Here's the transcription of the log. I'm sorry it's in portuguese as I couldn't set it to english. Hope it helps. Thank you!
2016-03-16 14:45:47,624 [P9956/D3/T20] WARN umbraco.macro - Error loading Partial View (file: ~/Views/MacroPartials/MyPartial.cshtml). Exception: System.Web.HttpCompileException (0x80004005): c:\inetpub\wwwroot\umbraco-local\Views\Partials\MyPartial.cshtml(5): error CS1061: 'Umbraco.Core.Models.IPublishedContent' não contém uma definição para 'category' e nenhum método de extensão 'category' aceita que um primeiro argumento de tipo 'Umbraco.Core.Models.IPublishedContent' seja encontrado (você não está usando uma diretriz ou referência de assembly?)
em System.Web.Compilation.AssemblyBuilder.Compile()
em System.Web.Compilation.BuildProvidersCompiler.PerformBuild()
em System.Web.Compilation.BuildManager.CompileWebFile(VirtualPath virtualPath)
em System.Web.Compilation.BuildManager.GetVPathBuildResultInternal(VirtualPath virtualPath, Boolean noBuild, Boolean allowCrossApp, Boolean allowBuildInPrecompile, Boolean throwIfNotFound, Boolean ensureIsUpToDate)
em System.Web.Compilation.BuildManager.GetVPathBuildResultWithNoAssert(HttpContext context, VirtualPath virtualPath, Boolean noBuild, Boolean allowCrossApp, Boolean allowBuildInPrecompile, Boolean throwIfNotFound, Boolean ensureIsUpToDate)
em System.Web.Compilation.BuildManager.GetVirtualPathObjectFactory(VirtualPath virtualPath, HttpContext context, Boolean allowCrossApp, Boolean throwIfNotFound)
em System.Web.Compilation.BuildManager.GetCompiledType(VirtualPath virtualPath)
em System.Web.Mvc.BuildManagerCompiledView.Render(ViewContext viewContext, TextWriter writer)
em Umbraco.Core.Profiling.ProfilingView.Render(ViewContext viewContext, TextWriter writer)
em System.Web.Mvc.Html.RenderPartialExtensions.RenderPartial(HtmlHelper htmlHelper, String partialViewName, Object model, ViewDataDictionary viewData)
em ASP._Page_Views_MacroPartials_MyPartial_cshtml.Execute() na c:\inetpub\wwwroot\umbraco-local\Views\MacroPartials\MyPartial.cshtml:linha 12
em System.Web.WebPages.WebPageBase.ExecutePageHierarchy()
em System.Web.Mvc.WebViewPage.ExecutePageHierarchy()
em System.Web.WebPages.WebPageBase.ExecutePageHierarchy(WebPageContext pageContext, TextWriter writer, WebPageRenderingBase startPage)
em Umbraco.Core.Profiling.ProfilingView.Render(ViewContext viewContext, TextWriter writer)
em Umbraco.Web.Mvc.ControllerExtensions.RenderViewResultAsString(ControllerBase controller, ViewResultBase viewResult)
em Umbraco.Web.Macros.PartialViewMacroEngine.Execute(MacroModel macro, IPublishedContent content)
em umbraco.macro.LoadPartialViewMacro(MacroModel macro)
em umbraco.macro.renderMacro(Hashtable pageElements, Int32 pageId)
Essentially the problem is you are using CurrentPage.Children which means your 'page' items in your loop are 'dynamic' objects' and MVC won't allow you to pass the dynamic objects as dynamic objects to the underlying partial view.
So if you can either use strongly typed method throughout
@foreach (var page in Model.Content.Children.Where(f=>f.IsVisible()).OrderBy(f=>f.CreateDate)){
@Html.Partial("mypartial",page)
}
or as Dennis suggest, cast the dynamic object to IPublishedContent when you pass it to the view eg:
@foreach (var page in CurrentPage.Children.Where("Visible").OrderBy("CreateDate desc"))
{
@Html.Partial("myPartial", (IPublishedContent)page,null)
}
In both scenarios the partial should inherit from UmbracoViewPage<IPublishedContent>
can you post your macropartial and your partial views in case we can spot something ?
the error is looking for a 'category' property ?
I'd suggest breaking it down simply so your partial only contains
<li>some text</li>
and see if it gets repeated multiple times for the page, eg the error is in the code in the partial view - if the error persists, then it's likely a problem in the macropartial!!
