replacing @banner.GetPropertyValue("link") with @banner.Url should work.
There are some bigger changes going on between your umbraco 7 code and what the Umbraco 4 way of doing it was.
but in principle now you are working with TypedContent items (IPublishedContent) items. and these have some basic core properties like
.Name
.Url
.CreatedDate
but for custom properties you do
.GetPropertyValue("property").
the older code is using Dynamic objects (so banner.property) this is being phased out of umbraco, so its better to stick to the top one.
itsa a bit old, but the Umbraco Stronly Typed Cheetsheet (https://our.umbraco.org/FileDownload?id=8864) might give you a good overview of the properties you can call.
or similar) the Razor parser can't tell what is code and what is html so you have to give it a hint - the @{ } is defining the boundry between code and html
Content picker links
Hi,
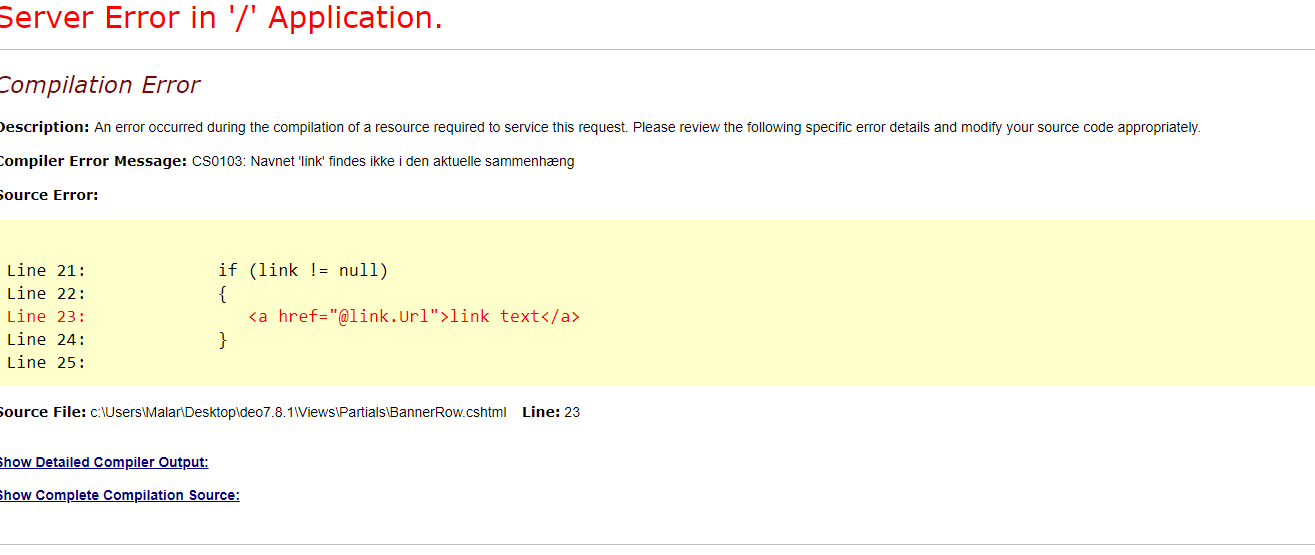
I have written this code, now i am getting error. If i remove @ , it works , but the title link is displaying wrong like : http://localhost:61946/1296
i need to display like :http://localhost:61946/debatmoeder/links-mappe/demo/
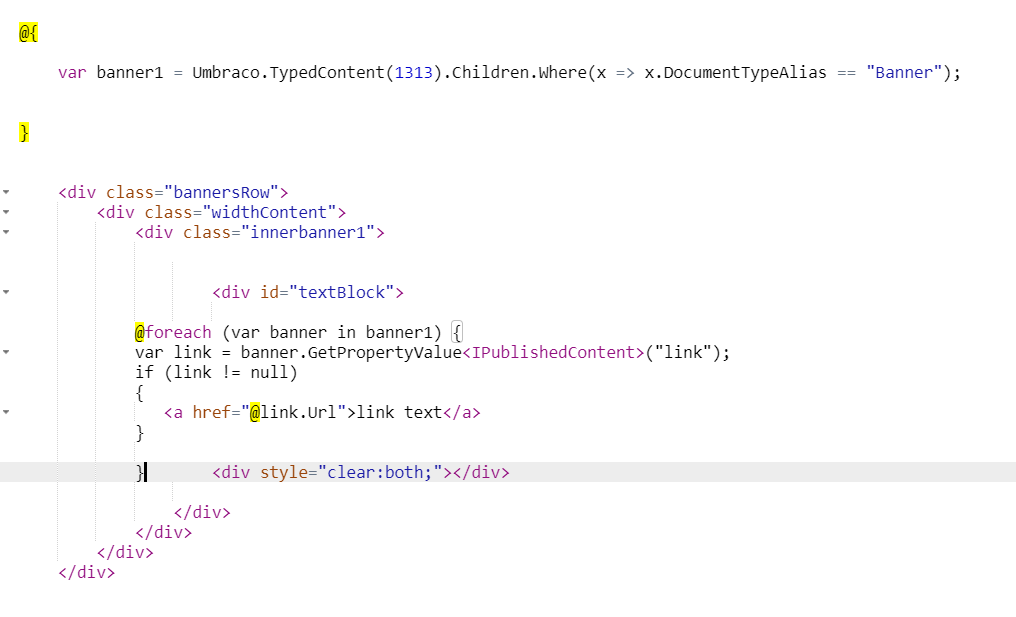
link data type content picker see my code:
Output:
The same code one of my friend has written in umbraco 4. i have written umbraco 7.
Hi
replacing
@banner.GetPropertyValue("link")with@banner.Urlshould work.There are some bigger changes going on between your umbraco 7 code and what the Umbraco 4 way of doing it was.
but in principle now you are working with TypedContent items (IPublishedContent) items. and these have some basic core properties like
