place the macro inside your template: choose it from the menu or insert <umbraco:Macro Alias="Slideshow" runat="server"></umbraco:Macro>
The alias should of cause match your macro..
You might need to change the document type aliases and property aliases in the xslt. I had a top level node with alias MainMaster, but you could also use "root" instead or the alias of the master/container node.. higher level than the slideshow container node.
Furthermore I had a container node for Slideshow with alias "SlideArea" and each slide item with alias "SlideItem". The SlideItem has the following properties:
The umbracoNaviHide alias is often used to hide a menu item from the navigation, but you could also choose to use another alias.. or not have the option the hide published nodes. If the node is unpublished it won't anyway display that slide item.
You can added more properties if the want to or change the link property to content picker if only internal links (use umbraco.library:NiceUrl( id ) to get the url from the id the content picker save) .. or you could install uComponents and use the Url Picker datatype. You could use v3: http://ucomponents.org/compatibility/
In my case the properties is set on SlideItem document type and the media picker choose the image from the media, but these are default Image media type, not a custom media type like your NivoSliderImage.
I like to place the properties on the dokument type/content types as properties for each image is set on each SlideItem node.. and if I had any general settings for the slideshow I could place them on the container Slideshow node.
slideImage and slideUrl are properties I have on each SlideItem content node.. you could also add the caption property there.. I am not sure if nivoslider let you specify effect for each slide.. but if it's the general effect it could be placed on the container documenttype.
Yes, because the NivoSliderImage isn't a content node in your case but a media type.
Also you should use an alias that match your content structure.
First how is your content nodes structured? I would recommend to create a documenttype for parent and a documenttype for children (each slide item) like this:
Slideshow (act as parent node - container) - in structure tab it should also allow Slide document type as children.
and the Slide document type (act as each slide node), which has the properties like slideUrl, slideImage... etc:
In the content you can structure it like this (ensure the parent node - SlideArea - is allowed as child node in your structure:
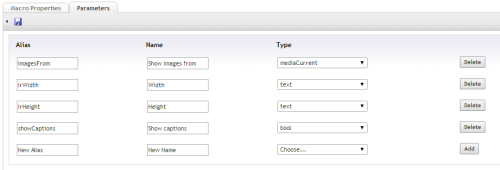
Places with /macro/imagesFrom/ is parameters on the macro, where imagesFrom is the alias..
showCaptions is of the type bool, width and height numeric.
Furthermore you should change this <xsl:variable name="images" select="umbraco.library:GetMedia($imagesId, 1)/Image" /> to this <xsl:variable name="images" select="umbraco.library:GetMedia($imagesId, 1)/NivoSliderImage" />
umbracoImageLink should be changed to nivoSliderUrl.
You should also check that your css and javascript file are located in these folders.. and place the macro in the template where the slideshow should be displayed.
<!-- WHAT IS THIS FILE? This file uses the fantastic Nivo Slider jQuery plugin http://nivo.dev7studios.com/ It creates a simple image slider with images from a selected folder. -->
<xsl:param name="currentPage"/>
<!-- Finds the id of the folder to fetch the images from --> <xsl:variable name="imagesTempId" select="/macro/NivoSlider/Folder/@id" /> <xsl:variable name="imagesId"> <xsl:choose> <xsl:when test="$imagesTempId != ''"> <xsl:value-of select="$imagesTempId" /> </xsl:when> <xsl:otherwise> 0 </xsl:otherwise> </xsl:choose> </xsl:variable>
When you then insert the macro in the template, you get these options:
which become <umbraco:Macro imagesFrom="" irWidth="" irHeight="" showCaptions="0" Alias="ImageRotator" runat="server"></umbraco:Macro> with your values and the alias would be NivoSlider instead.
The variable <xsl:variable name="imagesTempId" select="/macro/NivoSlider/Folder/@id" /> should be <xsl:variable name="imagesTempId" select="/macro/imagesFrom/Folder/@id" />
The value after /macro/ is the alias of the parameter. The variable $imagesId then contais the id of the folder you choose.. and from there find children inside that.
<!-- WHAT IS THIS FILE? This file uses the fantastic Nivo Slider jQuery plugin http://nivo.dev7studios.com/ It creates a simple image slider with images from a selected folder. -->
<xsl:param name="currentPage"/>
<!-- Finds the id of the folder to fetch the images from --> <xsl:variable name="imagesTempId" select="/macro/imagesFrom/Folder/@id" /> <xsl:variable name="imagesId"> <xsl:choose> <xsl:when test="$imagesTempId != ''"> <xsl:value-of select="$imagesTempId" /> </xsl:when> <xsl:otherwise> 0 </xsl:otherwise> </xsl:choose> </xsl:variable>
First you should ensure that there is a template assigned to the node in the properties tab for the node.. often you would have a master template and the a template for e.g. Frontpage and a Basic page, which both inherit from the Masterpage template, where the masterpage contains one or more content placeholders.
Here is a basic structure of a Master template stripped to minimal:
In my case the fronpage node use the Frontpage template and then you should hopefully see the content from the slideshow nodes.
I would recommend you to keep it simple.. you could create a new template where you get the content from the slideshow.. you could always add more content and enhance with javascript (nivoslider script). Also it is always a good idea to avoid inline script and styles + incl. <script> and <style> blocks in the template. If possible move it to external stylesheets and javascript files as it seperate it from the presentation and keeps the markup simple.
In the Content section in Umbraco, how have you structured the tree nodes?
and which is the HomePage.master assigned to the HomePage node? .. if you can't select the template in "properties" tab, then check if on the document type in Settings section that the template is checked/allowed for this node.
Okay.. but it isn't easy to see the issue when it IS working .. and not where it actually breaks.. :)
But you don't need to use the specific package.. you can just write your own xslt to generate the markup, add css and javascript.. It isn't that complicated actually, but I don't know if anything in your existing code could conflict with this.. therefore you could try the create a basic template, the xslt, css and javascript only to add the nivoslider.
if you can't modify the live site now, you could create a backup and restore a local copy ... or just install a clean Umbraco install with a starterkit and add the code for nivoslider.. because when it works, you know it works there..
