Can someone please explain why this razor wont work with DynamicContentList
HI All,
I have the following code that doesnt seem to work and im unsure why:
This part seems to populate everything as expected
//get all trading Year Pages where the archive all properties is not set to true
var activeTradingYears = siteRoot.Descendants("tradingYearPage").Where("archiveAllProperties !=true");
//create a new list to hold a complete list of all property listings
Umbraco.Web.Models.DynamicPublishedContentList fullPropertyListing = new Umbraco.Web.Models.DynamicPublishedContentList();
//for each item in the active trading year list
foreach (var tradingYear in activeTradingYears)
{
//get the trading years decendants of doc type property listing page
var tradingYearPropertyList = tradingYear.Descendants("propertyListingPage");
//loop through each property in the trading year property list
foreach (var property in tradingYearPropertyList)
{
//add them to my full property list
fullPropertyListing.Add(property);
}
}
but when i call the properties for each property in my fullPropertyList e.g. property.propertyTitle i get an error saying Umbraco.Web.Models.DynamicPublishedContentList does not contain a definition for my property method.
What makes this even more confusing is that the following code works
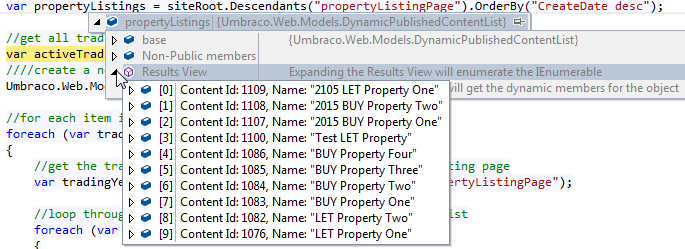
//gets a collection of property Listing Pages and order them by last created
var propertyListings = siteRoot.Descendants("propertyListingPage").OrderBy("CreateDate desc");
<div class="row">
<!-- featured listing info -->
@foreach (var property in propertyListings)
{
<div class="col-md-4 col-sm-4">
<div class="featured-item">
<img class="img-responsive" src="img/house1.jpg" alt="">
<div class="heading">@property.propertyTitle</div>
<div class="content">
<address>@property.propertyAddress</address>
<div class="item-info">
<div class="row">
<div class="col-md-6 col-sm-6">
<div class="more">
<a id="item1" href="@Umbraco.NiceUrl(property.Id)" class="property-link">View Details</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
}
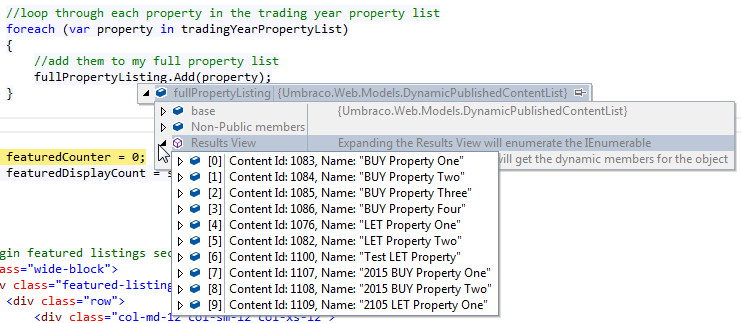
If i inspect both the propertyListings variable and the fullPropertyListing variable they appear to me to be the same. Yet i have the error when using fullPropertyListing.
