I have written this code here /Views/Partials/undervisningLeft.cshtml
why is getting error.
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage
var node = Model;
foreach(var text in node.Children) {
<div class="module">
<h2>@text.title</h2>
<p>@text.bodyText</p>
</div>
<div style="clear: both;"></div>
}
now i got error
Server Error in '/' Application.
Compilation Error
Description: An error occurred during the compilation of a resource required to service this request. Please review the following specific error details and modify your source code appropriately.
Compiler Error Message: CS0103: The name 'text' does not exist in the current context
The first issue seems to be var node = Model which should be:
var node = Model.Content;
Additionally, as you are not dealing with strongly typed content, you cannot directly access the property values using the syntax you are using. Each item in node.Children is an IPublishedContent item which has no idea what title and bodyText are. You would have to use GetPropertyValue("myPropertyName") to get the property values you require.
This should work:
foreach(var text in node.Children)
{
<div class="module">
<h2>@text.GetPropertyValue("title")</h2>
<p>@text.GetPropertyValue("bodyText")</p>
</div>
<div style="clear: both;"></div>
}
that's because you enabled the Multi selection of the picker. So your typedMultiMediaPicker contains a list of images.
You need to loop over these images using a foreach, if you only want one image then you can change the property to disable multi selection and then change your code to:
var typedMultiMediaPicker = Model.Content.GetPropertyValue<IPublishedContent>("image");
Error code
Hi,
I have written this code here /Views/Partials/undervisningLeft.cshtml
why is getting error.
now i got error
Server Error in '/' Application. Compilation Error Description: An error occurred during the compilation of a resource required to service this request. Please review the following specific error details and modify your source code appropriately.
Compiler Error Message: CS0103: The name 'text' does not exist in the current context
Source File: c:\Users\Malar\Desktop\deo7.8.1\Views\Partials\undervisningLeft.cshtml Line: 9
The first issue seems to be
var node = Modelwhich should be:Additionally, as you are not dealing with strongly typed content, you cannot directly access the property values using the syntax you are using. Each item in
node.Childrenis anIPublishedContentitem which has no idea whattitleandbodyTextare. You would have to useGetPropertyValue("myPropertyName")to get the property values you require.This should work:
Jules
Hi John,
use this:
instead of
Hope this helps!
/Michaël
Ok , I have written like that,
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage
var node = Model.Content;
But it is getting same error.
Are you using Visual Studio? Can you debug?
Maybe try tidying up a bit first. Above snippet is missing closing brace on foreach as well:
Hi jules,
Thank you so much for your help. I am a student, now i am learning Umbraco. It helps me a lot .
Hi Jhon,
if you really want to learn Umbraco then have a look at the documentation which is getting better and better these days:
https://our.umbraco.org/documentation/
Also another good source is https://umbraco.tv/ which contains lot of videos of how to do things in Umbraco.
Have a nice learning experience with Umbraco and don't forget, if you have questions don't hesitate to ask them on the forum!
Hope this helps!
/Michaël
Hi,
It works fine below coding.
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage @{ var node = Model.Content; }
@foreach (var text in node.Children)
{
@text.GetPropertyValue("titleBox")
@text.GetPropertyValue("linksText")}
Using the same output , i have written in another way , Why is it not working?
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage
I am getting error.
Hi Jhon,
try the following:
Hope this helps!
/Michaël
No, It is not working. The same error is coming.
Hi Jhon,
can you show us the complete code snippet of your partial view because now you are missing braces.
Should be something like below:
Thanks
/Michaël
Yes, i tried , it is getting .
Hi Jhon,
had a typo it has to be:
Forgot the
.Contentpart ( writing without compiler ).Hope this helps!
/Michaël
Thank you so much, it works fine. I can understand umbraco flow part, now i am trying coding part . Thank you for your help.
Hi Jhon,
no problem that's why we are here for at the community!
Keep on learning Umbraco using the links I mentioned of the documentation and umbraco.tv!
Have a nice day and enjoy Umbraco!
/Michaël
Hi Jhon,
don't forget to accept the answer which solved your problem. By doing this others with the same problem can directly view the correct solution.
