Querying Specific nodes and children of specific nodes in MVC for homepage
I have tryid so many things to get this to work. I should not be this hard to get content of a specific node and display it on the home page. In webforms i could use NodeById and get the item of any children. What is the solution for MVC? Below is how i use to do it in webforms.
This is how I use to get nodes and list them on other pages
before MVC.
@{ // Get all child items based on the document type 'Services' and group them is 4 <div class="FeaturedProduct"> @foreach
(var group in @Model.NodeById(2045).Children.InGroupsOf(3)) { foreach(var item in group) { // find you whether is the first item of the
group and set the css class var itemClass = item.IsFirst("first item left", "item left"); // If there is not photo, fallback to the
placeholder var src = @item.Cropper ?? "/images/Placeholders/photo_placeholder.gif"; <div class="image"> @if (Model.HasValue("Cropper")) { <img src="@Model.Cropper.Find("@name", "250").url" /><br /> } </div> } // Clear after each group of
3 <div class="clearBoth"> </div> } </div>
nodeById does not work with MVC Model. I have a content structure attached below and I want to pull content from a specific ID in a folder because it would give the direct links. The Home Links folder just has the content I want to link to. The home links folder has an alias of homeLinks and the children have an alias of homelink. I then should be able to pull a CropUp image and link to the correct page from my home page.
Why have you got two nodes called twon nodes called Golf Cars? Could you briefly explain the problem you are trying to solve and tell us what doc types and templates you have setup and i will help :). Charlie.
What you are doing at the moment, feels really wrong.
} @{ // Get all child items based on the document type 'Golf Cars' and group them is 4
@foreach (var group in Umbraco.TypedContent(1388).Children.InGroupsOf(3)) { foreach(var item in group) { // find you whether is the first item of the group and set the css class var itemClass = item.IsFirst("first item left", "item left");
string imageThumbUrl;
if (item.HasValue("umbracoFile")) { var imageUrl = "~" + item.GetPropertyValue("umbracoFile"); imageThumbUrl = CropUp.GetUrl(imageUrl, new ImageSizeArguments() { CropAlias = "thumbnail" }); } else { // If there is no photo, fallback to the placeholder imageThumbUrl = "/img/pathtothumbplaceholder.jpg"; }
@inherits Umbraco.Web.Mvc.UmbracoViewPage<IPublishedContent> @using Eksponent.CropUp @{ Layout = null; } @{ // Get all child items based on the document type 'CWS_NewsItem' and group them is 4 <div class="FeaturedProduct"> @foreach (var group in Umbraco.TypedContent(1388).Children.InGroupsOf(3)) { foreach(var item in group) { // find you whether is the first item of the group and set the css class var itemClass = item.IsFirst("first item left", "item left");
string imageThumbUrl;
if (item.HasValue("umbracoFile")) { var imageUrl = "~" + item.GetPropertyValue<string>("umbracoFile"); imageThumbUrl = CropUp.GetUrl(imageUrl, new ImageSizeArguments() { CropAlias = "thumbnail" }); } else { // If there is no photo, fallback to the placeholder imageThumbUrl = "/img/pathtothumbplaceholder.jpg"; }
<div class="@itemClass"> @if (Umbraco.TypedContent(1388).HasValue("contentPicker")) { var node = Umbraco.TypedContent(Umbraco.TypedContent(1388).GetPropertyValue<int>("contentPicker"));
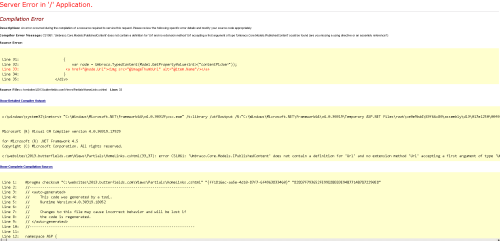
CS1061: 'Umbraco.Core.Models.IPublishedContent' does not contain a definition for 'Url' and no extension method 'Url' accepting a first argument of type 'Umbraco.Core.Models.IPublishedContent' could be found (are you missing a using directive or an assembly reference?)