It's difficult to see if anything break the code and seems to cause an 404 error..
By the way are you using the old or new xml schema in xslt? check this in /config/umbracoSetting.config
<!-- to enable new content schema, this needs to be false --> <UseLegacyXmlSchema>false</UseLegacyXmlSchema>
Have you uninstalled the package "NivoSlider for Umbraco" or and removed the razor files?
If you get the error "Error loading DLR script (file: NivoSlider.cshtml)" there might be a reference to this file somewhere. I don't think razor was supported by Umbraco prior to Umbraco v.4.6 ..
Yes, but this package use razor and isn't supported in your version of Umbraco.. so when you can't upgrade, I recommend you to uninstall the package and write the same in xslt like this examples I have shown you..
You get the error "Error loading DLR script (file: NivoSlider.cshtml)" when inserting the macro? You are not inserting a macro which has reference to NivoSlider.cshtml where the file doesn't exist? When you installed the package this file probably wasn't add, because Umbraco couldn't find the folder /MacroScripts where razor files are located.
In your previous comment the screenshot displays two Nivo Slider macros.. which one are you inserting? and doesn't one of the refer to NivoSlider.cshtml? The one you use should have reference to the xslt file.
Yes, if you want it to displayed in this template.. and at the location in the code your place the macro..
Does it show any of the markup from the macro in the DOM (source code)? You could test with writing some static content in the xslt file and see if it gets printed. (inside <xsl:template match="/"> ... )
If the static content is displayed but not the dynamic content, you should check if the folder id in media you use is correct, and that since you not use the default Image media type instead refer to NivoSliderImage
<!-- WHAT IS THIS FILE? This file uses the fantastic Nivo Slider jQuery plugin http://nivo.dev7studios.com/ It creates a simple image slider with images from a selected folder. -->
<xsl:param name="currentPage"/>
<!-- Finds the id of the folder to fetch the images from --> <xsl:variable name="imagesTempId" select="/macro/imagesFrom/Folder/@id" /> <xsl:variable name="imagesId"> <xsl:choose> <xsl:when test="$imagesTempId != ''"> <xsl:value-of select="$imagesTempId" /> </xsl:when> <xsl:otherwise> 0 </xsl:otherwise> </xsl:choose> </xsl:variable>
Error loading DLR script (file: NivoSlider.cshtml)
Hello!
I installed the NivoSlider plugin to 4.5.2 and am getting an error. (yes, it's super old, but built for us by a third party few years back).
The error is as such: "Error loading DLR script (file: NivoSlider.cshtml)"
I've been working on this all morning and trying to find the solution but have not had any luck.
I need to get this up and running as quickly as possible so if anyone could assist, I would greatly appreciate it!
Please let me know if you need additional info.
Hi..
I think the issue is that Razor wasn't supported by Umbraco at that time.. I think it was supported from v.4.6: http://our.umbraco.org/contribute/releases/461/
You could either upgrade your Umbraco installation by following the specific and general upgrade guide here (remember to create a backup first): http://our.umbraco.org/documentation/Installation/Upgrading/
or you could just write your own xslt code to do the same... here is an example:
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE xsl:stylesheet [ <!ENTITY nbsp " "> ]> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:msxml="urn:schemas-microsoft-com:xslt" xmlns:umbraco.library="urn:umbraco.library" xmlns:Exslt.ExsltCommon="urn:Exslt.ExsltCommon" xmlns:Exslt.ExsltDatesAndTimes="urn:Exslt.ExsltDatesAndTimes" xmlns:Exslt.ExsltMath="urn:Exslt.ExsltMath" xmlns:Exslt.ExsltRegularExpressions="urn:Exslt.ExsltRegularExpressions" xmlns:Exslt.ExsltStrings="urn:Exslt.ExsltStrings" xmlns:Exslt.ExsltSets="urn:Exslt.ExsltSets" xmlns:autofolders.library="urn:autofolders.library" exclude-result-prefixes="msxml umbraco.library Exslt.ExsltCommon Exslt.ExsltDatesAndTimes Exslt.ExsltMath Exslt.ExsltRegularExpressions Exslt.ExsltStrings Exslt.ExsltSets autofolders.library "> <xsl:output method="xml" omit-xml-declaration="yes"/> <xsl:param name="currentPage"/> <xsl:template match="/"> <script type="text/javascript" src="/scripts/nivo/jquery.nivo.slider.pack.js" /> <script type="text/javascript"> $(window).load(function() { $('#slider').nivoSlider({ effect:'random', // Specify sets like: 'fold,fade,sliceDown' slices:15, // For slice animations boxCols: 8, // For box animations boxRows: 4, // For box animations animSpeed:500, // Slide transition speed pauseTime:5000, // How long each slide will show pauseOnHover:true, // Stop animation while hovering startSlide:0, // Set starting Slide (0 index) directionNav:true, // Next and Prev navigation directionNavHide:true, // Only show on hover controlNav:true // 1,2,3... navigation }); }); </script> <xsl:variable name="slide" select="$currentPage/ancestor-or-self::MainMaster/descendant-or-self::SlideItem [string(umbracoNaviHide) != '1']"/> <div class="slider-wrapper theme-default"> <div id="slider" class="nivoSlider"> <xsl:for-each select="$slide"> <xsl:variable name="mediaId" select="number($slide/slideImage)"/> <xsl:variable name="path" select="umbraco.library:GetMedia(./slideImage, false)/umbracoFile"/> <xsl:choose> <xsl:when test="slideUrl != ''"> <a href="{./slideUrl}"> <xsl:if test="slideImage != ''"> <img src="{$path}" alt="" /> </xsl:if> </a> </xsl:when> <xsl:otherwise> <xsl:if test="slideImage != ''"> <img src="{$path}" alt="" /> </xsl:if> </xsl:otherwise> </xsl:choose> </xsl:for-each> </div> </div> </xsl:template> </xsl:stylesheet>/Bjarne
Wow! Thank you for such a quick response.
I don't think upgrading at this time is an option for us.
Regarding the XSLT file, do I simply copy your code and place the file into the /xslt folder?