I have put this issue away for a little because I had lots of others things to do here. And I got to say, it isn't been an easy task to make umbraco our go-to cms unfortunately. But again: it's likely my fault.
Here is my \Views\MacroPartial\listProducts.cshtml stuff:
@inherits Umbraco.Web.Macros.PartialViewMacroPage
@foreach (var page in Model.Content.Children.Where(f=>f.IsVisible()).OrderBy(f=>f.CreateDate)) {
@* I'll write a conditional statement here later *@
@Html.Partial("ProductTablePartial",page)
}
and my \Views\Partials\ProductTablePartial.cshtml:
I think that the problem lies within your macro at :
@page.ArticleContents
There is no extension for ArticleContents that I am aware of, so I can only assume you're trying to retrieve the value of a custom property called Article Contents.
To do this, get the alias. For the example, I'll assume the alias is articleContents
@inherits Umbraco.Web.Macros.PartialViewMacroPage
@* OrderBy() takes the property to sort by and optionally order desc/asc *@
@foreach (var page in CurrentPage.Children.Where("Visible").OrderBy("CreateDate desc"))
{
var contents= page.HasValue("articleContents") ? page.GetPropertyValue("articleContents") : string.Empty;
<div class="article">
<div class="articletitle"><a href="@page.Url">@page.Name</a></div>
<div class="articlepreview">@Umbraco.Truncate(contents.ToString(), 100) <a href="@page.Url">Read More..</a></div>
</div>
<hr/>
}
Hopefully this solves your issue. If this code works, then you should be able to separate your code into a partial and use the @Html.Partial("") that others have suggested.
Hi, Rhys! With code you provided it works, but how can I implement it in a partial?
It would look like this? My macro:
@inherits Umbraco.Web.Macros.PartialViewMacroPage
@* OrderBy() takes the property to sort by and optionally order desc/asc *@
@foreach (var page in CurrentPage.Children.Where("Visible").OrderBy("CreateDate desc"))
{
@Html.Partial("ProductTablePartial",page)
}
I tried this snippet but it fails to render. At least I think I'm much closer to a good output. I'm pretty sure it's something that I'm messing with my partial but I'm not sure what.
The page refers to each child within the CurrentPage.Children. This works perfectly within the macro.
However, within the partial, the variable page is never created. Yet, it is used. Basically this says "get the children!", but the parent is never declared.
The code for the partial would be something along the lines of:
Hi, Rhys! Thank you so much for your efforts, I tried that.
It didn't work and here's the log that maybe you provide some useful info:
2016-03-31 09:28:43,677 [P3508/D2/T37] WARN umbraco.macro - Error loading Partial View (file: ~/Views/MacroPartials/MyMacroPartial.cshtml). Exception: Microsoft.CSharp.RuntimeBinder.RuntimeBinderException: Não é possível fazer associação em tempo de execução em uma referência nula
em CallSite.Target(Closure , CallSite , Object , String )
em CallSite.Target(Closure , CallSite , Object , String )
em ASP._Page_Views_Partials_PartialProdutinhos_cshtml.Execute() na c:\inetpub\wwwroot\umbraco-local\Views\Partials\PartialProdutinhos.cshtml:linha 5
em System.Web.WebPages.WebPageBase.ExecutePageHierarchy()
em System.Web.Mvc.WebViewPage.ExecutePageHierarchy()
em System.Web.WebPages.WebPageBase.ExecutePageHierarchy(WebPageContext pageContext, TextWriter writer, WebPageRenderingBase startPage)
em Umbraco.Core.Profiling.ProfilingView.Render(ViewContext viewContext, TextWriter writer)
em System.Web.Mvc.Html.PartialExtensions.Partial(HtmlHelper htmlHelper, String partialViewName, Object model, ViewDataDictionary viewData)
