First thing is to not use my Image Cropper package with Umbraco v7.1 because it comes with a build in cropper which is much better, so uninstall the package. There is a screenr for this here and official documentation here
Regardless of this, I am not sure what the error is, could you paste the code into a message?
Now I have deleted your package and use the one in Umbravo. Can we not make the cropper where you show an example with MainCrop 300, 300, 90; It was smart to zoom up and down.
I've tried to follow the example you are referring to but of course it is a fixed image. If I try to change the image in the Content section (move it sideways) it dos not change, when I run the page. Am I missing somthing in the code?
Sorry no, if you view source on your output front end webpage and look for the image, you should have a path something like /media/1234/myimg.jpg?crop=0.232323 etc
Yes indeed, I am thinking that you if have the correct URLs being generated (as above) then you may have a older version of ImageProcessor installed over the top of the newer one shipped in Umbraco v7.1.1. The way to repair this would be to copy the entire /bin folder from Umbraco v7.1.1 download over your own websites /bin folder
Assuming this is the case, you should uninstall the ImageProcessor package first, then copy the /bin folder from the Umbraco download zip over your own /bin folder and hopefully everything will work!
In the /bin folder of the unzipped download you will find ImageProcessor.dll &
ImageProcessor.Web.dll copy those 2 files into your websites /bin
folder
Hopefully that will get it going again.
You should upgrade to Umbraco v7.1.1 but thats for later.
Image cropper v7.1
Hi
I try to output some image with this:
uset the exampel from: www.screenr.com/NV8N by Jeavon Leopold
But there is something I'm not doing right!
Hi Christina,
First thing is to not use my Image Cropper package with Umbraco v7.1 because it comes with a build in cropper which is much better, so uninstall the package. There is a screenr for this here and official documentation here
Regardless of this, I am not sure what the error is, could you paste the code into a message?
Jeavon
Hi Jeavon
Thank you for your replay.
Now I have deleted your package and use the one in Umbravo. Can we not make the cropper where you show an example with MainCrop 300, 300, 90; It was smart to zoom up and down.
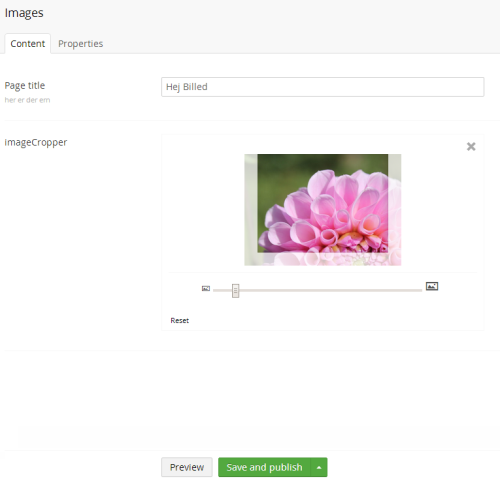
I've tried to follow the example you are referring to but of course it is a fixed image. If I try to change the image in the Content section (move it sideways) it dos not change, when I run the page. Am I missing somthing in the code?
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage
@{
Layout = "Layout.cshtml";
}
<h1>@CurrentPage.Name</h1>
@Umbraco.Field("pageTitle")
@if (CurrentPage.HasValue ("imageCropper"))
{
<img src= '@Model.Content.GetCropUrl(propertyAlias: "imageCropper" height:151, width:200) '/>
'/>
}
Could you please post some screen shots and you code or even better a screenr and post your code?
Sorry I believed my mail just crossed yours. Is is ok now?
I think you are missing the cropAlias
Ok I have now the cropAlias also.
I can see it changing the small thumnail preview in content section. I save it but,
no it still does not change the output image.
It is the same no matter how I push around the image or zoom in and out.
Thats strange, it looks like it should work fine, you don't need to specify the width and height, it will use the ones from the crop definition, e.g
Could post the full URL that is being output into the img src attribute?
This is now my code and nothing has changed!
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage
@{
Layout = "Layout.cshtml";
}
<h1>@CurrentPage.Name</h1>
@Umbraco.Field("pageTitle")
@if (CurrentPage.HasValue ("imageCropper"))
{
<img src= '@CurrentPage.GetCropUrl("imageCropper","home")'/>
}
I am not sure if this is what you mean about output the URL?2
http://localhost:51786/umbraco#/content/content/edit/1066
Sorry no, if you view source on your output front end webpage and look for the image, you should have a path something like
/media/1234/myimg.jpg?crop=0.232323 etcCan the problem origin from the reason that I have previous installed the packaged with imagecropper and the later deleted same ?
Somthing like this?
<img src="/media/1025/img_0410.jpg?crop=0.13396864246708559,0,0.54676145926840214,0.63853979652902448&cropmode=percentage&width=200&height=151&rnd=130421321910000000">
Yes indeed, I am thinking that you if have the correct URLs being generated (as above) then you may have a older version of ImageProcessor installed over the top of the newer one shipped in Umbraco v7.1.1. The way to repair this would be to copy the entire /bin folder from Umbraco v7.1.1 download over your own websites /bin folder
Ah yes, that's correct. I think you have installed a older version of ImageProcessor over the top of the one shipped with Umbraco v7.1.1.
Did you uninstall the ImageProcessor package also?
Assuming this is the case, you should uninstall the ImageProcessor package first, then copy the /bin folder from the Umbraco download zip over your own /bin folder and hopefully everything will work!
Ok, so yes uninstall the ImageProcessor package.
Then:
Hopefully that will get it going again.
You should upgrade to Umbraco v7.1.1 but thats for later.
Thank you so much now I think I understand ;-))
I will try it.
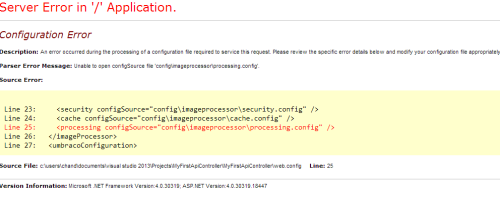
I'm sorry I got an Error.
I copy the whole bin folder.
Ah ok, the package uninstall should have removed that. You should remove the entire
<ImageProcessor>element and everything in itI'm almost sorry to say it ... but it still not cropping.
In meanwhile, I made a whole new installation with 7.1.1 and now it works all perfectly;-) (it is actually verry easy)
The problem must be the package that I installed and uninstalled. Here, the error must be in some way.
But I learned a lot. Thank you very much for your help.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.