What should I name it? Do I have to link it somehow?
My apologies, very very new at this part.
Thanks again, Bjarne.
Yes, you should place the file in the xslt folder . you can just create a new xslt file og name it whatever you like to.. at the same time you could create a macro or create the macro afterwards and choose the xslt file you created.
In my case the macro doens't have any parameters, but you could choose to use it..
Then you should place the macro inside your template: choose it from the menu or insert <umbraco:Macro Alias="Slideshow" runat="server"></umbraco:Macro>
The alias should of cause match your macro..
You might need to change the document type aliases and property aliases in the xslt. I had a top level node with alias MainMaster, but you could also use "root" instead or the alias of the master/container node.. higher level than the slideshow container node.
Furthermore I had a container node for Slideshow with alias "SlideArea" and each slide item with alias "SlideItem".
The SlideItem has the following properties:
The umbracoNaviHide alias is often used to hide a menu item from the navigation, but you could also choose to use another alias.. or not have the option the hide published nodes. If the node is unpublished it won't anyway display that slide item.
You can added more properties if the want to or change the link property to content picker if only internal links (use umbraco.library:NiceUrl( id ) to get the url from the id the content picker save) .. or you could install uComponents and use the Url Picker datatype. You could use v3: http://ucomponents.org/compatibility/
/Bjarne
Okay, I thought I was following, but I guess not. Would you mind helping me a little more. Please excuse my ignorance....I am still learning this.
Here is my XSLT code:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE xsl:stylesheet [ <!ENTITY nbsp " "> ]>
<xsl:stylesheet
version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
xmlns:msxml="urn:schemas-microsoft-com:xslt"
xmlns:umbraco.library="urn:umbraco.library" xmlns:Exslt.ExsltCommon="urn:Exslt.ExsltCommon" xmlns:Exslt.ExsltDatesAndTimes="urn:Exslt.ExsltDatesAndTimes" xmlns:Exslt.ExsltMath="urn:Exslt.ExsltMath" xmlns:Exslt.ExsltRegularExpressions="urn:Exslt.ExsltRegularExpressions" xmlns:Exslt.ExsltStrings="urn:Exslt.ExsltStrings" xmlns:Exslt.ExsltSets="urn:Exslt.ExsltSets" xmlns:autofolders.library="urn:autofolders.library"
exclude-result-prefixes="msxml umbraco.library Exslt.ExsltCommon Exslt.ExsltDatesAndTimes Exslt.ExsltMath Exslt.ExsltRegularExpressions Exslt.ExsltStrings Exslt.ExsltSets autofolders.library ">
<xsl:output method="xml" omit-xml-declaration="yes"/>
<xsl:param name="currentPage"/>
<xsl:template match="/">
<script type="text/javascript" src="/scripts/nivo/jquery.nivo.slider.pack.js" />
<script type="text/javascript">
$(window).load(function() {
$('#slider').nivoSlider({
effect:'random', // Specify sets like: 'fold,fade,sliceDown'
slices:15, // For slice animations
boxCols: 8, // For box animations
boxRows: 4, // For box animations
animSpeed:500, // Slide transition speed
pauseTime:5000, // How long each slide will show
pauseOnHover:true, // Stop animation while hovering
startSlide:0, // Set starting Slide (0 index)
directionNav:true, // Next and Prev navigation
directionNavHide:true, // Only show on hover
controlNav:true // 1,2,3... navigation
});
});
</script>
<xsl:variable name="slide" select="$currentPage/ancestor-or-self::MainMaster/descendant-or-self::NivoSliderImage"/>
<div class="slider-wrapper theme-default">
<div id="slider" class="nivoSlider">
<xsl:for-each select="$slide">
<xsl:variable name="mediaId" select="number($slide/slideImage)"/>
<xsl:variable name="path" select="umbraco.library:GetMedia(./slideImage, false)/umbracoFile"/>
<xsl:choose>
<xsl:when test="slideUrl != ''">
<a href="{./slideUrl}">
<xsl:if test="slideImage != ''">
<img src="{$path}" alt="" />
</xsl:if>
</a>
</xsl:when>
<xsl:otherwise>
<xsl:if test="slideImage != ''">
<img src="{$path}" alt="" />
</xsl:if>
</xsl:otherwise>
</xsl:choose>
</xsl:for-each>
</div>
</div>
</xsl:template>
</xsl:stylesheet>
And here is a screenshot of my "NivoSliderImage" properties with alias'.
Thank you again for all of your continued support.
In my case the properties is set on SlideItem document type and the media picker choose the image from the media, but these are default Image media type, not a custom media type like your NivoSliderImage.
I like to place the properties on the dokument type/content types as properties for each image is set on each SlideItem node.. and if I had any general settings for the slideshow I could place them on the container Slideshow node.
slideImage and slideUrl are properties I have on each SlideItem content node.. you could also add the caption property there.. I am not sure if nivoslider let you specify effect for each slide.. but if it's the general effect it could be placed on the container documenttype.
So is my coding wrong, is that why it still isn't working? I must be missing something.
Yes, because the NivoSliderImage isn't a content node in your case but a media type.
Also you should use an alias that match your content structure.
First how is your content nodes structured? I would recommend to create a documenttype for parent and a documenttype for children (each slide item) like this:
Slideshow (act as parent node - container) - in structure tab it should also allow Slide document type as children.
and the Slide document type (act as each slide node), which has the properties like slideUrl, slideImage... etc:
In the content you can structure it like this (ensure the parent node - SlideArea - is allowed as child node in your structure:
I'd like to be able to adjust the XSLT file accordingly based on what I have now.....if possible.
Very simply, this is how my nodes are structured for this site:
Media (folder) ---> HOME-Slider (folder) --->
Slider 1 (NivoSliderImage)
Slider 2 (NivoSliderImage)
Slider 3 (NivoSliderImage)
Slider 4 (NivoSliderImage)
Slider 5 (NivoSliderImage)
Slider 6 (NivoSliderImage)
Then you should take another approach...