em ASP._Page_Views_MacroPartials_MyMacroPartial_cshtml.Execute() na c:\inetpub\wwwroot\umbraco-local\Views\MacroPartials\MyMacroPartial.cshtml:linha 9
em System.Web.WebPages.WebPageBase.ExecutePageHierarchy()
em System.Web.Mvc.WebViewPage.ExecutePageHierarchy()
em System.Web.WebPages.WebPageBase.ExecutePageHierarchy(WebPageContext pageContext, TextWriter writer, WebPageRenderingBase startPage)
em Umbraco.Core.Profiling.ProfilingView.Render(ViewContext viewContext, TextWriter writer)
em Umbraco.Web.Mvc.ControllerExtensions.RenderViewResultAsString(ControllerBase controller, ViewResultBase viewResult)
em Umbraco.Web.Macros.PartialViewMacroEngine.Execute(MacroModel macro, IPublishedContent content)
em umbraco.macro.LoadPartialViewMacro(MacroModel macro)
em umbraco.macro.renderMacro(Hashtable pageElements, Int32 pageId)
And the new log when I try to access my custom data type with @page.CustomDataType.fieldOne:
2016-03-31 11:09:14,234 [P3508/D4/T59] WARN umbraco.macro - Error loading Partial View (file: ~/Views/MacroPartials/MyMacroPartial.cshtml). Exception: System.Web.HttpCompileException (0x80004005): c:\inetpub\wwwroot\umbraco-local\Views\Partials\MyPartial.cshtml(11): error CS1061: 'Umbraco.Core.Models.IPublishedContent' não contém uma definição para 'CustomDataType' e nenhum método de extensão 'CustomDataType' aceita que um primeiro argumento de tipo 'Umbraco.Core.Models.IPublishedContent' seja encontrado (você não está usando uma diretriz ou referência de assembly?)
em System.Web.Compilation.AssemblyBuilder.Compile()
em System.Web.Compilation.BuildProvidersCompiler.PerformBuild()
em System.Web.Compilation.BuildManager.CompileWebFile(VirtualPath virtualPath)
em System.Web.Compilation.BuildManager.GetVPathBuildResultInternal(VirtualPath virtualPath, Boolean noBuild, Boolean allowCrossApp, Boolean allowBuildInPrecompile, Boolean throwIfNotFound, Boolean ensureIsUpToDate)
em System.Web.Compilation.BuildManager.GetVPathBuildResultWithNoAssert(HttpContext context, VirtualPath virtualPath, Boolean noBuild, Boolean allowCrossApp, Boolean allowBuildInPrecompile, Boolean throwIfNotFound, Boolean ensureIsUpToDate)
em System.Web.Compilation.BuildManager.GetVirtualPathObjectFactory(VirtualPath virtualPath, HttpContext context, Boolean allowCrossApp, Boolean throwIfNotFound)
em System.Web.Compilation.BuildManager.GetCompiledType(VirtualPath virtualPath)
em System.Web.Mvc.BuildManagerCompiledView.Render(ViewContext viewContext, TextWriter writer)
em Umbraco.Core.Profiling.ProfilingView.Render(ViewContext viewContext, TextWriter writer)
em System.Web.Mvc.Html.PartialExtensions.Partial(HtmlHelper htmlHelper, String partialViewName, Object model, ViewDataDictionary viewData)
em ASP._Page_Views_MacroPartials_MyMacroPartial_cshtml.Execute() na c:\inetpub\wwwroot\umbraco-local\Views\MacroPartials\MyMacroPartial.cshtml:linha 9
em System.Web.WebPages.WebPageBase.ExecutePageHierarchy()
em System.Web.Mvc.WebViewPage.ExecutePageHierarchy()
em System.Web.WebPages.WebPageBase.ExecutePageHierarchy(WebPageContext pageContext, TextWriter writer, WebPageRenderingBase startPage)
em Umbraco.Core.Profiling.ProfilingView.Render(ViewContext viewContext, TextWriter writer)
em Umbraco.Web.Mvc.ControllerExtensions.RenderViewResultAsString(ControllerBase controller, ViewResultBase viewResult)
em Umbraco.Web.Macros.PartialViewMacroEngine.Execute(MacroModel macro, IPublishedContent content)
em umbraco.macro.LoadPartialViewMacro(MacroModel macro)
em umbraco.macro.renderMacro(Hashtable pageElements, Int32 pageId)
I tried to parse my json with dynamic jsonContent = Json.Decode(page.CustomDataType.ToString()); but it didn't work. I think it's missing the dynamic type or something like this. But maybe I can try a different approach to my problem.
