I tried creating my own XSLT, I'm having a problem placing the TR and with the condition to use. Here is the output of my XSLT.
I can make the name an outher information appear but not the image. What I want to happen is to create a TR for the first item and the 2nd should be on a TD, the third and fourt item should be on a seperate TR and TD. Below is the XSLT that I created.
The structure of my content is MODEL Line Up ---------Cars -------Car1 -------Car2 -------Car3 ---------SUV -------SUV1 -------SUV2 -------SUV3
Maybe you can help me make the thumbnails appear too. Hehe. Im pretty sure im using the correct code to display the images that the media picker picked. However it is not working.
-Homepage ---------MODEL Line Up (the xslt macro is here to get the categories and cars) ---------Cars -------Car1 (thumbnail, price and small description is here) -------Car2 -------Car3 ---------SUV -------SUV1 -------SUV2 -------SUV3
Themarkup I posted wil just render the ouput, nothing will happen unless you use css. Choose correct markup for the elements you're using. Using tables is just for tabular data.
Having a layout, like yours you have to define the xslt like:
I understand what you are trying to say. But this will still not give me the output that I need. What I'm trying to achieve is this.
Upon looking on the mark-up and css that you posted, it will render the layout for each node. But it will not achieve the layout above, it will still display all the nodes vertically. Some conditioning statement must be placed on the xslt, but that is where im having a problem.
If you use float, block elements will not render vertically but horizontally. Search for google in using floats: for example: http://www.elated.com/articles/css-floats/
Example of float:
<div style="float: left; width: 200px; margin-right: 5px;"> <p> This is our left text column. This is our left text column. This is our left text column. </p> </div>
<div style="float: left; width: 200px; margin-right: 5px;"> <p> This is our right text column. This is our right text column. This is our right text column. This is our right text column. This is our right text column. </p> </div>
I think we are not on the same page here. I understand how to use floats and block elements.
Let me explain again. I have this kind of structure:
Homepage Model Line Up Cars Car1 Car2 Car3 Car4 SUV SUV1 SUV2 SUV3 SUV4
My xslt is on the Model Line Up node, what the xslt does is to display the category and the items under it. So I have a looping statement for the categories and nested in it is another looping statement for the items under it.
What I'm having problems with is iterating through the items under each category. My current xslt outputs something like this:
Cars Car1 Car2 Car3 Car4
SUV Suv1 Suv2 Suv3 Suv4
What I'm trying to achieve is: Cars Car1 Car2 Car3 Car4
SUV Suv1 Suv2 Suv3 Suv4
My question is how can I limit the display to 2 items horizontally, when it reaches the 3rd item it displays the next 2 items on the next line. I tried to control it by using the pos() function, but I guess im missing something important.
Justmake the floats half the size of the container. a float will be placed left to the previous element. If there is no space anymore, the float will be on the next 'line'. Make sure you're clearing the floats after each list of cars, so before every category, otherwise, the categories will be rendered in the wrong flow.
you can either limit your items to 2 horizontally by either setting your cotaining div with to be only two cars wide.
using a simplified version of Folkerts example:
<div class="cars"> <h3>Cars</h3> <divclass="car"> <!-- all html for car 1 contained here --> </div> <divclass="car"> <!-- all html for car 2 contained here --> </div> <divclass="car"> <!-- all html for car 3 contained here --> </div> <divclass="car"> <!-- all html for car 4 contained here --> </div> </div> <div class="suvs"> <h3>SUV</h3> <divclass="suv"> <!-- all html for suv 1 contained here --> </div> <divclass="suv"> <!-- all html for suv 2 contained here --> </div> <divclass="suv"> <!-- all html for suv 3 contained here --> </div> <divclass="suv"> <!-- all html for suv 4 contained here --> </div> </div>
XSLT and tables
Hi Umbraco People,
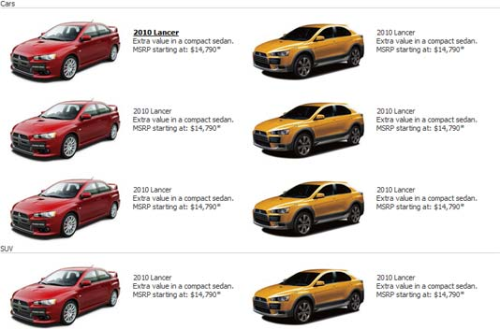
Im trying to achieve the image below using XSLT.