@inherits Umbraco.Web.Mvc.UmbracoViewPage<IPublishedContent> @using Eksponent.CropUp @{ Layout = null; } @{ // Get all child items based on the document type 'CWS_NewsItem' and group them is 3 <div class="FeaturedProduct"> @foreach (var group in Umbraco.TypedContent(1388).Children.InGroupsOf(3)) { foreach(var item in group) { // find you whether is the first item of the group and set the css class var itemClass = item.IsFirst("first item left", "item left");
string imageThumbUrl;
if (item.HasValue("umbracoFile")) { var imageUrl = "~" + item.GetPropertyValue<string>("umbracoFile"); imageThumbUrl = CropUp.GetUrl(imageUrl, new ImageSizeArguments() { CropAlias = "thumbnail" }); } else { // If there is no photo, fallback to the placeholder imageThumbUrl = "/img/pathtothumbplaceholder.jpg"; }
@inherits Umbraco.Web.Mvc.UmbracoViewPage<IPublishedContent> @using Umbraco.Core @using Umbraco.Web @using Umbraco.Core.Models @using Eksponent.CropUp @{ Layout = null; } @{ // Get all child items based on the document type 'CWS_NewsItem' and group them is 4 <div class="FeaturedProduct"> @foreach (var group in Umbraco.TypedContent(1388).Children.InGroupsOf(3)) { foreach(var item in group) { // find you whether is the first item of the group and set the css class var itemClass = item.IsFirst("first item left", "item left");
string imageThumbUrl;
if (item.HasValue("umbracoFile")) { var imageUrl = "~" + item.GetPropertyValue<string>("umbracoFile"); imageThumbUrl = CropUp.GetUrl(imageUrl, new ImageSizeArguments() { CropAlias = "thumbnail" }); } else { // If there is no photo, fallback to the placeholder imageThumbUrl = "/img/pathtothumbplaceholder.jpg"; }
Keith :) Why have you got two nodes of the same in your content tree? And are you trying to create a custom root or just get to the node?. Charlie. Why are you using TypedContent? What does UrlName return?
@Charles I changed the nodes to have link on the end. I want to have specific links to pages and not all nodes. The company has Golf Cars and Turk mant equipment and I just want vistitors to click on those node links to get to where they need to go.
the problem I have now is the partial does not find Url for the contentpicker.
I just tested this on v6 and you shouldn't be having this problem.
I'm wondering if you have an issue with the web.config inside your Views folder, can you post the contents and also ensure it is included in your solution?
How are the members selecting this pages (users of the site) and how are the links created? I am stuggleing to see any needs to those link nodes you have?
When you say stuggleing to find the url for the content picker. On which node is the property? can you access the property?
<!-- Enabling request validation in view pages would cause validation to occur after the input has already been processed by the controller. By default MVC performs request validation before a controller processes the input. To change this behavior apply the ValidateInputAttribute to a controller or action. --> <pages validateRequest="false" pageParserFilterType="System.Web.Mvc.ViewTypeParserFilter, System.Web.Mvc, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" pageBaseType="System.Web.Mvc.ViewPage, System.Web.Mvc, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" userControlBaseType="System.Web.Mvc.ViewUserControl, System.Web.Mvc, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"> <controls> <add assembly="System.Web.Mvc, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" namespace="System.Web.Mvc" tagPrefix="mvc" /> </controls> </pages> </system.web>
Charlie, looks like all v4 versions, slightly odd that it was fixed in v6.0 but not back ported to v4 branch. As a general rule I only use Mvc in v6, I think the v4 Mvc support was beta (ish)
Thanks :). Was just wondering. I have been using it with 4.10 + and have only had a few problems with context and AJAX post backs but nothing major. Always have not been using any dynamic stuff though. Charlie :)
It was a while ago but it would have been one of those two. @CurrentPage.Url or @CurrentPage.NiceUrl()
It might be worth trying to do this 'strongly typed' rather than using var? I am not sure what the complier is resolving the type as, dont know if this could be a problem?
Querying Specific nodes and children of specific nodes in MVC for homepage
I have tryid so many things to get this to work. I should not be this hard to get content of a specific node and display it on the home page. In webforms i could use NodeById and get the item of any children. What is the solution for MVC? Below is how i use to do it in webforms.
