I would like to add a "Class" option to the linkpicker overlay. This would give the editor the option to set a css class on the link that they are creating. Many times we have clients that use custom styled links (buttons, CTAs, etc.).
In the past I have been able to replace the linkpicker dialog and TinyMCE plugin with updated version to achieve this. It looks like that is no longer being used in v7.6.3
Any idea where I would start? I don't mind making a PR once I know the right area to be working in.
Can't you just use the normal CSS class targeting for the RTE to target an 'a' tag so that the 'a' tag styles show up in the style drop down when the client selects the link and they can style accordingly after the link is inserted?
I have tried that in the past and there are a couple of issues.
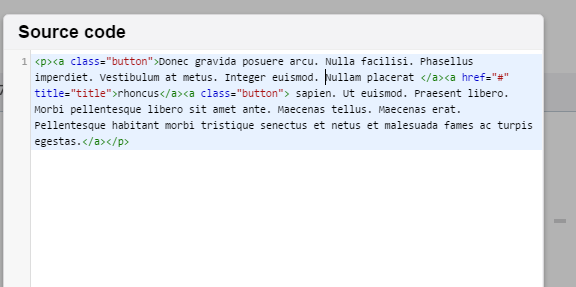
If I set the stylesheet property alias to be "a.button", then if I select an existing "a" tag and choose the button class nothing happens. If I select a section of text and then chose the button class (before making if a link) it wraps the entire contents in an "a" tag with just the class no href (which makes it show as an anchor in the RTE)
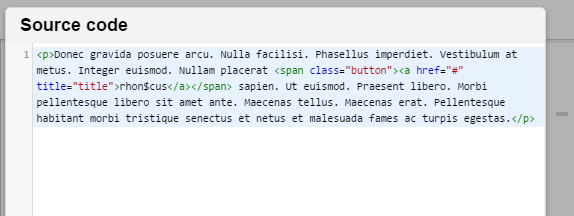
If I set the stylesheet property alias to be ".button", then if I select and existing "a" tag and choose the button class it adds an additional span tag with the class button. This isn't the worst thing in the world but it's not the clean HTML that we are used to writing.
Linkpicker overlay Class option
I would like to add a "Class" option to the linkpicker overlay. This would give the editor the option to set a css class on the link that they are creating. Many times we have clients that use custom styled links (buttons, CTAs, etc.).
In the past I have been able to replace the linkpicker dialog and TinyMCE plugin with updated version to achieve this. It looks like that is no longer being used in v7.6.3
Any idea where I would start? I don't mind making a PR once I know the right area to be working in.
Can't you just use the normal CSS class targeting for the RTE to target an 'a' tag so that the 'a' tag styles show up in the style drop down when the client selects the link and they can style accordingly after the link is inserted?
I have tried that in the past and there are a couple of issues.
If I set the stylesheet property alias to be "a.button", then if I select an existing "a" tag and choose the button class nothing happens. If I select a section of text and then chose the button class (before making if a link) it wraps the entire contents in an "a" tag with just the class no href (which makes it show as an anchor in the RTE)
If I set the stylesheet property alias to be ".button", then if I select and existing "a" tag and choose the button class it adds an additional span tag with the class button. This isn't the worst thing in the world but it's not the clean HTML that we are used to writing.
I found the areas that need to be changed, and have created a PR for this: https://github.com/umbraco/Umbraco-CMS/pull/2021
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.