Here is an example:
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE xsl:stylesheet [ <!ENTITY nbsp " "> ]> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:msxml="urn:schemas-microsoft-com:xslt" xmlns:umbraco.library="urn:umbraco.library" xmlns:Exslt.ExsltCommon="urn:Exslt.ExsltCommon" xmlns:Exslt.ExsltDatesAndTimes="urn:Exslt.ExsltDatesAndTimes" xmlns:Exslt.ExsltMath="urn:Exslt.ExsltMath" xmlns:Exslt.ExsltRegularExpressions="urn:Exslt.ExsltRegularExpressions" xmlns:Exslt.ExsltStrings="urn:Exslt.ExsltStrings" xmlns:Exslt.ExsltSets="urn:Exslt.ExsltSets" exclude-result-prefixes="msxml umbraco.library Exslt.ExsltCommon Exslt.ExsltDatesAndTimes Exslt.ExsltMath Exslt.ExsltRegularExpressions Exslt.ExsltStrings Exslt.ExsltSets "> <xsl:output method="html" omit-xml-declaration="yes"/> <!-- WHAT IS THIS FILE? This file uses the fantastic Nivo Slider jQuery plugin http://nivo.dev7studios.com/ It creates a simple image slider with images from a selected folder. --> <xsl:param name="currentPage"/> <!-- Finds the id of the folder to fetch the images from --> <xsl:variable name="imagesTempId" select="/macro/imagesFrom/Folder/@id" /> <xsl:variable name="imagesId"> <xsl:choose> <xsl:when test="$imagesTempId != ''"> <xsl:value-of select="$imagesTempId" /> </xsl:when> <xsl:otherwise> 0 </xsl:otherwise> </xsl:choose> </xsl:variable> <!-- Setting start --> <xsl:variable name="images" select="umbraco.library:GetMedia($imagesId, 1)/Image" /> <xsl:variable name="showCaptions" select="/macro/showCaptions" /> <xsl:variable name="Width"><xsl:if test="/macro/irWidth != ''">width:<xsl:value-of select="/macro/irWidth" />px;</xsl:if></xsl:variable> <xsl:variable name="Height"><xsl:if test="/macro/irHeight != ''">height:<xsl:value-of select="/macro/irHeight" />px;</xsl:if></xsl:variable> <!-- Setting end --> <xsl:template match="/"> <xsl:value-of select="umbraco.library:RegisterJavaScriptFile('jquery.nivo.slider.pack', '/scripts/jquery.nivo.slider.pack.js')"/> <xsl:value-of select="umbraco.library:RegisterStyleSheetFile('nivo-slider', '/css/nivo-slider.css')"/> <xsl:if test="$images != ''"> <div class="imageRotator" style="{concat($Width, ' ', $Height, /macro/width)}"> <div class="nivoSlider"> <xsl:apply-templates select="$images" mode="link" /> </div> </div> </xsl:if> </xsl:template> <xsl:template match="Image" mode="link"> <xsl:choose> <xsl:when test="umbracoImageLink != ''"> <a href="{umbraco.library:NiceUrl(umbracoImageLink)}"> <xsl:apply-templates select="." mode="image" /> </a> </xsl:when> <xsl:otherwise> <xsl:apply-templates select="." mode="image" /> </xsl:otherwise> </xsl:choose> </xsl:template> <xsl:template match="Image" mode="image"> <img src="{umbracoFile}" alt="{@nodeName}" class="imageRotatorImage"> <xsl:if test="$showCaptions != '' and $showCaptions != '0'"> <xsl:attribute name="title"><xsl:value-of select="@nodeName" /></xsl:attribute> </xsl:if> </img> </xsl:template> </xsl:stylesheet>Places with /macro/imagesFrom/ is parameters on the macro, where imagesFrom is the alias..
showCaptions is of the type bool, width and height numeric.
Furthermore you should change this <xsl:variable name="images" select="umbraco.library:GetMedia($imagesId, 1)/Image" /> to this
<xsl:variable name="images" select="umbraco.library:GetMedia($imagesId, 1)/NivoSliderImage" />
umbracoImageLink should be changed to nivoSliderUrl.
You should also check that your css and javascript file are located in these folders.. and place the macro in the template where the slideshow should be displayed.
/Bjarne
"Places with /macro/imagesFrom/ is parameters on the macro, where imagesFrom is the alias.."
So since my macro properties are:
Name: NivoSlider
Alias: NivoSlider
Then I should change <xsl:variablename="imagesTempId"select="/macro/imagesFrom/Folder/@id"/>
to
<xsl:variablename="imagesTempId"select="/NivoSlider/NivoSlider/@id"/> ?
Here's what I have now........
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE xsl:stylesheet [ <!ENTITY nbsp " "> ]>
<xsl:stylesheet
version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
xmlns:msxml="urn:schemas-microsoft-com:xslt"
xmlns:umbraco.library="urn:umbraco.library" xmlns:Exslt.ExsltCommon="urn:Exslt.ExsltCommon" xmlns:Exslt.ExsltDatesAndTimes="urn:Exslt.ExsltDatesAndTimes" xmlns:Exslt.ExsltMath="urn:Exslt.ExsltMath" xmlns:Exslt.ExsltRegularExpressions="urn:Exslt.ExsltRegularExpressions" xmlns:Exslt.ExsltStrings="urn:Exslt.ExsltStrings" xmlns:Exslt.ExsltSets="urn:Exslt.ExsltSets"
exclude-result-prefixes="msxml umbraco.library Exslt.ExsltCommon Exslt.ExsltDatesAndTimes Exslt.ExsltMath Exslt.ExsltRegularExpressions Exslt.ExsltStrings Exslt.ExsltSets ">
<xsl:output method="html" omit-xml-declaration="yes"/>
<!--
WHAT IS THIS FILE?
This file uses the fantastic Nivo Slider jQuery
plugin http://nivo.dev7studios.com/
It creates a simple image slider with images from
a selected folder.
