As you can see in that example, the dropdown is always fixed on the same place no matter what menu is hovered.
I want the same dropdown position on my navigation menu.
code:
@inherits Umbraco.Web.Macros.PartialViewMacroPage @{
var rootNode = Model.Content.AncestorOrSelf(1);
// home node is hardcoded - this might not be right?
<ul id="menu">
<li>
<a href="/" class="drop">Home</a>
<div class="dropdown_2columns">
<!-- Begin 2 columns container -->
<div class="col_2">
<h2>Welcome !</h2>
</div>
</div><!-- End 2 columns container -->
</li><!-- End Home Item -->
@foreach (var mainNode in rootNode.Children())
{
int childCount = 1;
int numChildren = mainNode.Children().Count();
<li>
<a href="@mainNode.Url" class="drop">@mainNode.Name</a>
<div class="dropdown_5columns">
<!-- Begin 2 columns container -->
<div class="col_5">
<h2>@mainNode.Name</h2>
</div>
@* note if you want ALL descendants change .Children to .Descendats*@
@foreach (var childNode in mainNode.Children())
{
// if first node or new set of three open the div and ul @: is used to stop razor trying to
// "balance" the tags
if (childCount == 1 || (double)childCount % 3 == 1)
{
@:<div class="col_1">
@:<ul>
}
<a href="@childNode.Url">@childNode.Name</a>
// close the div and list if this is either a multiple of 3 or the last one
if ((double)childCount % 3 == 0 || numChildren == childCount)
{
@:</ul>
@:</div>
}
childCount++;
}
</div>
</li>
}
</ul>
}
Navigation dropdown
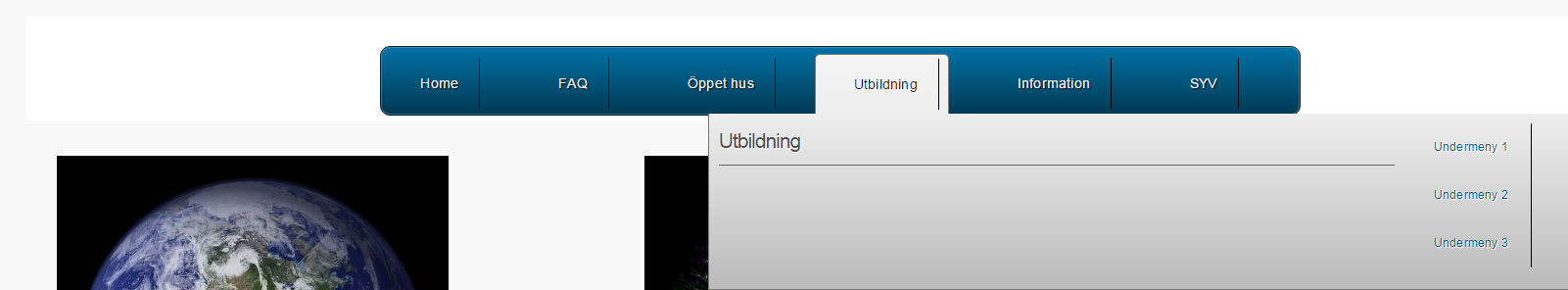
I have a navigation menu but I want it to have its drop-down fixed like this:
http://jsfiddle.net/Pnn6V/380/
As you can see in that example, the dropdown is always fixed on the same place no matter what menu is hovered.
I want the same dropdown position on my navigation menu.
code:
right now my navigation looks like this:
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.