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage
@{
//get site root node (Home)
var siteRoot = CurrentPage.Site();
//gets a collection of property Listing Pages and order them by last created
//var propertyListings = siteRoot.Descendants("propertyListingPage").OrderBy("CreateDate desc");
//get all trading Year Pages where the archive all properties is not set to true
var activeTradingYears = siteRoot.Descendants("tradingYearPage").Where("archiveAllProperties !=true");
////create a new list to hold a complete list of all property listings
Umbraco.Web.Models.DynamicPublishedContentList fullPropertyListing = new Umbraco.Web.Models.DynamicPublishedContentList();
//for each item in the active trading year list
foreach (var tradingYear in activeTradingYears)
{
//get the trading years decendants of doc type property listing page
var tradingYearPropertyList = tradingYear.Descendants("propertyListingPage");
//loop through each property in the trading year property list
foreach (var property in tradingYearPropertyList)
{
//add them to my full property list
fullPropertyListing.Add(property);
}
}
var featuredCounter = 0;
int featuredDisplayCount = siteRoot.featuredListingsCount;
}
<!-- begin featured listings section -->
<div class="wide-block">
<div class="featured-listings">
<div class="row">
<div class="col-md-12 col-sm-12 col-xs-12">
<!-- edit featured listings headline here -->
<h2 class="featured-title">@Model.Content.GetPropertyValue("featuredTitle")</h2>
</div>
</div>
<!-- featured listings -->
<div class="row">
<!-- featured listing info -->
@foreach (var property in fullPropertyListing)
{
<!-- only display if the property is featured, the property hasnt been sold or letted and the count is below what has been specified-->
if (property.isFeatured && !property.IsSold && !property.isLetted && featuredCounter < featuredDisplayCount)
{
<div class="col-md-4 col-sm-4">
<div class="featured-item">
<img class="img-responsive" src="img/house1.jpg" alt="">
<div class="heading">@property.propertyTitle</div>
<div class="content">
<address>@property.propertyAddress</address>
<div class="characteristics">
<ul>
<li>@(property.numberOfBedrooms <= 1 ? property.numberOfBedrooms + " Bedroom" : property.numberOfBedrooms + " Bedrooms")</li>
<li>@property.propertyType</li>
</ul>
</div>
<div class="item-info">
<div class="row">
<div class="col-md-6 col-sm-6">
<div class="price">@property.propertyPrice</div>
</div>
<div class="col-md-6 col-sm-6">
<div class="more">
<a id="item1" href="@Umbraco.NiceUrl(property.Id)" class="property-link">View Details</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
featuredCounter++;
}
}
</div>
</div>
<!-- /end featured listings section -->
</div>
if i uncomment the variable called propertyListings and loop through this instead of fullPropertyListings then it will work
<!-- featured listing info -->
@foreach (var property in propertyListing)
I have the following structure and i am displaying this on the home page
> Home (doctype = homePage)
> Properties (docType = properties)
> 2016 (docType = tradingYear)
> To Let (docType = propertyCategory)
> 11, New Hall Road (docType = propertyListing )
> To Buy (docType = propertyCategory)
> 12, New Hall Road (docType = propertyListing )
> 12, New Hall Road (docType = propertyListing )
> 2015 (docType = tradingYear)
> To Let (docType = propertyCategory)
> 11, New Hall Road (docType = propertyListing )
> To Buy (docType = propertyCategory)
> 12, New Hall Road (docType = propertyListing )
> 12, New Hall Road (docType = propertyListing )
I think this should do the trick. I wasn't able to test it because I don't have your content. Also you should check if all doctype and property aliases are correct.