but for custom properties you do
the older code is using Dynamic objects (so banner.property) this is being phased out of umbraco, so its better to stick to the top one.
itsa a bit old, but the Umbraco Stronly Typed Cheetsheet (https://our.umbraco.org/FileDownload?id=8864) might give you a good overview of the properties you can call.
No, i dont want @banner.Url. I want @banner.link .url
Hi
if "link" is a Content Picker (so the editor picks a single page)
K
Hi,
The code is working.
Just i am playing with code(foreach).
i have written foreach two different places. If i write on the top , the code is displying error. See my code .
what is the difference.Caan you please share.
See output:
Here i have written foreach see this code. it works fine.
Can you please help me
Hi
Sorry I missed the notification for that earlier one.
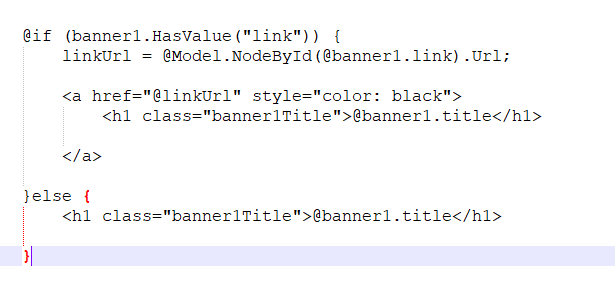
For the top If statement you need to wrap the code as below:
This helps .net identify the code from the html.
ok , I have written like that. Can you Please see my code.
Output:
Hi sorry, probibly partly my fault for answering on a mobile .
you need to wrap the code that is inside the DIV elements in @{ }
e.g.
Hi,
Yes , it works . I have a little doubt . Why we use like that.
I can understand. I have written this code , it works fine. I used many places
@{ }
like that . Is it correct way?
yeah it looks right.
If your code is within a html tag (so in a
@{ }is defining the boundry between code and htmlI can understand , Thank you so much.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.