I have following Jquerry I'm trying to POST some data to Razor ( using getSubscribeFormData) to Razor (chtml) function but when i do Request["email"] from Razor function i get null. How do i POST Data to Razor function. Thanks in advance
Morning to you too. I'm using 6.1.4. I'm pretty new to umbraco not sure whether i'm doing this right. I could get the javascript to talk to chtml razor. but data is always null when it comes to the razor chtml
First u need to get rid of the file in Macroscripts and put it in your Views folder cause that is where all your cshtml files should be, the macroscripts folder is for legazy razor files. (umbraco 4.x)
Second u dont need the view unless u really want to send html back to your ajax method. I would suggest u made a Model that described u form variables
public class SubscriberModel
{
public string Email { get; set; }
//what ever u might need newsletter list id and so on...
}
After that u need a Endpoint to call for that i would use a simple UmbracoApiController u could use a SurfaceController and return Json
[HttpPost]
public ActionResult PostSubscribtion(SubscriberModel model)
{
if (!ModelState.IsValid)
return new HttpStatusCodeResult(HttpStatusCode.BadRequest, "Model invalid");
//iff all goes well return thumbs up
return new HttpStatusCodeResult(HttpStatusCode.OK, "Model subscribed");
}
Last but not least u need to call it from your view, that to is pretty simple cause u now have a route to the controller
Thanks for your fast reply i tried setting up this but still no luck here is what i did so far. I can't hit the debug point in the first line of the controller when jquerry ajax call is done am i missing something? I really appreciate your help. Thanks again
JQuerry Ajax Call
/* ---------------------------------------------------------------------- *//* Newsletter Subscription /* ---------------------------------------------------------------------- */if ($().validate) {
$("#send-newsletter-form").validate();
}
var newsletterForm = $("#newsletter-form");
if (newsletterForm && newsletterForm.length > 0) {
var newsletterSubscribeButton = newsletterForm.find("#subscribe");
var newsletterEmailInput = newsletterForm.find("#newsletter");
newsletterSubscribeButton.bind("click", function () {
if ($("#newsletter-form").valid()) {
$("#subscribe").attr('disabled', 'disabled');
$.ajax({
url: "api/Controllers/SurfaceControllers/NewsLetterSubcriptionController/PostSubscribtion", //"Macroscripts/Email.cshtml?email=" + newsletterEmailInput.attr('value'),
type: "POST",
data:{Email:"agdasd@TestEmail.com"},
statusCode:{
200:function () {
$("#newsletter-notification-box-success").css('display', '');
newsletterSubscribeButton.removeAttr('disabled', '');
resetSubscribeFormData();
},
500:function () {
$("#newsletter-notification-box-error").css('display', '');
newsletterSubscribeButton.removeAttr('disabled');
}
}
});
}
function getSubscribeFormData() {
var data = 'action=subscribe';
if (newsletterEmailInput && newsletterEmailInput.length > 0) {
data += '&email=' + newsletterEmailInput.attr('value');
}
return data;
}
function resetSubscribeFormData() {
if (newsletterEmailInput && newsletterEmailInput.length > 0) {
newsletterEmailInput.attr('value', '');
}
}
returnfalse;
});
}
At the Controller
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Umbraco.Web.Mvc;
using System.Web.Mvc;
///<summary>/// Summary description for NewsLetterSubcriptionController///</summary>publicclassNewsLetterSubcriptionController : SurfaceController
{
[HttpPost]
publicActionResult PostSubscribtion(NewsLetterSubcriptionModel model)
{
if (!ModelState.IsValid)
returnnewHttpStatusCodeResult(HttpStatusCode.BadRequest, "Model invalid");
//iff all goes well return thumbs up returnnewHttpStatusCodeResult(HttpStatusCode.OK, "Model subscribed");
}
}
@ the model
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
///<summary>/// Summary description for NewsLetterSubcriptionModel///</summary>publicclassNewsLetterSubcriptionModel
{
publicstring Email { get; set; }
}
Also i enabled MVC from umbracoSettings.config
<templates> <!-- If you want to switch to Mvc then do NOT change useAspNetMasterPages to false --> <!-- This (old!) setting is still used to control how macros are inserted into your pages --> <useAspNetMasterPages>true</useAspNetMasterPages> <!-- To switch the default rendering engine to MVC, change this value from WebForms to Mvc --> <!-- Do not set useAspNetMasterPages to false, it is not relevant to MVC usage --> <defaultRenderingEngine>MVC</defaultRenderingEngine>
Thanks for your fast reply. I tried setting up this here is what i did step by step. But i couldn't hit the debug points in first line of controller. Please let me know if i'm doing something wrong this is my first time in Umbraco and MVC. I hope everything is setup just the way it should be. THanks in advance i really appreciate your help.