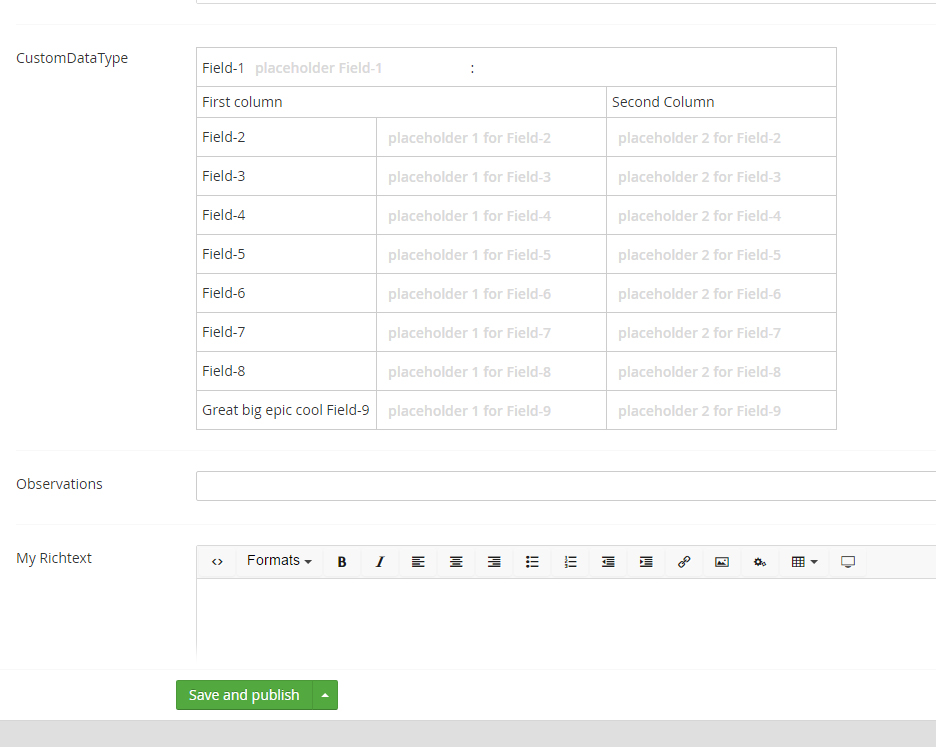
I'm just trying to display a table on the backoffice which the user can fill in with it's values, but I'm not even sure if I've chosen the right approach to this task, maybe you could share a better to accomplish this. It's something like this:
Parsing JSON definitely caused me a few headaches. I had tried to accomplish a similar outcome in a previous project.
It is definitely possible, but sadly, it is not a task I am familiar with.
However, a quick work-around is possible. The effectiveness of this work-around is debatable. It really depends on the number of products that will be created.
If there are hundreds/thousands of products, I would avoid this approach, but it works for about 50 or less items. Definitely not the best practice, but it provides a quick solution. Meaning you can launch a system/application quickly, and then work on the JSON parsing if necessary.
I propose that you:
Create a document type (with or without a template) called ProductItem
Add appropriate properties, such as product name, price, etc
Create another document type with a template called 'ProductList'
Allow 'ProductList' to have children of 'ProductItem'.
For the 'ProductList' template, iterate through the children, displaying appropriate properites however you wish
The users can add a new product as a child of 'ProductList'. It could look something like this:
You could create folders to categorize products if you wish, and keep the back-office UI a little neater.
Thank you so much, Rhys. I think I'll stick a little bit more with my current "solution" because I really need that table in order to include new products. Maybe I'll write another question here at forum, I don't really get how to properly work with custom data types yet.
How can I render a partial inside a macro?
If my macro is:
How can I use a partial to render the portion between the brackets? Or:
I tried
@Html.Partial("MyPartial")but it didn't work.Thanks!
Try this:
Macro:
And the partialview:
No :(
Just keep receiving an
Error loading Partial View script (file: ~/Views/MacroPartials/theMacro.cshtml)I have no idea at how to proceed. Do you? Thanks anyway. ;-)
That a notice that something is broke in your macro partial. What does the tracelog say?
Here's the transcription of the log. I'm sorry it's in portuguese as I couldn't set it to english. Hope it helps. Thank you!
Any ideas? I'm sorry I'm new to ASP.NET.
Essentially the problem is you are using CurrentPage.Children which means your 'page' items in your loop are 'dynamic' objects' and MVC won't allow you to pass the dynamic objects as dynamic objects to the underlying partial view.