This is how I use to get nodes and list them on other pages before MVC.
@{
// Get all child items based on the document type 'Services' and group them is 4
<div class="FeaturedProduct">
@foreach (var group in @Model.NodeById(2045).Children.InGroupsOf(3))
{
foreach(var item in group)
{
// find you whether is the first item of the group and set the css class
var itemClass = item.IsFirst("first item left", "item left");
// If there is not photo, fallback to the placeholder
var src = @item.Cropper ?? "/images/Placeholders/photo_placeholder.gif";
<div class="image">
@if (Model.HasValue("Cropper"))
{
<img src="@Model.Cropper.Find("@name", "250").url" /><br />
}
</div>
}
// Clear after each group of 3
<div class="clearBoth"> </div>
}
</div>
Hi, why do is so diffrent about doing it in MVC? What are you having problems with?
nodeById does not work with MVC Model. I have a content structure attached below and I want to pull content from a specific ID in a folder because it would give the direct links. The Home Links folder just has the content I want to link to. The home links folder has an alias of homeLinks and the children have an alias of homelink. I then should be able to pull a CropUp image and link to the correct page from my home page.
Could you explain what you are having problems with using MVC? This does not really make sense :) Charlie
Why have you got two nodes called twon nodes called Golf Cars? Could you briefly explain the problem you are trying to solve and tell us what doc types and templates you have setup and i will help :). Charlie.
What you are doing at the moment, feels really wrong.
ok i made some changes. and this is what i have so far. this code is a partial called homelinks.cshtml.
here is the home page.
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage
@{
Layout = "Butterfields_master.cshtml";
var homepage = Model.Content.AncestorOrSelf(1);
var homeLinks = Umbraco.TypedContent(1388);
}
@Umbraco.RenderMacro("Slidesonhome")
@Html.Partial("~/Views/Partials/HomeLinks.cshtml")
@Umbraco.Field("summary")
here is the partial
@inherits Umbraco.Web.Mvc.UmbracoViewPage
@using Eksponent.CropUp
@{
Layout = null;
}
@{
// Get all child items based on the document type 'Golf Cars' and group them is 4
@foreach (var group in Umbraco.TypedContent(1388).Children.InGroupsOf(3))
{
foreach(var item in group)
{
// find you whether is the first item of the group and set the css class
var itemClass = item.IsFirst("first item left", "item left");
string imageThumbUrl;
if (item.HasValue("umbracoFile"))
{
var imageUrl = "~" + item.GetPropertyValue("umbracoFile");
imageThumbUrl = CropUp.GetUrl(imageUrl, new ImageSizeArguments() { CropAlias = "thumbnail" });
}
else
{
// If there is no photo, fallback to the placeholder
imageThumbUrl = "/img/pathtothumbplaceholder.jpg";
}
}
// Clear after each group of 4
}
}
I now need to get my route to specific nodes.
Try @Html.Partial("HomeLinks",Model.Content) to pass the model to your partial view
Actually, just change the inherits of your partial to
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage@inherits Umbraco.Web.Mvc.UmbracoViewPage<IPublishedContent>
@using Eksponent.CropUp
@{
Layout = null;
}
@{
// Get all child items based on the document type 'CWS_NewsItem' and group them is 4
<div class="FeaturedProduct">
@foreach (var group in Umbraco.TypedContent(1388).Children.InGroupsOf(3))
{
foreach(var item in group)
{
// find you whether is the first item of the group and set the css class
var itemClass = item.IsFirst("first item left", "item left");
string imageThumbUrl;
if (item.HasValue("umbracoFile"))
{
var imageUrl = "~" + item.GetPropertyValue<string>("umbracoFile");
imageThumbUrl = CropUp.GetUrl(imageUrl, new ImageSizeArguments() { CropAlias = "thumbnail" });
}
else
{
// If there is no photo, fallback to the placeholder
imageThumbUrl = "/img/pathtothumbplaceholder.jpg";
}
<div class="@itemClass">
@if (Umbraco.TypedContent(1388).HasValue("contentPicker"))
{
var node = Umbraco.TypedContent(Umbraco.TypedContent(1388).GetPropertyValue<int>("contentPicker"));
<a href="@node.Url"><img src="@imageThumbUrl" alt="@item.Name"/></a>
}
</div>
}
// Clear after each group of 4
<div class="clearBoth"> </div>
}
</div>
}
What property editor are you using for urlContentPicker, standard content picker or ucomponents or...?