-->
<xsl:param name="currentPage"/>
<!-- Finds the id of the folder to fetch the images from -->
<xsl:variable name="imagesTempId" select="/macro/NivoSlider/Folder/@id" />
<xsl:variable name="imagesId">
<xsl:choose>
<xsl:when test="$imagesTempId != ''">
<xsl:value-of select="$imagesTempId" />
</xsl:when>
<xsl:otherwise>
0
</xsl:otherwise>
</xsl:choose>
</xsl:variable>
<!-- Setting start -->
<xsl:variable name="images" select="umbraco.library:GetMedia($imagesId, 1)/NivoSliderImage" />
<xsl:variable name="showCaptions" select="/macro/showCaptions" />
<xsl:variable name="Width"><xsl:if test="/macro/irWidth != ''">width:<xsl:value-of select="/macro/irWidth" />px;</xsl:if></xsl:variable>
<xsl:variable name="Height"><xsl:if test="/macro/irHeight != ''">height:<xsl:value-of select="/macro/irHeight" />px;</xsl:if></xsl:variable>
<!-- Setting end -->
<xsl:template match="/">
<xsl:value-of select="umbraco.library:RegisterJavaScriptFile('jquery.nivo.slider.pack', '/scripts/jquery.nivo.slider.pack.js')"/>
<xsl:value-of select="umbraco.library:RegisterStyleSheetFile('nivo-slider', '/css/nivo-slider.css')"/>
<xsl:if test="$images != ''">
<div class="imageRotator" style="{concat($Width, ' ', $Height, /macro/width)}">
<div class="nivoSlider">
<xsl:apply-templates select="$images" mode="link" />
</div>
</div>
</xsl:if>
</xsl:template>
<xsl:template match="Image" mode="link">
<xsl:choose>
<xsl:when test="nivoSliderUrl != ''">
<a href="{umbraco.library:NiceUrl(nivoSliderUrl)}">
<xsl:apply-templates select="." mode="image" />
</a>
</xsl:when>
<xsl:otherwise>
<xsl:apply-templates select="." mode="image" />
</xsl:otherwise>
</xsl:choose>
</xsl:template>
<xsl:template match="Image" mode="image">
<img src="{umbracoFile}" alt="{@nodeName}" class="imageRotatorImage">
<xsl:if test="$showCaptions != '' and $showCaptions != '0'">
<xsl:attribute name="title"><xsl:value-of select="@nodeName" /></xsl:attribute>
</xsl:if>
</img>
</xsl:template>
</xsl:stylesheet>
Your macro should have these parameters:

When you then insert the macro in the template, you get these options:
which become <umbraco:Macro imagesFrom="" irWidth="" irHeight="" showCaptions="0" Alias="ImageRotator" runat="server"></umbraco:Macro> with your values and the alias would be NivoSlider instead.
The variable <xsl:variable name="imagesTempId" select="/macro/NivoSlider/Folder/@id" /> should be <xsl:variable name="imagesTempId" select="/macro/imagesFrom/Folder/@id" />
The value after /macro/ is the alias of the parameter. The variable $imagesId then contais the id of the folder you choose.. and from there find children inside that.
Good morning! With any luck and with your help, maybe I can get this fixed once and for all today.
I attempted to follow your instructions above, however, now I'm getting "Page cannot be found".
Here is a screenshot of the parameters for my "NivoSlider" macro:
And here is the code from my template:
<%@ Master Language="C#" MasterPageFile="~/masterpages/Main.master" AutoEventWireup="true" CodeFile="HomePage.master.cs" Inherits="masterpages_HomePage" %>
<asp:Content ID="Content1" ContentPlaceHolderID="PageStyles" runat="server">
<style>
#scenic-bg
{
background-image: none;
background-color: #c4c4c4;
height: 490px;
min-width: 940px;
}
#page {padding-top: 432px;}
</style>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="PageScripts" runat="server">
<script type="text/javascript">
var rotatorSlides = <%= otherSlides %>;
</script>
<script type="text/javascript" src="<%= VirtualPathUtility.ToAbsolute("~/scripts/libs/jquery.easing.1.3.js") %>"></script>
<script type="text/javascript" src="<%= VirtualPathUtility.ToAbsolute("~/scripts/libs/jquery.cycle/jquery.cycle.min.js") %>"></script>
<script type="text/javascript" src="<%= VirtualPathUtility.ToAbsolute("~/scripts/homepage-rotator.js") %>"></script>
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="BackgroundScene" runat="server">
<div id="scenic-bg">
<ul id="bg-rotator">
<li>
<% if(firstSlide.LinkUrl!=null){ %>
<a href="<%= firstSlide.LinkUrl %>" title="<%= firstSlide.LinkLabel %>" style="clear:both; left:0px; top: 0px;margin:0;padding:0;border:0;">
<img src="<%= firstSlide.PhotoUrl %>" alt="<%= firstSlide.PhotoCaption %>" width="1280" height="490" />
</a>
<% } else {%>
<img src="<%= firstSlide.PhotoUrl %>" alt="<%= firstSlide.PhotoCaption %>" width="1280" height="490" />
<%} %>
</li>
</ul>
</div>
</asp:Content>
<asp:Content ID="Content4" ContentPlaceHolderID="MainContent" runat="server">
<div id="page-body" class="inner alternate home">
<div id="primary-content">
<h1 class="tk-ff-meta-web-pro"><%= (!UmbracoItem.IsNullOrEmpty("alternatePageHeading") ? UmbracoItem.Get("alternatePageHeading") : "Welcome to Saint Leo University")%></h1>
<% if (!UmbracoItem.IsNullOrEmpty("introCopy")) { %>
<p class="intro"><umbraco:Item ID="Item1" Field="introCopy" runat="server" /></p>
<umbraco:Item ID="Item2" Field="subIntroCopy" runat="server" />
<% } %>
<% if (!UmbracoItem.IsNullOrEmpty("introCopy")) { %>
<hr class="star" />
<% } %>
<umbraco:Item ID="Item3" Field="bodyCopy" runat="server" />
<div class="line">