So if you can either use strongly typed method throughout
or as Dennis suggest, cast the dynamic object to IPublishedContent when you pass it to the view eg:
In both scenarios the partial should inherit from UmbracoViewPage<IPublishedContent>
Hi, Marc! Thank you but I couldn't make it work:
Hi vcam
so close I'm sure !!
can you post your macropartial and your partial views in case we can spot something ?
the error is looking for a 'category' property ?
I'd suggest breaking it down simply so your partial only contains
<li>some text</li>
and see if it gets repeated multiple times for the page, eg the error is in the code in the partial view - if the error persists, then it's likely a problem in the macropartial!!
regards
marc
Hello again Marc!
I have put this issue away for a little because I had lots of others things to do here. And I got to say, it isn't been an easy task to make umbraco our go-to cms unfortunately. But again: it's likely my fault.
Here is my
\Views\MacroPartial\listProducts.cshtmlstuff:and my
\Views\Partials\ProductTablePartial.cshtml:Which does not work to render the job. But it can renders the table if comment the Razor snippets.
Thank you, man!
EDIT: would it be of any help to make clear that I'm trying to reach a custom doc type written in angular, etc?
I think that the problem lies within your macro at :
@page.ArticleContentsThere is no extension for ArticleContents that I am aware of, so I can only assume you're trying to retrieve the value of a custom property called Article Contents.
To do this, get the alias. For the example, I'll assume the alias is
articleContentsHopefully this solves your issue. If this code works, then you should be able to separate your code into a partial and use the
@Html.Partial("")that others have suggested.Hi, Rhys! With code you provided it works, but how can I implement it in a partial?
It would look like this? My macro:
And my partial:
I tried this snippet but it fails to render. At least I think I'm much closer to a good output. I'm pretty sure it's something that I'm messing with my partial but I'm not sure what.
The
pagerefers to each child within theCurrentPage.Children. This works perfectly within the macro.However, within the partial, the variable
pageis never created. Yet, it is used. Basically this says "get the children!", but the parent is never declared.The code for the partial would be something along the lines of:
Hopefully, this solves your issue.
Hi, Rhys! Thank you so much for your efforts, I tried that.
It didn't work and here's the log that maybe you provide some useful info:
I replicated the issue and this code worked for me:
--
Render the macro-partial as follows. (There is no model being used, so this can be set to null)
Then, try this code within your partial.
The
Model.AncestorOrSelf(1);may change depending on your requirements, but it should point you in the right direction.Thanks, Rhys. It worked for your example. But I still cannot access the values of my custom data type. Any idea?
Here's my
package.manifest:And the new log when I try to access my custom data type with
@page.CustomDataType.fieldOne:Hi vcam,
I shall have a think and get back to you on this!
Edit: What is it that your custom property editor does? e.g - Selects images from a specific media folder
Thanks, Rhys!
I tried to parse my json with
dynamic jsonContent = Json.Decode(page.CustomDataType.ToString());but it didn't work. I think it's missing the dynamic type or something like this. But maybe I can try a different approach to my problem.I'm just trying to display a table on the backoffice which the user can fill in with it's values, but I'm not even sure if I've chosen the right approach to this task, maybe you could share a better to accomplish this. It's something like this:
It is for create and display new products.
Hi vcam,
Parsing JSON definitely caused me a few headaches. I had tried to accomplish a similar outcome in a previous project.
It is definitely possible, but sadly, it is not a task I am familiar with.
However, a quick work-around is possible. The effectiveness of this work-around is debatable. It really depends on the number of products that will be created.
If there are hundreds/thousands of products, I would avoid this approach, but it works for about 50 or less items. Definitely not the best practice, but it provides a quick solution. Meaning you can launch a system/application quickly, and then work on the JSON parsing if necessary.
I propose that you:
The users can add a new product as a child of 'ProductList'. It could look something like this:
You could create folders to categorize products if you wish, and keep the back-office UI a little neater.
If you're looking for a full e-commerce site, without too much coding, Merchello is - apparently - very good.
It provides a lot of functionality out of the box.
https://our.umbraco.org/projects/collaboration/merchello/
Thank you so much, Rhys. I think I'll stick a little bit more with my current "solution" because I really need that table in order to include new products. Maybe I'll write another question here at forum, I don't really get how to properly work with custom data types yet.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.