I have some issues with my foreach and I want to create an image slider.
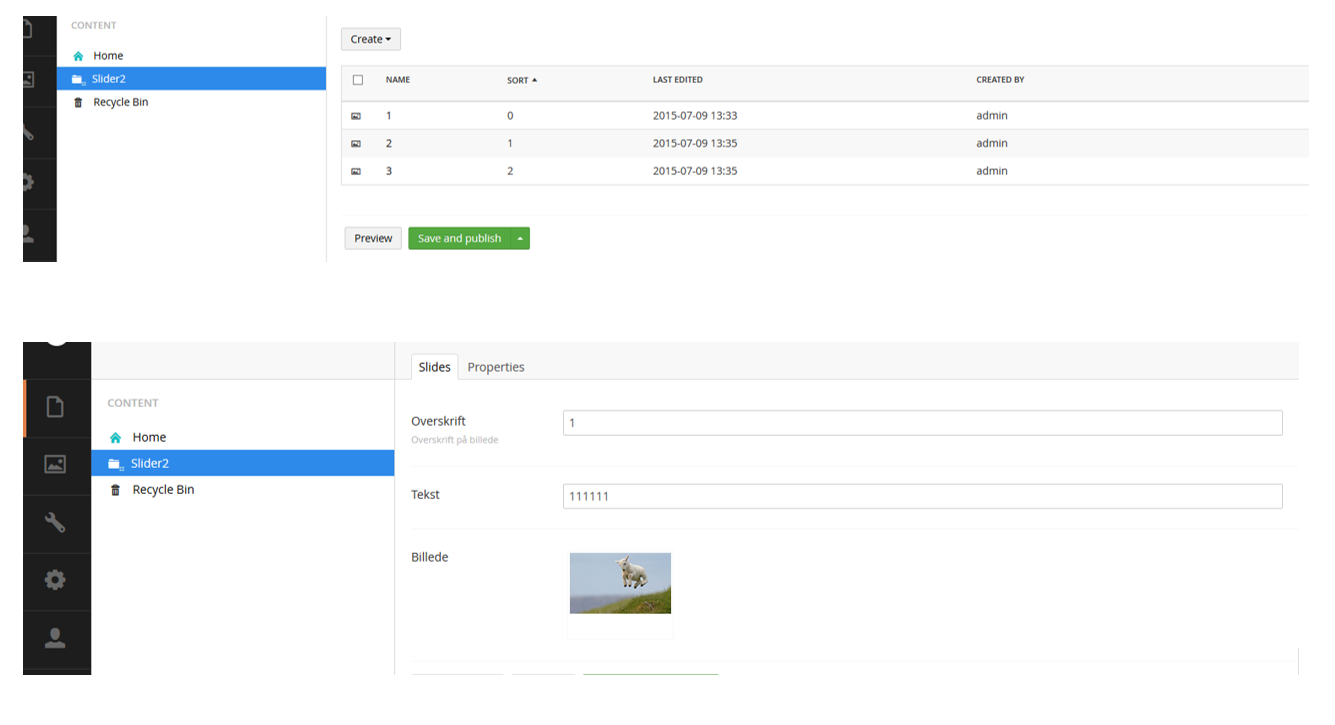
On my “home” page I want to use a slider(se images) I have a doctype in the root(alias=ImageSlider) named slider2. Then I have a doctype (alias=Image) which contains 2 inputfields and an image.
My foreach looks like this in my partial file:
@foreach (var slide in CurrentPage.Children){
<div>
<h2>@slide.imgHeader</h2>
<p>@slide.imageText</p>
@if (slide.ImageForSlide != null && !(slide.ImageForSlide is Umbraco.Core.Dynamics.DynamicNull))
{
var m = Umbraco.Media(slide.ImageForSlide);
<img src="@m.Url" alt="@m.UrlName" />
}
</div>}
I would start with defining a selection instead of using CurrentPage.Children if you dont get any results:
var selection = CurrentPage.Site().FirstChild("ImageSlider").Children("Image").Where("Visible");
Then use this selection in a foreach:
@foreach(var item in selection){
<div>
<h2>@slide.imgHeader</h2>
<p>@slide.imageText</p>
</div>
}
It might be you need to use @slide.GetPropertyValue("imgHeader") instead of @slide.imgHeader.
You can use slide.HasValue("ImageForSlide") to check if that specific field has a value like Dennis suggested. I'm trying to help out to improve my own Razor skills, so let me know what works for you.
Problems with foreach in image slider
I have some issues with my foreach and I want to create an image slider. On my “home” page I want to use a slider(se images) I have a doctype in the root(alias=ImageSlider) named slider2. Then I have a doctype (alias=Image) which contains 2 inputfields and an image. My foreach looks like this in my partial file:
I do not get any output from this.
Is it possible to do it like this??
Hope someone can help me :)
Hi Beginner,
I think something like this will work for you
Hope this helps,
/Dennis
Hi beginner,
I would start with defining a selection instead of using CurrentPage.Children if you dont get any results:
Then use this selection in a foreach:
It might be you need to use
@slide.GetPropertyValue("imgHeader")instead of@slide.imgHeader.You can use
slide.HasValue("ImageForSlide")to check if that specific field has a value like Dennis suggested. I'm trying to help out to improve my own Razor skills, so let me know what works for you.*Lex
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.