<% for (int i = 0; i < SiteUtils.WrappedHomePageRouterItemNodes.Count; i++)
{
UmbracoNodeWrapper w = SiteUtils.WrappedHomePageRouterItemNodes[i];
%>
<% if (i == 2)
{ %>
</div>
<div class="line">
<% } %>
<div class="col half<%=i%2!=0 ? " last-col" : "" %>">
<h2><%=w.GetItem<string>("headline") %></h2>
<div class="teaser">
<img src="<%=w.GetItem<string>("photo") %>" alt="" />
<div class="teaser-copy">
<p><%=w.GetItem<string>("rolloverCopy") %></p>
</div>
</div>
<a class="more" href="<%=umbraco.library.NiceUrl(w.GetItem<int>("link")) %>"><%=w.GetItem<string>("linkText") %></a>
</div>
<% } %>
</div>
</div>
<div class="aside">
<a id="apply-now" href="/applynow"><img style="width: 210px; height: 36px; padding-bottom: 15px; padding-top: 15px;" src="/Ebook/Sidebar-ApplyNow-210x36.png" alt="" align="left" /></a><br /> <br /> <br /> <br /> <a id="explore-programs" href="/academics.aspx"><img style="width: 210px; height: 36px; padding-bottom: 15px;" src="/Ebook/Sidebar-ExplorePrograms-210x36.png" alt="" align="left" /></a><br />
<!--HubSpot Call-to-Action Code -->
<span class="hs-cta-wrapper" id="hs-cta-wrapper-d08e83de-357d-4e5b-bbfb-c768bf2ce180">
<span class="hs-cta-node hs-cta-d08e83de-357d-4e5b-bbfb-c768bf2ce180" id="hs-cta-d08e83de-357d-4e5b-bbfb-c768bf2ce180">
<!--[if lte IE 8]><div id="hs-cta-ie-element"></div><![endif]-->
<a href="http://cta-redirect.hubspot.com/cta/redirect/206683/d08e83de-357d-4e5b-bbfb-c768bf2ce180"><img class="hs-cta-img" id="hs-cta-img-d08e83de-357d-4e5b-bbfb-c768bf2ce180" style="border-width:0px;" src="https://no-cache.hubspot.com/cta/default/206683/d08e83de-357d-4e5b-bbfb-c768bf2ce180.png" /></a>
</span>
<img src="/images/125yrLogo_GreenAndGold.png" style="width: 185px; height: 311px; padding-left: 15px;" />
<script charset="utf-8" src="https://js.hscta.net/cta/current.js"></script>
<script type="text/javascript">
hbspt.cta.load(206683, 'd08e83de-357d-4e5b-bbfb-c768bf2ce180');
</script>
</span>
<!-- end HubSpot Call-to-Action Code -->
<saintleo:LeftCallouts id="LeftCallouts1" runat="server" />
</div>
</div>
</asp:Content>
AND, the code from my "NivoSlider" XSLT file:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE xsl:stylesheet [ <!ENTITY nbsp " "> ]>
<xsl:stylesheet
version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
xmlns:msxml="urn:schemas-microsoft-com:xslt"
xmlns:umbraco.library="urn:umbraco.library" xmlns:Exslt.ExsltCommon="urn:Exslt.ExsltCommon" xmlns:Exslt.ExsltDatesAndTimes="urn:Exslt.ExsltDatesAndTimes" xmlns:Exslt.ExsltMath="urn:Exslt.ExsltMath" xmlns:Exslt.ExsltRegularExpressions="urn:Exslt.ExsltRegularExpressions" xmlns:Exslt.ExsltStrings="urn:Exslt.ExsltStrings" xmlns:Exslt.ExsltSets="urn:Exslt.ExsltSets"
exclude-result-prefixes="msxml umbraco.library Exslt.ExsltCommon Exslt.ExsltDatesAndTimes Exslt.ExsltMath Exslt.ExsltRegularExpressions Exslt.ExsltStrings Exslt.ExsltSets ">
<xsl:output method="html" omit-xml-declaration="yes"/>
<!--
WHAT IS THIS FILE?
This file uses the fantastic Nivo Slider jQuery
plugin http://nivo.dev7studios.com/
It creates a simple image slider with images from
a selected folder.
-->
<xsl:param name="currentPage"/>
<!-- Finds the id of the folder to fetch the images from -->
<xsl:variable name="imagesTempId" select="/macro/imagesFrom/Folder/@id" />
<xsl:variable name="imagesId">
<xsl:choose>
<xsl:when test="$imagesTempId != ''">
<xsl:value-of select="$imagesTempId" />
</xsl:when>
<xsl:otherwise>
0
</xsl:otherwise>
</xsl:choose>
</xsl:variable>
<!-- Setting start -->
<xsl:variable name="images" select="umbraco.library:GetMedia($imagesId, 1)/NivoSliderImage" />
<xsl:variable name="showCaptions" select="/macro/showCaptions" />
<xsl:variable name="Width"><xsl:if test="/macro/irWidth != ''">width:<xsl:value-of select="/macro/irWidth" />px;</xsl:if></xsl:variable>
<xsl:variable name="Height"><xsl:if test="/macro/irHeight != ''">height:<xsl:value-of select="/macro/irHeight" />px;</xsl:if></xsl:variable>
<!-- Setting end -->
<xsl:template match="/">
<xsl:value-of select="umbraco.library:RegisterJavaScriptFile('jquery.nivo.slider.pack', '/scripts/jquery.nivo.slider.pack.js')"/>
<xsl:value-of select="umbraco.library:RegisterStyleSheetFile('nivo-slider', '/css/nivo-slider.css')"/>
<xsl:if test="$images != ''">
<div class="imageRotator" style="{concat($Width, ' ', $Height, /macro/width)}">
<div class="nivoSlider">
<xsl:apply-templates select="$images" mode="link" />
</div>
</div>
</xsl:if>
</xsl:template>
<xsl:template match="Image" mode="link">
<xsl:choose>
<xsl:when test="nivoSliderUrl != ''">
<a href="{umbraco.library:NiceUrl(nivoSliderUrl)}">
<xsl:apply-templates select="." mode="image" />
</a>
</xsl:when>
<xsl:otherwise>
<xsl:apply-templates select="." mode="image" />
</xsl:otherwise>
</xsl:choose>
</xsl:template>
<xsl:template match="Image" mode="image">
<img src="{umbracoFile}" alt="{@nodeName}" class="imageRotatorImage">
<xsl:if test="$showCaptions != '' and $showCaptions != '0'">
<xsl:attribute name="title"><xsl:value-of select="@nodeName" /></xsl:attribute>
</xsl:if>
</img>
</xsl:template>
</xsl:stylesheet>
Could you PLEASE help me sort this out? Maybe I'm in over my head, but I know you are an expert in this.