@using Umbraco.Core.Models
@using Umbraco.Web
@using Umbraco.Web.Mvc
@inherits UmbracoViewPage
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage
@{
//get site root node (Home)
var siteRoot = Model.Content.AncestorOrSelf("homePage");
//gets a collection of property Listing Pages and order them by last created
//var propertyListings = siteRoot.Descendants("propertyListingPage").OrderBy("CreateDate desc");
//get all trading Year Pages where the archive all properties is not set to true
var activeTradingYears = siteRoot.Descendants("tradingYearPage").Where(x => !x.GetPropertyValue<bool>("archiveAllProperties")).ToList();
////create a new list to hold a complete list of all property listings
List<IPublishedContent> fullPropertyListing = new List<IPublishedContent>();
//for each item in the active trading year list
foreach (IPublishedContent tradingYear in activeTradingYears)
{
//get the trading years decendants of doc type property listing page
var tradingYearPropertyList = tradingYear.Descendants("propertyListingPage").ToList();
//loop through each property in the trading year property list
foreach (IPublishedContent property in tradingYearPropertyList)
{
//add them to my full property list
fullPropertyListing.Add(property);
}
}
var featuredCounter = 0;
int featuredDisplayCount = siteRoot.GetPropertyValue<int>("featuredListingsCount");
}
<!-- begin featured listings section -->
<div class="wide-block">
<div class="featured-listings">
<div class="row">
<div class="col-md-12 col-sm-12 col-xs-12">
<!-- edit featured listings headline here -->
<h2 class="featured-title">@Model.GetPropertyValue("featuredTitle")</h2>
</div>
</div>
<!-- featured listings -->
<div class="row">
<!-- featured listing info -->
@foreach (IPublishedContent property in fullPropertyListing)
{
<!-- only display if the property is featured, the property hasnt been sold or letted and the count is below what has been specified-->
@if (property.GetPropertyValue<bool>("isFeatured") && !property.GetPropertyValue<bool>("IsSold") && !property.GetPropertyValue<bool>("isLetted") && featuredCounter < featuredDisplayCount)
{
<div class="col-md-4 col-sm-4">
<div class="featured-item">
<img class="img-responsive" src="img/house1.jpg" alt="">
<div class="heading">@property.GetPropertyValue("propertyTitle")</div>
<div class="content">
<address>@property.GetPropertyValue("propertyAddress")</address>
<div class="characteristics">
<ul>
<li>@(property.GetPropertyValue<int>("numberOfBedrooms") <= 1 ? property.GetPropertyValue<int>("numberOfBedrooms") + " Bedroom" : property.GetPropertyValue<int>("numberOfBedrooms") + " Bedrooms")</li>
<li>@property.GetPropertyValue("propertyType")</li>
</ul>
</div>
<div class="item-info">
<div class="row">
<div class="col-md-6 col-sm-6">
<div class="price">@property.GetPropertyValue("propertyPrice")</div>
</div>
<div class="col-md-6 col-sm-6">
<div class="more">
<a id="item1" href="@property.Url" class="property-link">View Details</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
featuredCounter++;
}
}
</div>
</div>
<!-- /end featured listings section -->
</div>
Can someone please explain why this razor wont work with DynamicContentList
HI All,
I have the following code that doesnt seem to work and im unsure why:
This part seems to populate everything as expected
but when i call the properties for each property in my fullPropertyList e.g. property.propertyTitle i get an error saying Umbraco.Web.Models.DynamicPublishedContentList does not contain a definition for my property method.
Can someone please point out whats going on please?
Many thanks Paul
Is propertyTitle a actual property on the doctype ?
Dave
Hi Dave,
Thanks for your reply.
Yes Property Title is defined on the propertyListing documentType and when i use this line of code
there is no issues with the property value e.g. property.proertyTitle.
please see this image
Thanks
Paul
What makes this even more confusing is that the following code works
If i inspect both the propertyListings variable and the fullPropertyListing variable they appear to me to be the same. Yet i have the error when using fullPropertyListing.
Property Listing Var
Full Property Listing Var
Really stumped with this one peeps
Any help would be great
Paul
Hi Paul,
I see you use the dynamic syntax. Maybe try to convert it to the strongly typed. It is easier to do queries with that and also better for performance.
Here i explain the differences between the two. http://24days.in/umbraco/2015/strongly-typed-vs-dynamic-content-access/
Dave
Hi Dave,
Can you give me an example please as my model is the homePage.
if i do
@Model.Content.GetProperty("isFeatured")it returns null because it doesnt exist on the home page document typeMany thanks for your help so far
Paul
Can you show me the entire code of the template ? I will try to have a go at it ?
Dave
Hi Dave,
Sure here it is
if i uncomment the variable called propertyListings and loop through this instead of fullPropertyListings then it will work
I have the following structure and i am displaying this on the home page
Many thanks
Paul
Hi Paul,
I think this should do the trick. I wasn't able to test it because I don't have your content. Also you should check if all doctype and property aliases are correct.
Dave
Dave,
You have absolutely smashed it for me mate!! I have been blocked by that for two days solid and was about to give up.
You have just brightened up my Thursday.
Going to compare your changes to undersatnd fully how it works and also read teh link that you provided.
I cant thank you enough mate :)
Cheers
Paul
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.