Press Ctrl / CMD + C to copy this to your clipboard.
This post will be reported to the moderators as potential spam to be looked at
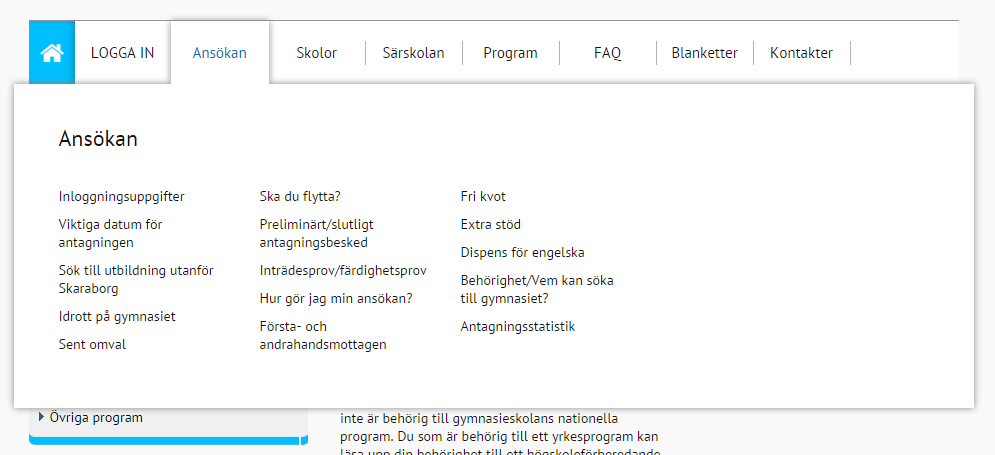
I want my drop-down menu to display horizontal like this:
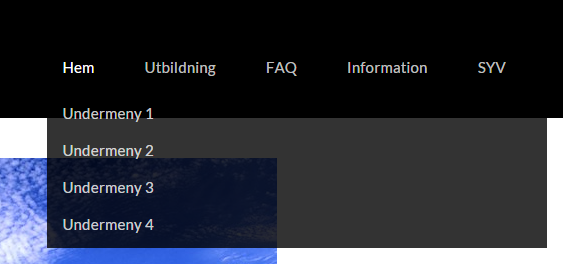
Right now my drop down menu is like this:
How can I achieve it?
Hi Johan,
What you could do to achieve this, is to use the InGroupsOf method in Razor.
@foreach(var group in CurrentPage.Children.InGroupsOf(2)) { <div class="row-of-two"> @foreach(var item in group) { <span>@item.Name</span> } </div> }
With the code above you would get something like this HTML markup output.
<div class="row-of-two"> <span>Title 1</span> <span>Title 2</span> </div> <div class="row-of-two"> <span>Title 3</span> <span>Title 4</span> </div>
Then you just need to set some width of the divs in your stylesheet, or if you like to use li´s and li.
You can find an overview of the different methods in Razor, by look at this, it´s some pdf files https://our.umbraco.org/projects/developer-tools/umbraco-v6-mvc-razor-cheatsheets, and you have a version for dynamic Razor and strongly typed Razor.
I know it says for Umbraco 6, but it will also works in Umbraco 7.
Hope this helps,
/Dennis
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.
Continue discussion
Horizontal drop-down menu
I want my drop-down menu to display horizontal like this:
Right now my drop down menu is like this:
How can I achieve it?
Hi Johan,
What you could do to achieve this, is to use the InGroupsOf method in Razor.
With the code above you would get something like this HTML markup output.
Then you just need to set some width of the divs in your stylesheet, or if you like to use li´s and li.
You can find an overview of the different methods in Razor, by look at this, it´s some pdf files https://our.umbraco.org/projects/developer-tools/umbraco-v6-mvc-razor-cheatsheets, and you have a version for dynamic Razor and strongly typed Razor.
I know it says for Umbraco 6, but it will also works in Umbraco 7.
Hope this helps,
/Dennis
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.