This can be done with a combination of css and razor.
Hard to be exact without knowing your set up, but will explain in words so you can apply to your project.
In the dropdown part of your navigation set up 3 columns, (easy if it's bootstrap).
However you are calling the sub-menu in razor, you can use a .Take(5) on the end, this will give you 5 items in column 1.
For column 2, repeat the code for the dropdown, then use .Skip(5).Take(5), this will ignore the first 5 already in column 1 and put the next 5 in column 2.
And column 3, .Skip(10).Take(5) and so on.
If you get stuck, post your navigation code and maybe easier to explain.
Gary is right, you will probably have to do a little math to make sure your columns come out more or less even though. I just thought I'd chime in with a few additional options.
Your optimal solution could depend largely on the browsers you are trying to support. Check this out http://www.w3schools.com/css/css3multiplecolumns.asp, with very limited CSS3 you can achieve what you're looking for. Browser support is listed on the page as well.
If you're looking to support legacy browsers, I've used tools like Masonry to achieve this too. http://masonry.desandro.com/
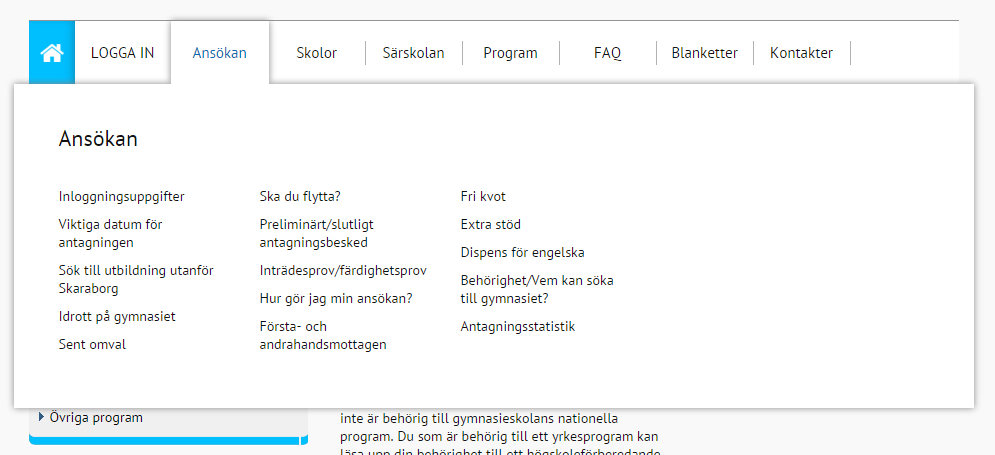
How can I make the drop-down horizontal?
I want my drop-down menu to display horizontal like this:
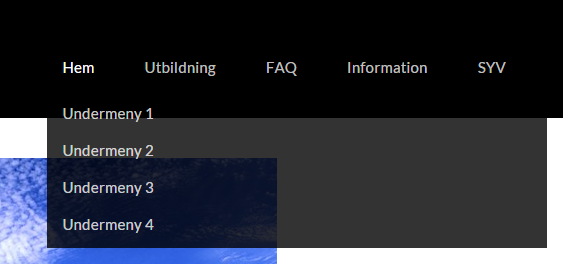
Right now my drop down menu is like this:
How can I achieve this?
Hi Johan
This can be done with a combination of css and razor.
Hard to be exact without knowing your set up, but will explain in words so you can apply to your project.
In the dropdown part of your navigation set up 3 columns, (easy if it's bootstrap).
However you are calling the sub-menu in razor, you can use a .Take(5) on the end, this will give you 5 items in column 1.
For column 2, repeat the code for the dropdown, then use .Skip(5).Take(5), this will ignore the first 5 already in column 1 and put the next 5 in column 2.
And column 3, .Skip(10).Take(5) and so on.
If you get stuck, post your navigation code and maybe easier to explain.
Regards
Gary
Gary is right, you will probably have to do a little math to make sure your columns come out more or less even though. I just thought I'd chime in with a few additional options.
Your optimal solution could depend largely on the browsers you are trying to support. Check this out http://www.w3schools.com/css/css3multiplecolumns.asp, with very limited CSS3 you can achieve what you're looking for. Browser support is listed on the page as well.
If you're looking to support legacy browsers, I've used tools like Masonry to achieve this too. http://masonry.desandro.com/
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.