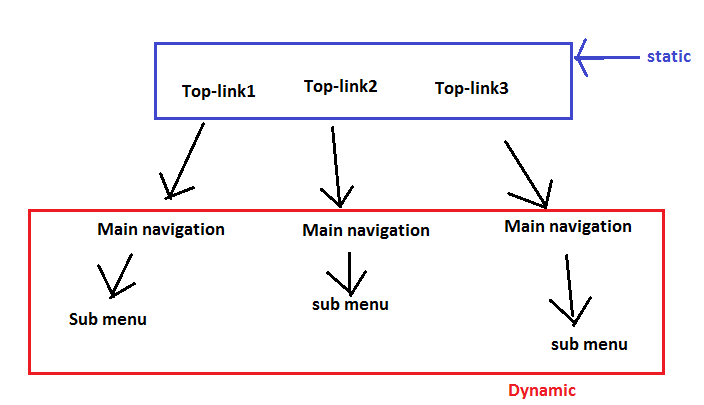
I'm working on a project were I want to add top links to the masterPage and each top-link to have its own navigation like this:
What I did was to include the top-links directly under the Content
The problem with this however, is that the URL pathway is wrong when selecting a menu under non-HomePage link
For example if I select For skolpersonal as a top-link and then select a menu and then a submenu, the URL pathway would be: menu/submenu
What I want it to be is: for-skolpersonal/menu/submenu
For some reason the URL "resets" every time I select a menu under a top-link.
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage
@{ var home = CurrentPage.Site(); }
@if (home.Children.Any())
{
@* Get the first page in the children *@
var naviLevel = home.Children.First().Level;
@* Add in level for a CSS hook *@
<div class="linje"></div>
<ul class="meny level-@naviLevel">
@* For each child page under the home node *@
@foreach (var childPage in home.Children)
{
if (childPage.Children.Any())
{
<li class="dropdown has-child @(childPage.IsAncestorOrSelf(CurrentPage) ? "selected" : null)">
@if (childPage.DocumentTypeAlias == "Huvudmeny")
{
<span>@childPage.Name</span>
@childPages(childPage.Children)
}
else
{
<a href="@childPage.Url" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">@childPage.Name</a>
}
@helper childPages(dynamic pages)
{
@* Ensure that we have a collection of pages *@
if (pages.Any())
{
@* Get the first page in pages and get the level *@
var naviLevel = pages.First().Level;
@* Add in level for a CSS hook *@
<ul class="meny dropdown-menu sublevel level-@(naviLevel)">
@foreach (var page in pages)
{
<li>
<a href="@page.Url">@page.Name</a>
@* if the current page has any children *@
@if (page.Children.Any())
{
@* Call our helper to display the children *@
@childPages(page.Children)
}
</li>
}
</ul>
}
}
</li>
}
else
{
<li class="@(childPage.IsAncestorOrSelf(CurrentPage) ? "selected" : null)">
<a href="@childPage.Url">@childPage.Name</a>
</li>
}
}
</ul>
<div class="linje col-md-12" ></div>
}
URL pathway is wrong
I'm working on a project were I want to add top links to the masterPage and each top-link to have its own navigation like this:
What I did was to include the top-links directly under the Content
The problem with this however, is that the URL pathway is wrong when selecting a menu under non-HomePage link
For example if I select For skolpersonal as a top-link and then select a menu and then a submenu, the URL pathway would be: menu/submenu What I want it to be is: for-skolpersonal/menu/submenu For some reason the URL "resets" every time I select a menu under a top-link.
MasterPage:
MainNavigation:
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.