Standard content picker. I tried Ucomponents with no luck either. just updated above but it does not like URL like the documentation says.
For standard content picker, try:
CS1061: 'Umbraco.Core.Models.IPublishedContent' does not contain a definition for 'Url' and no extension method 'Url' accepting a first argument of type 'Umbraco.Core.Models.IPublishedContent' could be found (are you missing a using directive or an assembly reference?)
@inherits Umbraco.Web.Mvc.UmbracoViewPage<IPublishedContent>
@using Eksponent.CropUp
@{
Layout = null;
}
@{
// Get all child items based on the document type 'CWS_NewsItem' and group them is 3
<div class="FeaturedProduct">
@foreach (var group in Umbraco.TypedContent(1388).Children.InGroupsOf(3))
{
foreach(var item in group)
{
// find you whether is the first item of the group and set the css class
var itemClass = item.IsFirst("first item left", "item left");
string imageThumbUrl;
if (item.HasValue("umbracoFile"))
{
var imageUrl = "~" + item.GetPropertyValue<string>("umbracoFile");
imageThumbUrl = CropUp.GetUrl(imageUrl, new ImageSizeArguments() { CropAlias = "thumbnail" });
}
else
{
// If there is no photo, fallback to the placeholder
imageThumbUrl = "/img/pathtothumbplaceholder.jpg";
}
<div class="@itemClass">
@if (Model.HasValue("contentPicker"))
{
<a href="@Umbraco.TypedContent(Model.GetPropertyValue<int>("urlContentPicker")).Url"><img src="@imageThumbUrl" alt="@item.Name"/></a>
}
</div>
}
// Clear after each group of 3
<div class="clearBoth"> </div>
}
</div>
}
Ok,
my intellesense has no url it has UrlName. Got me swinging
Bonkers, does it YSOD with .Url?
sorry forgot colin
Hmm, maybe a sort if bug.
Can you try adding at the top of the partial after the inherits
@inherits Umbraco.Web.Mvc.UmbracoViewPage<IPublishedContent>
@using Umbraco.Core
@using Umbraco.Web
@using Umbraco.Core.Models
@using Eksponent.CropUp
@{
Layout = null;
}
@{
// Get all child items based on the document type 'CWS_NewsItem' and group them is 4
<div class="FeaturedProduct">
@foreach (var group in Umbraco.TypedContent(1388).Children.InGroupsOf(3))
{
foreach(var item in group)
{
// find you whether is the first item of the group and set the css class
var itemClass = item.IsFirst("first item left", "item left");
string imageThumbUrl;
if (item.HasValue("umbracoFile"))
{
var imageUrl = "~" + item.GetPropertyValue<string>("umbracoFile");
imageThumbUrl = CropUp.GetUrl(imageUrl, new ImageSizeArguments() { CropAlias = "thumbnail" });
}
else
{
// If there is no photo, fallback to the placeholder
imageThumbUrl = "/img/pathtothumbplaceholder.jpg";
}
<div class="@itemClass">
@if (Model.HasValue("contentPicker"))
{
var node = Umbraco.TypedContent(Model.GetPropertyValue<int>("contentPicker"));
<a href="@node.Url"><img src="@imageThumbUrl" alt="@item.Name"/></a>
}
</div>
}
// Clear after each group of 4
<div class="clearBoth"> </div>
}
</div>
}
this is still getting the same error
Keith :) Why have you got two nodes of the same in your content tree? And are you trying to create a custom root or just get to the node?. Charlie. Why are you using TypedContent? What does UrlName return?
@Charles I changed the nodes to have link on the end. I want to have specific links to pages and not all nodes. The company has Golf Cars and Turk mant equipment and I just want vistitors to click on those node links to get to where they need to go.
the problem I have now is the partial does not find Url for the contentpicker.
