Im trying to figure out why im not allowed to change a variable containing the nodes i want to display based on a macro parameter.
This is how it looks:
var number = Model.MacroParameters["ListType"];
int numType = Convert.ToInt32(number);
@numType
if (numType == 1) {
var allArticles = CurrentPage.AncestorOrSelf(1).Descendants("article").OrderBy("createDate desc");
} else if (numType == 2) {
var allArticles = Umbraco.Content(1098);
}
When I am trying to do it like this I get an "Error loading Partial View script" message. I know that im getting the correct value in numType.
I hope someone can help me with this!
Note: Below these lines of code i loop through allArticles to get each article.
You can't set var allArticles inside an if like that
you are also trying to set it to two differnt types
The top will return an IEnumerable of dynamic content and the bottom just a single dynamic content item.
if you want all children of content item 1098 you should be able to do the following
var number = Model.MacroParameters["ListType"];
int numType = Convert.ToInt32(number);
var allArticles = Umbraco.Content(1098).Children();
if (numType == 1) {
allArticles = CurrentPage.AncestorOrSelf(1).Descendants("article").OrderBy("createDate desc");
}
I know about the two different types, it was just a quick sketchup :)
Im unfortunately not interested in all articles of '1098'. I want to change allArticles based on the macro parameter.
It is because im calling the above partial view macro from 3 different template views. Each view is sending a different parameter value (1, 2 or 3). Then I need to - based on the value I fetch - display different content.
I therefore need to change the content I want to loop through aka. allArticles.
As well as the type of the variable the scooe is also not valid through do you know this too?
Can you post your actual code ? Or an error message. You can turn errors on for macros in one if the config files by setting the value to throw. Not at a computer so not 100% sure what right now.
I can see a few issues with your view that will causue errors
in the commented out "if" statemnet you are redeclaring the "allArticles" variable. If you uncomment this it will cause the partial to error it would need to change to just "allArticles =" and stay declared outside the if.
Also as Razor is html aware the opening container which you have wrapped in a if statement will cause an error. you need to use Html.Raw() for this kind of output.
Finally in @ and @{} are for outputting and opening code blocks respectively.
You don't need @if(@variableName = "value") it should jsut be @if(variableName = "value")
I've tried to make a working version of your code below - give it a go, if it fails can you try and get an error from the log or changing your config as I suggested above.
You're still not changing allArticles based on the macro parameter.
I need to change the specific nodes I want to loop through. Like this:
@{
var number = Model.MacroParameters["ListType"];
int numType = Convert.ToInt32(number);
if (numType == 1) {
var allArticles = (Some DynamichPublishedContentList)
} else if (numType == 2) {
var allArticles = (Some other DynamichPublishedContentList)
} else
var allArticles = (Some other DynamichPublishedContentList)
}
}
...
for each (var article in allArticles ) {
....
}
That is my only problem. Im sorry if im not explaining it well-enough. And thank you for trying to figure it out!
Change content based on macro parameter?
Hey guys!
Im trying to figure out why im not allowed to change a variable containing the nodes i want to display based on a macro parameter.
This is how it looks:
When I am trying to do it like this I get an "Error loading Partial View script" message. I know that im getting the correct value in
numType.I hope someone can help me with this!
Note: Below these lines of code i loop through
allArticlesto get each article.You can't set var allArticles inside an if like that
you are also trying to set it to two differnt types
The top will return an IEnumerable of dynamic content and the bottom just a single dynamic content item.
if you want all children of content item 1098 you should be able to do the following
I know about the two different types, it was just a quick sketchup :)
Im unfortunately not interested in all articles of '1098'. I want to change
allArticlesbased on the macro parameter.It is because im calling the above partial view macro from 3 different template views. Each view is sending a different parameter value (1, 2 or 3). Then I need to - based on the value I fetch - display different content. I therefore need to change the content I want to loop through aka.
allArticles.Does it make sense? :D
Yes makes sense and should be possible.
As well as the type of the variable the scooe is also not valid through do you know this too?
Can you post your actual code ? Or an error message. You can turn errors on for macros in one if the config files by setting the value to throw. Not at a computer so not 100% sure what right now.
Thanks
Carl
Template1, Template2 and Template3 Code:
The value of ListType is different in each template view.
Partial View Macro Code:
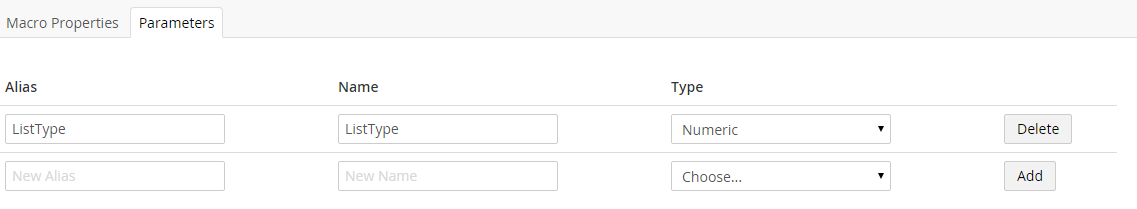
Macro Parameter Page (Umbraco Backend):
Hi Nicolai
I can see a few issues with your view that will causue errors
in the commented out "if" statemnet you are redeclaring the "allArticles" variable. If you uncomment this it will cause the partial to error it would need to change to just "allArticles =" and stay declared outside the if.
Also as Razor is html aware the opening container which you have wrapped in a if statement will cause an error. you need to use Html.Raw() for this kind of output.
Finally in @ and @{} are for outputting and opening code blocks respectively.
You don't need @if(@variableName = "value") it should jsut be @if(variableName = "value")
I've tried to make a working version of your code below - give it a go, if it fails can you try and get an error from the log or changing your config as I suggested above.
Thanks
Carl
You're still not changing
allArticlesbased on the macro parameter.I need to change the specific nodes I want to loop through. Like this:
That is my only problem. Im sorry if im not explaining it well-enough. And thank you for trying to figure it out!
As my post above you can't use the allArticles variable in that scope!
It must be declared outside the if statement and then set inside.
Example, look at how allArticles is declared and set :
}
Now I get it! Why didnt you just use that example in the first post? ;)
And its actually a really simple solution, doh.
Thanks a ton for helping me out mate!
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.