I would approach this by creating a /base method which would have 1 parameter which would be the nodeId of the selected node, the method would then return data of the subnodes (id and name).
Then I would use the Ajax jQuery method to make the request and populate the second select on the change event of the first select.
There is a sample which might help you get started with this approach here albeit returning member data instead of content.
FYI, if you were using Umbraco v6.1, you could use UmbracoApi which makes this a fair bit easier...
I have gone through this control and the trainig video. But I am not able to find a way to fit my requirement in this.
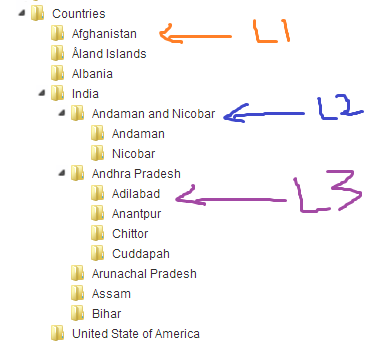
I have following structure...
I need to create cascading dropdown in such a way that the first dropdown shows all the L1 level entries. When user select any item in this dropdown then it will fill the second dropdown with all L2 items under selected L1 level value. When user selects the L2 level value then the third dropdown should show be filled with all the values in the L3 level under the selected L2 level values. When user publish the data it should able to save it and display back when selected the same node. How we can achieve this.
Best approach for creating cascading selectlist
HI
What would be the best approach for creating cascading dropdowns Razor in Umbraco v 4.9.1 ?
Essentially I'll have a selectlist that lists a set of nodes which filters a 2nd list of subnodes.
So something like
<select id="selectList" name="selectList">
<option value="0">All Widgets</option>
@foreach (var item in Model.AncestorOrSelf().Descendants("widgets").Where("visible").OrderBy("Name"))
{
<option value="@item.title">@item.title</option>
}
</select>
then 2nd select list filtered by whatever is select in above selectlist
Thanks
Hi Eugene,
I would approach this by creating a /base method which would have 1 parameter which would be the nodeId of the selected node, the method would then return data of the subnodes (id and name).
Then I would use the Ajax jQuery method to make the request and populate the second select on the change event of the first select.
There is a sample which might help you get started with this approach here albeit returning member data instead of content.
FYI, if you were using Umbraco v6.1, you could use UmbracoApi which makes this a fair bit easier...
Hope that's all helpful?
Jeavon
Hi,
I have gone through this control and the trainig video. But I am not able to find a way to fit my requirement in this.
I have following structure...
I need to create cascading dropdown in such a way that the first dropdown shows all the L1 level entries. When user select any item in this dropdown then it will fill the second dropdown with all L2 items under selected L1 level value. When user selects the L2 level value then the third dropdown should show be filled with all the values in the L3 level under the selected L2 level values. When user publish the data it should able to save it and display back when selected the same node. How we can achieve this.
Appreciate your help. Thanks a lot.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.