in Jquerry AJAX file
/* ---------------------------------------------------------------------- *//* Newsletter Subscription /* ---------------------------------------------------------------------- */if ($().validate) {
$("#send-newsletter-form").validate();
}
var newsletterForm = $("#newsletter-form");
if (newsletterForm && newsletterForm.length > 0) {
var newsletterSubscribeButton = newsletterForm.find("#subscribe");
var newsletterEmailInput = newsletterForm.find("#newsletter");
newsletterSubscribeButton.bind("click", function () {
if ($("#newsletter-form").valid()) {
$("#subscribe").attr('disabled', 'disabled');
$.ajax({
url: "api/Controllers/SurfaceControllers/NewsLetterSubcriptionController/PostSubscribtion", //"Macroscripts/Email.cshtml?email=" + newsletterEmailInput.attr('value'),
type: "POST",
data:{Email:"agdasd@TestEmail.com"},
statusCode:{
200:function () {
$("#newsletter-notification-box-success").css('display', '');
newsletterSubscribeButton.removeAttr('disabled', '');
resetSubscribeFormData();
},
500:function () {
$("#newsletter-notification-box-error").css('display', '');
newsletterSubscribeButton.removeAttr('disabled');
}
}
});
}
function getSubscribeFormData() {
var data = 'action=subscribe';
if (newsletterEmailInput && newsletterEmailInput.length > 0) {
data += '&email=' + newsletterEmailInput.attr('value');
}
return data;
}
function resetSubscribeFormData() {
if (newsletterEmailInput && newsletterEmailInput.length > 0) {
newsletterEmailInput.attr('value', '');
}
}
returnfalse;
});
}
in controller
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Umbraco.Web.Mvc;
using System.Web.Mvc;
///<summary>/// Summary description for NewsLetterSubcriptionController///</summary>publicclassNewsLetterSubcriptionController : SurfaceController
{
[HttpPost]
publicActionResult PostSubscribtion(NewsLetterSubcriptionModel model)
{
if (!ModelState.IsValid)
returnnewHttpStatusCodeResult(HttpStatusCode.BadRequest, "Model invalid");
//iff all goes well return thumbs up returnnewHttpStatusCodeResult(HttpStatusCode.OK, "Model subscribed");
}
}
in model
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
///<summary>/// Summary description for NewsLetterSubcriptionModel///</summary>publicclassNewsLetterSubcriptionModel
{
publicstring Email { get; set; }
}
Also in umbracoSettings.config i found out from website i have to setup as following. So did that too
<templates> <!-- If you want to switch to Mvc then do NOT change useAspNetMasterPages to false --> <!-- This (old!) setting is still used to control how macros are inserted into your pages --> <useAspNetMasterPages>true</useAspNetMasterPages> <!-- To switch the default rendering engine to MVC, change this value from WebForms to Mvc --> <!-- Do not set useAspNetMasterPages to false, it is not relevant to MVC usage --> <defaultRenderingEngine>MVC</defaultRenderingEngine>
Thanks for your reply. That didn't work as well. SO you mean it should be under umbraco folder? I'll send you an email with what i have apparently forum rich text box editor doesn't take my posts. Appreciate your help on this
if ($().validate) {
$("#send-newsletter-form").validate();
}
var newsletterForm = $("#newsletter-form");
if (newsletterForm && newsletterForm.length > 0) {
var newsletterSubscribeButton = newsletterForm.find("#subscribe");
var newsletterEmailInput = newsletterForm.find("#newsletter");
newsletterSubscribeButton.bind("click", function () {
if ($("#newsletter-form").valid()) {
$("#subscribe").attr('disabled', 'disabled');
$.ajax({
url: " /umbraco/NewsLetterSubcription/PostSubscribtion", //"Macroscripts/Email.cshtml?email=" + newsletterEmailInput.attr('value'),
type: "POST",
data:{Email:"agdasd@TestEmail.com"},
statusCode:{
200:function () {
$("#newsletter-notification-box-success").css('display', '');
newsletterSubscribeButton.removeAttr('disabled', '');
resetSubscribeFormData();
},
500:function () {
