Help organising Radio Button groups for a product selection matrix.
I'm a little stuck trying to create a product selection matrix (selling mobile phone cases) where the user selects their phone model and is then presented with some colour options.
The idea is that if the user selects iPhone6, the black and yellow options will show and if the Samsung is selected only the Pink option will be shown.
Can anyone suggest a different (better) way to achieve this.
I'm thinking it may be achieved with a Helper method but I'm not sure how to do this.
Help organising Radio Button groups for a product selection matrix.
I'm a little stuck trying to create a product selection matrix (selling mobile phone cases) where the user selects their phone model and is then presented with some colour options.
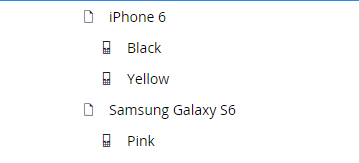
This is my content structure
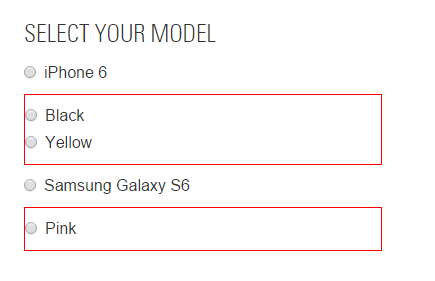
This is the output I've currently got
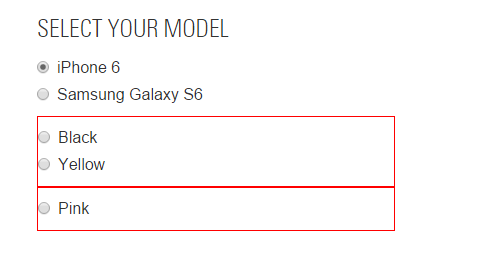
And this is the output I'm trying to achieve
My code for rending this is
The idea is that if the user selects iPhone6, the black and yellow options will show and if the Samsung is selected only the Pink option will be shown.
Can anyone suggest a different (better) way to achieve this.
I'm thinking it may be achieved with a Helper method but I'm not sure how to do this.
Hi Ajay,
What if you are doing something like this would this solve your data output problem.
Hope this helps,
/Dennis
That actually gave the same sort of markup as before.
I've pretty much got the solution by repeating the first foreach; once for the product, and again for the sku's
I've added some ID's so I'm now able to show and hide as necessary via JS.
A clean enough solution I think.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.