I just tested this on v6 and you shouldn't be having this problem.
I'm wondering if you have an issue with the web.config inside your Views folder, can you post the contents and also ensure it is included in your solution?
How are the members selecting this pages (users of the site) and how are the links created? I am stuggleing to see any needs to those link nodes you have?
When you say stuggleing to find the url for the content picker. On which node is the property? can you access the property?
Here is the views Web.Config
<?xml version="1.0"?>
<configuration>
<configSections>
<sectionGroup name="system.web.webPages.razor" type="System.Web.WebPages.Razor.Configuration.RazorWebSectionGroup, System.Web.WebPages.Razor, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35">
<section name="host" type="System.Web.WebPages.Razor.Configuration.HostSection, System.Web.WebPages.Razor, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" requirePermission="false" />
<section name="pages" type="System.Web.WebPages.Razor.Configuration.RazorPagesSection, System.Web.WebPages.Razor, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" requirePermission="false" />
</sectionGroup>
</configSections>
<system.web.webPages.razor>
<host factoryType="System.Web.Mvc.MvcWebRazorHostFactory, System.Web.Mvc, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
<pages pageBaseType="System.Web.Mvc.WebViewPage">
<namespaces>
<add namespace="System.Web.Mvc" />
<add namespace="System.Web.Mvc.Ajax" />
<add namespace="System.Web.Mvc.Html" />
<add namespace="System.Web.Routing" />
<add namespace="Umbraco.Web" />
<add namespace="Umbraco.Core" />
<add namespace="Umbraco.Core.Models" />
<add namespace="Umbraco.Web.Mvc" />
</namespaces>
</pages>
</system.web.webPages.razor>
<appSettings>
<add key="webpages:Enabled" value="false" />
</appSettings>
<system.web>
<httpHandlers>
<add path="*" verb="*" type="System.Web.HttpNotFoundHandler"/>
</httpHandlers>
<!--
Enabling request validation in view pages would cause validation to occur
after the input has already been processed by the controller. By default
MVC performs request validation before a controller processes the input.
To change this behavior apply the ValidateInputAttribute to a
controller or action.
-->
<pages
validateRequest="false"
pageParserFilterType="System.Web.Mvc.ViewTypeParserFilter, System.Web.Mvc, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"
pageBaseType="System.Web.Mvc.ViewPage, System.Web.Mvc, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"
userControlBaseType="System.Web.Mvc.ViewUserControl, System.Web.Mvc, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35">
<controls>
<add assembly="System.Web.Mvc, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" namespace="System.Web.Mvc" tagPrefix="mvc" />
</controls>
</pages>
</system.web>
<system.webServer>
<validation validateIntegratedModeConfiguration="false" />
<handlers>
<remove name="BlockViewHandler"/>
<add name="BlockViewHandler" path="*" verb="*" preCondition="integratedMode" type="System.Web.HttpNotFoundHandler" />
</handlers>
</system.webServer>
</configuration>
Ok, sorry but you have hit a known bug that was only fixed in v6. You will have to upgrade to use this approach.....
http://issues.umbraco.org/issue/U4-1065
Jeavon, what versions does this effect? Charlie.
Charles read the issue. http://issues.umbraco.org/issue/U4-1065
Charlie, looks like all v4 versions, slightly odd that it was fixed in v6.0 but not back ported to v4 branch. As a general rule I only use Mvc in v6, I think the v4 Mvc support was beta (ish)
Thanks :). Was just wondering. I have been using it with 4.10 + and have only had a few problems with context and AJAX post backs but nothing major. Always have not been using any dynamic stuff though. Charlie :)
Charles thanks for you input!!
I've been reading a bit deeper into the issue and it seems you might be able to do this (without upgrading)
@Charles, how have you been getting the Url of the dynamic CurrentPage in your v4 Mvc views?
@CurrentPage.Urlor@CurrentPage.NiceUrl()or something else?It was a while ago but it would have been one of those two.
@CurrentPage.Urlor@CurrentPage.NiceUrl()It might be worth trying to do this 'strongly typed' rather than using var? I am not sure what the complier is resolving the type as, dont know if this could be a problem?
Charlie.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.