$("#newsletter-notification-box-error").css('display', '');
newsletterSubscribeButton.removeAttr('disabled');
}
}
});
}
function getSubscribeFormData() {
var data = 'action=subscribe';
if (newsletterEmailInput && newsletterEmailInput.length > 0) {
data += '&email=' + newsletterEmailInput.attr('value');
}
return data;
}
function resetSubscribeFormData() {
if (newsletterEmailInput && newsletterEmailInput.length > 0) {
newsletterEmailInput.attr('value', '');
}
}
return false;
});
}
My Model is something like this
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
/// <summary>
/// Summary description for NewsLetterSubcriptionModel
/// </summary>
public class NewsLetterSubcriptionModel
{
public string Email { get; set; }
}
My Controller look like this
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Umbraco.Web.Mvc;
using System.Web.Mvc;
/// <summary>
/// Summary description for NewsLetterSubcriptionController
/// </summary>
public class NewsLetterSubcriptionController : SurfaceController
{
[HttpPost]
public ActionResult PostSubscribtion(NewsLetterSubcriptionModel model)
{
if (!ModelState.IsValid)
return new HttpStatusCodeResult(HttpStatusCode.BadRequest, "Model invalid");
//iff all goes well return thumbs up
return new HttpStatusCodeResult(HttpStatusCode.OK, "Model subscribed");
}
}
I also change the umbracoSettings.config to following to setup MVC
<templates>
<!-- If you want to switch to Mvc then do NOT change useAspNetMasterPages to false -->
<!-- This (old!) setting is still used to control how macros are inserted into your pages -->
<useAspNetMasterPages>true</useAspNetMasterPages>
<!-- To switch the default rendering engine to MVC, change this value from WebForms to Mvc -->
<!-- Do not set useAspNetMasterPages to false, it is not relevant to MVC usage -->
<defaultRenderingEngine>MVC</defaultRenderingEngine>
jQuery AJAX post data gets lost to Razor Script
I have following Jquerry I'm trying to POST some data to Razor ( using getSubscribeFormData) to Razor (chtml) function but when i do Request["email"] from Razor function i get null. How do i POST Data to Razor function. Thanks in advance
My Jquerry as follows
/* ---------------------------------------------------------------------- */ /* Newsletter Subscription /* ---------------------------------------------------------------------- */ if ($().validate) { $("#send-newsletter-form").validate(); } var newsletterForm = $("#newsletter-form"); if (newsletterForm && newsletterForm.length > 0) { var newsletterSubscribeButton = newsletterForm.find("#subscribe"); var newsletterEmailInput = newsletterForm.find("#newsletter"); newsletterSubscribeButton.bind("click", function () { if ($("#newsletter-form").valid()) { $("#subscribe").attr('disabled', 'disabled'); jQuery.ajax({ type:"POST", url:\MacroScripts\Email.cshtml", data:getSubscribeFormData(), statusCode:{ 200:function () { $("#newsletter-notification-box-success").css('display', ''); newsletterSubscribeButton.removeAttr('disabled', ''); resetSubscribeFormData(); }, 500:function () { $("#newsletter-notification-box-error").css('display', ''); newsletterSubscribeButton.removeAttr('disabled'); } } }); } function getSubscribeFormData() { var data = 'action=subscribe'; if (newsletterEmailInput && newsletterEmailInput.length > 0) { data += '&email=' + newsletterEmailInput.attr('value'); } return data; } function resetSubscribeFormData() { if (newsletterEmailInput && newsletterEmailInput.length > 0) { newsletterEmailInput.attr('value', ''); } } return false; }); }
Morning mate
what version of umbraco are u using ? Cause u reference a cshtml file in the macroscript folder and uses Stystem.Web.Mvc in that
Morning to you too. I'm using 6.1.4. I'm pretty new to umbraco not sure whether i'm doing this right. I could get the javascript to talk to chtml razor. but data is always null when it comes to the razor chtml
Does anybody know how to do this kind of thing? Why its losing data on post?