Thank you so much!!
Hi Jason
First you should ensure that there is a template assigned to the node in the properties tab for the node.. often you would have a master template and the a template for e.g. Frontpage and a Basic page, which both inherit from the Masterpage template, where the masterpage contains one or more content placeholders.
Here is a basic structure of a Master template stripped to minimal:
<%@ Master Language="C#" MasterPageFile="~/umbraco/masterpages/default.master" AutoEventWireup="true" %> <asp:Content id="MasterLayoutcontent" ContentPlaceHolderID="ContentPlaceHolderDefault" runat="server"> <!DOCTYPE html> <html> <head runat="server"> <!-- META TAGS --> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta name="SKYPE_TOOLBAR" content="SKYPE_TOOLBAR_PARSER_COMPATIBLE" /> <link rel="shortcut icon" href="/gfx/favicon.ico" type="image/x-icon" /> <!-- STYLESHEETS --> <link rel="stylesheet" type="text/css" href="/css/style.css" media="screen" /> <link rel="stylesheet" type="text/css" href="/css/print.css" media="print" /> <!-- JAVASCRIPT --> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> <!-- ---> <!-- PAGE SPECIFIC --> <asp:ContentPlaceHolder Id="CphHeader" runat="server" /> </head> <body> <div id="wrapper"> <div id="header"> <div class="container"> <div id="logo"> <umbraco:Macro Alias="Logo" runat="server"></umbraco:Macro> </div> </div> </div> <form ID="masterForm" runat="server"> <div id="content"> <asp:ContentPlaceHolder Id="CphMain" runat="server" /> </div> <div id="footer"> </div> </form> </div> </body> </html> </asp:Content>then a have Frontpage template which use the Master template, where I have the Slideshow/Image Rotator:
<%@ Master Language="C#" MasterPageFile="~/masterpages/MainMaster.master" AutoEventWireup="true" %> <asp:Content ContentPlaceHolderId="CphHeader" runat="server"> </asp:Content> <asp:Content ContentPlaceHolderID="CphMain" runat="server"> <umbraco:Macro imagesFrom="" irWidth="" irHeight="" showCaptions="0" Alias="ImageRotator" runat="server"></umbraco:Macro> <div id="frontpage_columns"> <div class="col1"> </div> <div class="col2"> </div> <div class="col3"> </div> </div> </asp:Content>In my case the fronpage node use the Frontpage template and then you should hopefully see the content from the slideshow nodes.
I would recommend you to keep it simple.. you could create a new template where you get the content from the slideshow.. you could always add more content and enhance with javascript (nivoslider script).
Also it is always a good idea to avoid inline script and styles + incl. <script> and <style> blocks in the template. If possible move it to external stylesheets and javascript files as it seperate it from the presentation and keeps the markup simple.
/Bjarne
I don't understand.
I already have a "HomePage.master" which is the template where the slider is supposed to be.
"HomePage.master" inherits from "~/masterpages/Main.master".
I don't understand why I would have to reinvent the wheel and create new templates.
It was for testing purpose to see that the macro works and independent of the other code..
But then you just be able to choose the template from the node and publish the page...
How does the content structure looks like?
what do you mean by content structure?
I just want to be sure I know what to send you....
In the Content section in Umbraco, how have you structured the tree nodes?
and which is the HomePage.master assigned to the HomePage node? .. if you can't select the template in "properties" tab, then check if on the document type in Settings section that the template is checked/allowed for this node.
Here is my Content tree........the "Template" dropdown is set on "Home Page" and the only other option is "Main".
And here is a shot of my settings area:
I hope this helps. :-(
Okay.. when you click the links on homepage node you then get "Page cannot be found"?
Have you tried republish the node and right-click on root node (Content node) and choose "republish entire site"?
And there is not a problem with displaying the other pages?
Correct, when I change to the files we have been working with, we get "Page cannot be found".
All other pages work. When I rewrite with the HomePage.master file, the old slider reappears.
This is our main page: http://online.saintleo.edu/
PS: And republishing does nothing.
The domain is configurated on the homepage node in Umbraco?
I don't see any problem with accessing http://online.saintleo.edu , http://online.saintleo.edu/onlinesaintleoedu.aspx and http://online.saintleo.edu/1047.aspx and in all cases see the slider..
when isn't the page found?
That is NOT the slider. That is the old slider.
Very simply, the "new" slider configuration that we have been going back and forth about doesn't work.
I can't very well leave the page live with the error message, so I put back the OLD slider.
I didn't think this package was supposed to be so complicated.
Has anyone else managed to get this to work with this version of Umbraco? V4.5.2
Okay.. but it isn't easy to see the issue when it IS working .. and not where it actually breaks.. :)
But you don't need to use the specific package.. you can just write your own xslt to generate the markup, add css and javascript..
It isn't that complicated actually, but I don't know if anything in your existing code could conflict with this.. therefore you could try the create a basic template, the xslt, css and javascript only to add the nivoslider.
if you can't modify the live site now, you could create a backup and restore a local copy ... or just install a clean Umbraco install with a starterkit and add the code for nivoslider.. because when it works, you know it works there..
It's difficult to see if anything break the code and seems to cause an 404 error..
By the way are you using the old or new xml schema in xslt? check this in /config/umbracoSetting.config
<!-- to enable new content schema, this needs to be false -->
<UseLegacyXmlSchema>false</UseLegacyXmlSchema>
Hi Bjarne,
I checked the file and it is indeed set to false.
And as of today, when I replace the "HomePage.master" file, I don't get a 404, but rather the "Error loading DLR script (file: NivoSlider.cshtml)".