I tried creating my own XSLT, I'm having a problem placing the TR and with the condition to use. Here is the output of my XSLT.

I can make the name an outher information appear but not the image. What I want to happen is to create a TR for the first item and the 2nd should be on a TD, the third and fourt item should be on a seperate TR and TD.
Below is the XSLT that I created.
The structure of my content is
MODEL Line Up
---------Cars
-------Car1
-------Car2
-------Car3
---------SUV
-------SUV1
-------SUV2
-------SUV3
Maybe you can help me make the thumbnails appear too. Hehe. Im pretty sure im using the correct code to display the images that the media picker picked. However it is not working.
More power to you guys.
Thank you.
Regards,
Harry
Anyone? :D
-Homepage
---------MODEL Line Up (the xslt macro is here to get the categories and cars)
---------Cars
-------Car1 (thumbnail, price and small description is here)
-------Car2
-------Car3
---------SUV
-------SUV1
-------SUV2
-------SUV3
I think you're trying to receive the image with:
That's a request for the image from the currentpage. You're inside a nested loop so, the image is coming from a Car, so you should use something like:
Personally, I don't like tables, just use it for tabular data. In this case i would use other markup like:
Use css for styling.
Hi Folkert
Thanks for the tip. The markup that you posted will render the same output with what I'm getting.
Image1 Property1
Image2 Property2
Image3 Property3
Image4 Property4
What I want to achieve is something like:
Image1 Property1 Image2 Property2
Image3 Property3 Image4 Property4
How can I make the 2nd node to go to the left of the 1st node and the 3rd node to be on the next line.
Regards,
Harry
Themarkup I posted wil just render the ouput, nothing will happen unless you use css. Choose correct markup for the elements you're using. Using tables is just for tabular data.
Having a layout, like yours you have to define the xslt like:
and some css like:
This is just a small guide/idea and is not tested, for setting up pages with proper css,just use google.
Hi Folkert,
I understand what you are trying to say. But this will still not give me the output that I need. What I'm trying to achieve is this.
Upon looking on the mark-up and css that you posted, it will render the layout for each node. But it will not achieve the layout above, it will still display all the nodes vertically. Some conditioning statement must be placed on the xslt, but that is where im having a problem.
Thank you.
Regards,
Harry
If you use float, block elements will not render vertically but horizontally. Search for google in using floats:
for example:
http://www.elated.com/articles/css-floats/
Example of float:
I think we are not on the same page here. I understand how to use floats and block elements.
Let me explain again. I have this kind of structure:
Homepage
Model Line Up
Cars
Car1
Car2
Car3
Car4
SUV
SUV1
SUV2
SUV3
SUV4
My xslt is on the Model Line Up node, what the xslt does is to display the category and the items under it. So I have a looping statement for the categories and nested in it is another looping statement for the items under it.
What I'm having problems with is iterating through the items under each category. My current xslt outputs something like this:
Cars
Car1
Car2
Car3
Car4
SUV
Suv1
Suv2
Suv3
Suv4
What I'm trying to achieve is:
Cars
Car1 Car2
Car3 Car4
SUV
Suv1 Suv2
Suv3 Suv4
My question is how can I limit the display to 2 items horizontally, when it reaches the 3rd item it displays the next 2 items on the next line. I tried to control it by using the pos() function, but I guess im missing something important.
Thank you.
Regards,
Harry
Justmake the floats half the size of the container. a float will be placed left to the previous element. If there is no space anymore, the float will be on the next 'line'. Make sure you're clearing the floats after each list of cars, so before every category, otherwise, the categories will be rendered in the wrong flow.
You don't have to use position().
you can either limit your items to 2 horizontally by either setting your cotaining div with to be only two cars wide.
using a simplified version of Folkerts example:
.car, .suv{width:100px; float:left; display:block;}
.cars, .suv{clear:left; width:200px}
you'd probably want to put some margins or padding in there too... but for the purpose of a demo it's fine.
the above should give you:
Cars
Car1 Car2
Car3 Car4
SUV
Suv1 Suv2
Suv3 Suv4
that should be it, unless I'm not reading you right?
Thanks Flokert and wolulcmit!
That makes sense. I'll try it out.
Again guys, thank you! I'll post again if it works for me or not.
Here a sample for you, better worked out, just copy/paste:
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.