Hey mate,
First u need to get rid of the file in Macroscripts and put it in your Views folder cause that is where all your cshtml files should be, the macroscripts folder is for legazy razor files. (umbraco 4.x)
Second u dont need the view unless u really want to send html back to your ajax method. I would suggest u made a Model that described u form variables
After that u need a Endpoint to call for that i would use a simple UmbracoApiController u could use a SurfaceController and return Json
Last but not least u need to call it from your view, that to is pretty simple cause u now have a route to the controller
Hope that helps a bit ells feel free to throw me and email
Hey Mate,
Thanks for your fast reply i tried setting up this but still no luck here is what i did so far. I can't hit the debug point in the first line of the controller when jquerry ajax call is done am i missing something? I really appreciate your help. Thanks again
JQuerry Ajax Call
}
At the Controller
}
@ the model
}
Also i enabled MVC from umbracoSettings.config
</templates>
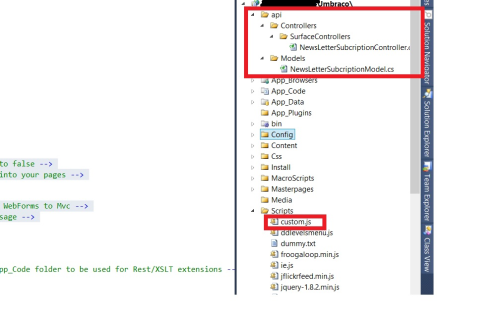
This is how my project solution folders look like
Hi Mate,
Thanks for your fast reply. I tried setting up this here is what i did step by step. But i couldn't hit the debug points in first line of controller. Please let me know if i'm doing something wrong this is my first time in Umbraco and MVC. I hope everything is setup just the way it should be. THanks in advance i really appreciate your help.
in Jquerry AJAX file
in controller
in model
using System;
Here is how my solution look so far

Awsome, cant see your posts but i get the emails with crappy formated code :(
it is your url that is wrong
url: "api/Controllers/SurfaceControllers/NewsLetterSubcriptionController/PostSubscription
sould be /umbraco/NewsLetterSubcription/PostSubscribtion and that is cause u have a surface controller and nopt and api controller :)
Thanks for your reply. That didn't work as well. SO you mean it should be under umbraco folder? I'll send you an email with what i have apparently forum rich text box editor doesn't take my posts. Appreciate your help on this
Let me try this one more time
My Jquerry looks like this
/* ---------------------------------------------------------------------- / / Newsletter Subscription /* ---------------------------------------------------------------------- */
My Model is something like this
My Controller look like this
I also change the umbracoSettings.config to following to setup MVC
Hi everyone
ravindranathw What are you trying to acheive in your razor? What is the overall objective?
I think there are massive security implications posting data like that to a controller. Correct me if i am wrong, but i feels really insecure.
Charlie :)
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.