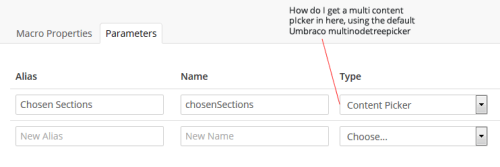
How to use MultiNodeTreePicker as a Macro parameter editor
Have tried to follow the tutorial here http://www.nibble.be/?p=349 on how to get a custom property editor to be used as a param editor, but what if you just want to use one of the default umbraco property editors. In this case I'd just like to have a MultiNode Tree Picker to be able to pick multiple content nodes for my macro. Is this really do-able by changing the manifest file setting as in the nibble.be tutorial
isParameterEditor: true
If so, where does the MultiNodeTreePicker's manifest exist? I don't seem to be able to fin it anywhere.
In App_Plugins create a new folder containing a custom controller.js, custom.html file and a package.manifest
Then within the Umbraco source file locate the umbraco.controllers.js file and copy the function for the content picker, place this in your custom.controller.js file. Then, go back to the umbraco source folder and locate property editors folder, within here locate the content picker folder and html file. Copy this into your custom.html file.
Now within your package manifest put in something like so:
Add in the prevalues and that's about it :-) Adding isParameterEditor: true, in the package manifest makes the option appear in the type dropdown field as you highlighted above.
FWIW I managed to do what I needed by installing the Doc Type Grid package and then set up a simple doctype with a MultiNodeTree Picker on it. some great packages being written by the community at the moment!
How to use MultiNodeTreePicker as a Macro parameter editor
Have tried to follow the tutorial here http://www.nibble.be/?p=349 on how to get a custom property editor to be used as a param editor, but what if you just want to use one of the default umbraco property editors. In this case I'd just like to have a MultiNode Tree Picker to be able to pick multiple content nodes for my macro. Is this really do-able by changing the manifest file setting as in the nibble.be tutorial
isParameterEditor: true
If so, where does the MultiNodeTreePicker's manifest exist? I don't seem to be able to fin it anywhere.
- Tim
Just to make it a bit more obvious on what I'm trying to do


want to be able to pick multiple nodes when selecting the macro option from within the new grid editor:
The way we did this was to do the following:
In App_Plugins create a new folder containing a custom controller.js, custom.html file and a package.manifest
Then within the Umbraco source file locate the umbraco.controllers.js file and copy the function for the content picker, place this in your custom.controller.js file. Then, go back to the umbraco source folder and locate property editors folder, within here locate the content picker folder and html file. Copy this into your custom.html file.
Now within your package manifest put in something like so:
Add in the prevalues and that's about it :-) Adding isParameterEditor: true, in the package manifest makes the option appear in the type dropdown field as you highlighted above.
FWIW
I managed to do what I needed by installing the Doc Type Grid package and then set up a simple doctype with a MultiNodeTree Picker on it.
some great packages being written by the community at the moment!
- Tim
You may find the link with the long reply https://our.umbraco.org/forum/umbraco-7/using-umbraco-7/72545-multinodetreepicker#240390
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.