Have you uninstalled the package "NivoSlider for Umbraco" or and removed the razor files?
If you get the error "Error loading DLR script (file: NivoSlider.cshtml)" there might be a reference to this file somewhere. I don't think razor was supported by Umbraco prior to Umbraco v.4.6 ..
No, I haven't uninstalled the package because I am still trying to get it to work.
Yes, but this package use razor and isn't supported in your version of Umbraco.. so when you can't upgrade, I recommend you to uninstall the package and write the same in xslt like this examples I have shown you..
But we created the XSLT file that you instructed us to do and tried inserting that Macro and are still getting the error.
I guess we don't understand your instructions.
You get the error "Error loading DLR script (file: NivoSlider.cshtml)" when inserting the macro? You are not inserting a macro which has reference to NivoSlider.cshtml where the file doesn't exist? When you installed the package this file probably wasn't add, because Umbraco couldn't find the folder /MacroScripts where razor files are located.
In your previous comment the screenshot displays two Nivo Slider macros.. which one are you inserting? and doesn't one of the refer to NivoSlider.cshtml? The one you use should have reference to the xslt file.
Okay, deleted the first macro that referenced the file.
Reinserted the correct macro (refers to the xslt file).
No error, however, no slider is showing up.
I am inserting the macro in the HomePage.master file. Is this correct?
Yes, if you want it to displayed in this template.. and at the location in the code your place the macro..
Does it show any of the markup from the macro in the DOM (source code)?
You could test with writing some static content in the xslt file and see if it gets printed. (inside <xsl:template match="/"> ... )
If the static content is displayed but not the dynamic content, you should check if the folder id in media you use is correct, and that since you not use the default Image media type instead refer to NivoSliderImage
No, it doesn't show any markup between the <div> where I placed the Macro within the source code.
I will try some static content to see what happens.
Where do I place the "folder id" that you refer to?
You have created the parameters, where one of them is "imagesFrom".. so when you insert the macro you enter the folder id as value for this parameter.
Here is the contents of my XSLT file. Am I missing something?
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE xsl:stylesheet [ <!ENTITY nbsp " "> ]>
<xsl:stylesheet
version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
xmlns:msxml="urn:schemas-microsoft-com:xslt"
xmlns:umbraco.library="urn:umbraco.library" xmlns:Exslt.ExsltCommon="urn:Exslt.ExsltCommon" xmlns:Exslt.ExsltDatesAndTimes="urn:Exslt.ExsltDatesAndTimes" xmlns:Exslt.ExsltMath="urn:Exslt.ExsltMath" xmlns:Exslt.ExsltRegularExpressions="urn:Exslt.ExsltRegularExpressions" xmlns:Exslt.ExsltStrings="urn:Exslt.ExsltStrings" xmlns:Exslt.ExsltSets="urn:Exslt.ExsltSets"
exclude-result-prefixes="msxml umbraco.library Exslt.ExsltCommon Exslt.ExsltDatesAndTimes Exslt.ExsltMath Exslt.ExsltRegularExpressions Exslt.ExsltStrings Exslt.ExsltSets ">
<xsl:output method="html" omit-xml-declaration="yes"/>
<!--
WHAT IS THIS FILE?
This file uses the fantastic Nivo Slider jQuery
plugin http://nivo.dev7studios.com/
It creates a simple image slider with images from
a selected folder.
-->
<xsl:param name="currentPage"/>
<!-- Finds the id of the folder to fetch the images from -->
<xsl:variable name="imagesTempId" select="/macro/imagesFrom/Folder/@id" />
<xsl:variable name="imagesId">
<xsl:choose>
<xsl:when test="$imagesTempId != ''">
<xsl:value-of select="$imagesTempId" />
</xsl:when>
<xsl:otherwise>
0
</xsl:otherwise>
</xsl:choose>
</xsl:variable>
<!-- Setting start -->
<xsl:variable name="images" select="umbraco.library:GetMedia($imagesId, 1)/NivoSliderImage" />
<xsl:variable name="showCaptions" select="/macro/showCaptions" />
<xsl:variable name="Width"><xsl:if test="/macro/irWidth != ''">width:<xsl:value-of select="/macro/irWidth" />px;</xsl:if></xsl:variable>
<xsl:variable name="Height"><xsl:if test="/macro/irHeight != ''">height:<xsl:value-of select="/macro/irHeight" />px;</xsl:if></xsl:variable>
<!-- Setting end -->
<xsl:template match="/">
<xsl:value-of select="umbraco.library:RegisterJavaScriptFile('jquery.nivo.slider.pack', '/scripts/jquery.nivo.slider.pack.js')"/>
<xsl:value-of select="umbraco.library:RegisterStyleSheetFile('nivo-slider', '/css/nivo-slider.css')"/>
<xsl:if test="$images != ''">
<div class="imageRotator" style="{concat($Width, ' ', $Height, /macro/width)}">
<div class="nivoSlider">
<xsl:apply-templates select="$images" mode="link" />
</div>
</div>
</xsl:if>
</xsl:template>
<xsl:template match="Image" mode="link">
<xsl:choose>
<xsl:when test="nivoSliderUrl != ''">
<a href="{umbraco.library:NiceUrl(nivoSliderUrl)}">
<xsl:apply-templates select="." mode="image" />
</a>
</xsl:when>
<xsl:otherwise>
<xsl:apply-templates select="." mode="image" />
</xsl:otherwise>
</xsl:choose>
</xsl:template>
<xsl:template match="Image" mode="image">
<img src="{umbracoFile}" alt="{@nodeName}" class="imageRotatorImage">
<xsl:if test="$showCaptions != '' and $showCaptions != '0'">
<xsl:attribute name="title"><xsl:value-of select="@nodeName" /></xsl:attribute>
</xsl:if>
</img>
</xsl:template>
</xsl:stylesheet>
Yes, you should also change your templates in the xslt to match the defined media type.
Change the following:
<xsl:template match="Image" mode="link"> to <xsl:template match="NivoSliderImage" mode="link"> and
<xsl:template match="Image" mode="image"> to <xsl:template match="NivoSliderImage" mode="image">
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.