Can you use .NET MVC in Umbraco 7's Back Office? I believe this was a possibility in earlier versions of Umbraco, but based on what I have seen, it appears that you need to use normal HTML and AngularJS.
Is there a way to use .NET MVC? I don't see any way to tell the back office what URL to use for a Tree item.
Thank you Tim. I enjoyed your post, and found it very useful. However, in my instance (with Umbraco 7), I was unable to get it to work. The code I have for the Tree is this:
[Umbraco.Web.Trees.Tree("GovAP", "SecurityTree", "Windows Authentication")]
public class SecurityTree : BaseTree
{
#region Constructor
public SecurityTree(string application)
: base(application)
{
}
#endregion
#region Public Methods
protected override void CreateRootNode(ref XmlTreeNode rootNode)
{
rootNode.NodeType = "example";
rootNode.NodeID = "init";
rootNode.Menu = new List<umbraco.interfaces.IAction> { ActionRefresh.Instance };
}
public override void Render(ref XmlTree tree)
{
var node = XmlTreeNode.Create(this);
node.NodeID = "1";
node.NodeType = "person";
node.Text = "My Test";
node.Action = string.Format("javascript:sayHello({0});", "1");
node.Icon = "../../../App_Plugins/GovAP/Security/Icons/security-icon.png";
node.OpenIcon = "../../../App_Plugins/GovAP/Security/Icons/security-icon.png";
node.HasChildren = false;
node.Menu = new List<umbraco.interfaces.IAction>();
OnBeforeNodeRender(ref tree, ref node, EventArgs.Empty);
if (node != null)
{
tree.Add(node);
OnAfterNodeRender(ref tree, ref node, EventArgs.Empty);
}
}
public override void RenderJS(ref StringBuilder Javascript)
{
Javascript.Append(@"
function sayHello(id) {
alert('Hello ' + id);
}");
}
#endregion
}
As you note, I don't have any MVC being used yet, I am just hard coding one menu item, to see if it will show up in the back office. I understand how you are doing the rest of it, and can get that coded up, if I can get this to render properly.
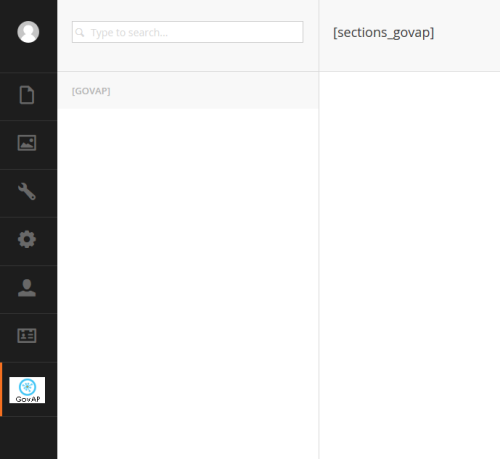
After copying the DLL's to the Bin folder, and the other code to the App_Plugins folder, I run and see the following in the Back Office.
As you can see, the Application is there, but there is nothing in the Tree.
I had thought that it might be due to some of the breaking changes listed on Umbraco 7's release site.
There are several breaking changes, consult the Umbraco 7 upgrade documentation for further infomation
Old property editors do not work anymore
Old macro parameter editors do not work anymore
Legacy API events have been disabled
Legacy tree events have been disabled
All configuration files have changed and must be migrated
All code marked as obsolete since Version 4 has been removed
There is no ImageCropper Property editor
The Related Links property editor uses a new data format for xslt
So I went to the advice followed on this Blog Post (http://www.enkelmedia.se/blogg/2013/11/22/creating-custom-sections-in-umbraco-7-part-1.aspx) and it seems to use AngularJS.
I have tried this code as well, but I don't see a way to use MVC with it, as there is no way to specify the URL. Any ideas?
Tim, thank you very much. You have pointed me in the right direction. It seems that there are several Tree attributes, and I was referencing the wrong one. I will go back through my code and see if I can figure out where I went wrong. I took your code from Git Hub, and was able to replicate, so it seems that I should be able to get this to work. It would also seem that some of these settings are stored in Config files some where, because when I make a small change to the code (such as changing the title), it doesn't take effect the next time I run it. I would imagine it is storing it somewhere, and will track that down. Thank you again for pointing me in the right direction!
Did you get this to work? I also cannot get the trees to work using the MVC apporach. Works in umbraco 6 but not umbraco 7 e.g
building my tree for my custom section with this method
[Tree("customers", "customersTree", "Customers")]
public class Customers: BaseTree
dosen't work in umbraco 7 -
if I want to get the trees to render I have to use
[Tree("customers", "customersTree", "Customers")] [PluginController("Customers")] public class CustomerTreeController : TreeController {
but then thats forcing me to use AngularJS for my backoffice pages but I already have them done in MVC (as this is an umbraco 6 project been ported to umbraco 7)
Hi @Tim - thanks for the reply - I had previously tried this code but couldn't get it to work but actually figured out why now - for some reason it wasn't updating the tree.config after I had rebuilt and restarted IIS - not sure why as permissions all look okay but after I manually make the change it all works now - just in case anyone else comes across this problem then check that the tree.config is updating with your custom tree..!
