I've got a folder (empty doctype) which contains some nodes. The only property on these nodes is a Related Links datatype.
So what I'm trying to do is to loop through the nodes and loop through the Related Links for each node but all of the code that I have tried is falling over. Could someone point out my stupidity please?
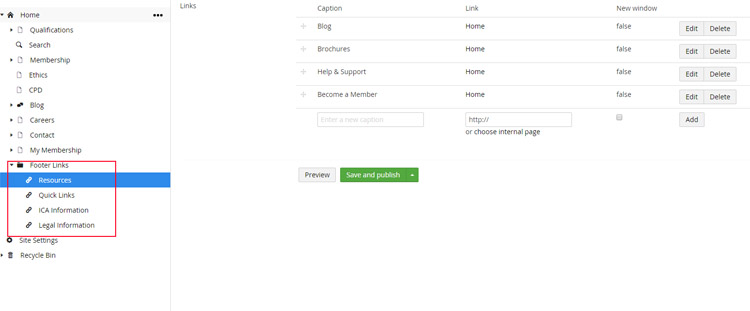
Screen shot of set up:
And the code that I think should work but doesn't!
@inherits Umbraco.Web.Macros.PartialViewMacroPage
@using System.Linq;
@using umbraco.MacroEngines;
@{var node = Umbraco.TypedContent(1247);}
@{
foreach (var child in node.Children)
{
<p>@child.Name.ToUpper()</p>
<ul class="list-unstyled footerList">
@if (child.HasValue("footerLinks"))
{
foreach (var link in child.footerLinks)
{
//Display the links
}
}
</ul>
}
}
On the line foreach (var link in child.footerLinks) I get the error Umbraco.Core.Models.iPublishedcontent does not contain a definition for footerlinks but elsewhere on the forums this appears to be the way that it's been done.
You are getting the error Umbraco.Core.Models.iPublishedcontent does not contain a definition for footer links error because you are mixing the strongly typed Razor and the dynamic Razor.
Try to do something like this would this work for you.
Looping though Related Items datatype
Hi all,
I've got a folder (empty doctype) which contains some nodes. The only property on these nodes is a Related Links datatype.
So what I'm trying to do is to loop through the nodes and loop through the Related Links for each node but all of the code that I have tried is falling over. Could someone point out my stupidity please?
Screen shot of set up:
And the code that I think should work but doesn't!
On the line foreach (var link in child.footerLinks) I get the error Umbraco.Core.Models.iPublishedcontent does not contain a definition for footerlinks but elsewhere on the forums this appears to be the way that it's been done.
Any help would be greatly received.
Thanks, Craig
Hi Craig,
You are getting the error Umbraco.Core.Models.iPublishedcontent does not contain a definition for footer links error because you are mixing the strongly typed Razor and the dynamic Razor.
Try to do something like this would this work for you.
Hope this helps,
/Dennis
Hi Dennis,
Thanks for that but copying the code exactly I'm getting a Umbraco.Core.Models.iPublishedContent does not contain a definition for Children on
foreach (var link in child.Children("footerLinks").Where(x => x.IsVisible())
To confirm the 'child' node doesn't actually have any children but it does contain the Related Items data that I'm struggling to get to.
thanks again....
Hi Craig,
Okay now I know what you are trying to do.
Try to use the following code snippet
You can find the documentation for the related links here: https://our.umbraco.org/documentation/using-umbraco/backoffice-overview/property-editors/built-in-property-editors-v7/Related-Links
Hope this helps,
/Dennis
Bang on! Cheers matey
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.