Thanks and have a nice day
/Michaël
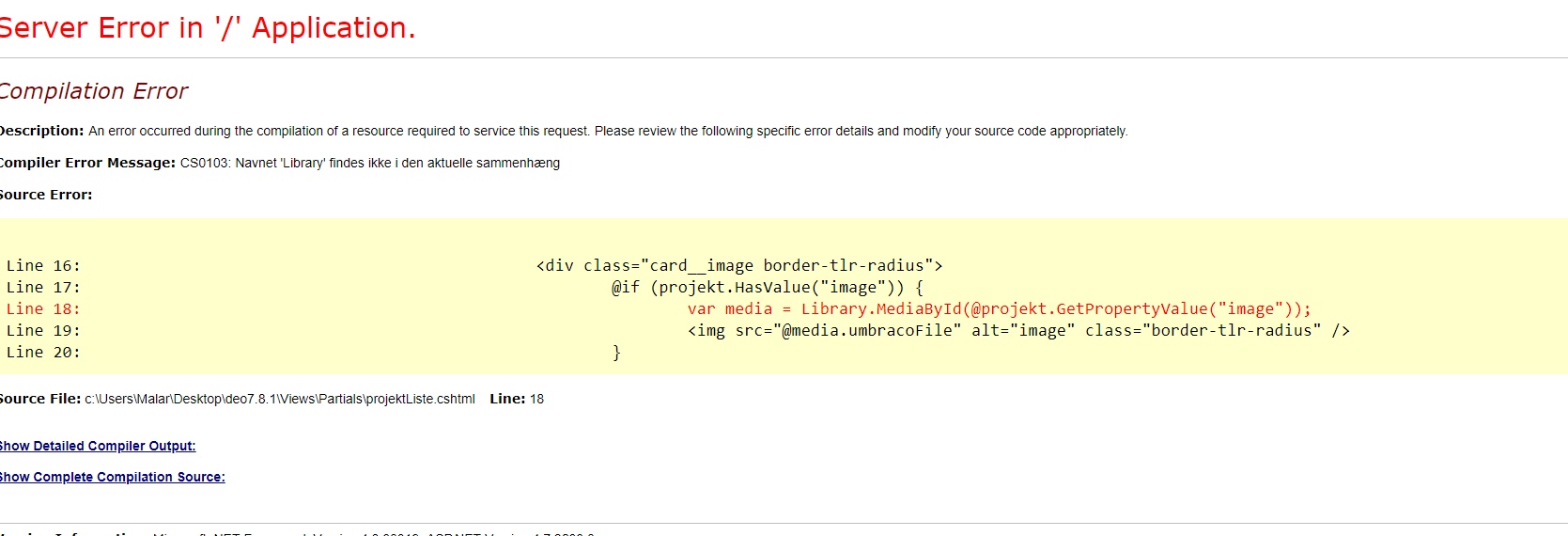
Hi,
Why is the code getting error .
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage
@{ var projekter = Model.Content; }
dggfsdf
Hi Jhon,
The
Libraryis not known, which version of Umbraco are you using?Please have a look at these docs about getting the image from a Media Picker:
https://our.umbraco.org/documentation/Getting-Started/Backoffice/Property-Editors/Built-in-Property-Editors/Media-Picker2
Hope this helps.
/Michaël
I am using umbraco 7.8.1
Hi
I tried image , it is not displaying image but it is passing image id. Can you see and what is the mistake.
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage
@{ var projekter = Model.Content; }
}
see out put
Hi Jhon,
look at the example in the docs: https://our.umbraco.org/documentation/Getting-Started/Backoffice/Property-Editors/Built-in-Property-Editors/Media-Picker2#typed-example-multiple-enabled
You can see that for the source of the image you just can use:
Hope this helps!
/Michaël
Yes , i looked at the example in the docs. I am little bit confused about img src . I used before it is getting error.
it is getting error.
Hi Jhon,
that's because you enabled the Multi selection of the picker. So your
typedMultiMediaPickercontains a list of images.You need to loop over these images using a foreach, if you only want one image then you can change the property to disable multi selection and then change your code to:
Now it contains only one image.
Hope this helps!
/Michaël
yes , i disabled .
I have changed code. it is getting error.
Hi Jhon,
could you add a null check to see if you really have an image:
/Michaël
If i add like that ,
@{ var typedMultiMediaPicker = Model.Content.GetPropertyValue
}
Is not displaying image , Title and teaser is displaying . see output.
Jhon,
can you confirm that you picked an image with the Media Picker on the content node?
/Michaël
Yes i am sure . see below
yes i am sure that i picked an image with the Media on the content node.
What is the alias of your Billede property? Because you set
imageas the property Alias for taking the image. Shouldn't it be:Hope this helps!
/Michaël
No, The proberty alias is image
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.