Can you use .NET MVC in Umbraco 7 Backoffice
Can you use .NET MVC in Umbraco 7's Back Office? I believe this was a possibility in earlier versions of Umbraco, but based on what I have seen, it appears that you need to use normal HTML and AngularJS.
Is there a way to use .NET MVC? I don't see any way to tell the back office what URL to use for a Tree item.
Comment author was deleted
Yes you can still use .net MVC
check http://www.nibble.be/?p=250 for details
part of the optimus package us using that approach http://www.nibble.be/?p=370
Comment author was deleted
So with v7 you have at least 3 options, use angularjs and web api, do it the .net mvc way or still use webforms
Thank you Tim. I enjoyed your post, and found it very useful. However, in my instance (with Umbraco 7), I was unable to get it to work. The code I have for the Tree is this:
As you note, I don't have any MVC being used yet, I am just hard coding one menu item, to see if it will show up in the back office. I understand how you are doing the rest of it, and can get that coded up, if I can get this to render properly. After copying the DLL's to the Bin folder, and the other code to the App_Plugins folder, I run and see the following in the Back Office. As you can see, the Application is there, but there is nothing in the Tree.
As you can see, the Application is there, but there is nothing in the Tree.
I had thought that it might be due to some of the breaking changes listed on Umbraco 7's release site.
There are several breaking changes, consult the Umbraco 7 upgrade documentation for further infomation
So I went to the advice followed on this Blog Post (http://www.enkelmedia.se/blogg/2013/11/22/creating-custom-sections-in-umbraco-7-part-1.aspx) and it seems to use AngularJS.
I have tried this code as well, but I don't see a way to use MVC with it, as there is no way to specify the URL. Any ideas?
Comment author was deleted
Check the code for optimus :) https://github.com/TimGeyssens/BundlingAndMinificationForTheMasses/blob/master/BundlingAndMinificationForTheMasses/Umbraco/Trees/BundlingAndMinificationTree.cs
Maybe first try getting a tree in an existing section then move it to custom one
Comment author was deleted
And for a angularjs example check out https://github.com/perploug/UkFest-AngularJS-Demo
Tim, thank you very much. You have pointed me in the right direction. It seems that there are several Tree attributes, and I was referencing the wrong one. I will go back through my code and see if I can figure out where I went wrong. I took your code from Git Hub, and was able to replicate, so it seems that I should be able to get this to work. It would also seem that some of these settings are stored in Config files some where, because when I make a small change to the code (such as changing the title), it doesn't take effect the next time I run it. I would imagine it is storing it somewhere, and will track that down. Thank you again for pointing me in the right direction!
Ben
Hi,
Did you get this to work? I also cannot get the trees to work using the MVC apporach. Works in umbraco 6 but not umbraco 7 e.g
building my tree for my custom section with this method
dosen't work in umbraco 7 -
if I want to get the trees to render I have to use
[Tree("customers", "customersTree", "Customers")][PluginController("Customers")]
public class CustomerTreeController : TreeController
{
but then thats forcing me to use AngularJS for my backoffice pages but I already have them done in MVC (as this is an umbraco 6 project been ported to umbraco 7)
any success with this anyone?
Comment author was deleted
@James in that case you have to use the 'old' way of doing trees , for an example check out https://github.com/TimGeyssens/BundlingAndMinificationForTheMasses/blob/master/BundlingAndMinificationForTheMasses/Umbraco/Trees/BundlingAndMinificationTree.cs
Hi @Tim - thanks for the reply - I had previously tried this code but couldn't get it to work but actually figured out why now - for some reason it wasn't updating the tree.config after I had rebuilt and restarted IIS - not sure why as permissions all look okay but after I manually make the change it all works now - just in case anyone else comes across this problem then check that the tree.config is updating with your custom tree..!
Cheers
Tim, I have created a new section and successfully listed all menu items (persons) in my Umbracp 7 based on your UmbracoMVCBackofficePages example.
However when I click any of the menu items I'm getting 401 (You must login to view this resource) page. No matter the view is within
(within my separate project)
or
(within the main site)
Why is this happening?
Comment author was deleted
Hmm it's been a while since I build this so not sure how this behaves in latest Umbraco versions
I found an answer based on this article: http://jondjones.com/learn-umbraco-cms/umbraco-developers-guide/customising-umbraco-ui/how-to-display-an-mvc-view-in-the-umbraco-backend
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.