Currently, if you are to visit the "Community Celebrations" page you will see all "Celebrations" listed on this page.
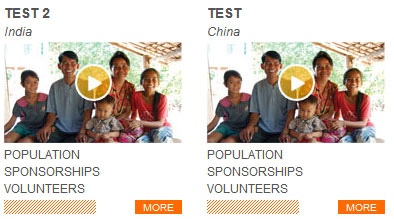
Here is what the page spits out:
To identify which node is a "Celebration" look at the icon that "Banswara" is using - this is a "Celebration".
Underneath you will see nodes named Stat, Community Video, Touching Story and Photo.
What I am trying to achieve ( and am unsure if it is possible ) is on the "Community Celebrations" page ( see image above ) where all celebrations are listed I want to be able to render the video that you see at the bottom. How a user inputs this video is through the umbraco RTE within the "Community Video" node. The user will insert YouTube "object" embedded code but there is a catch. To pull this through is no problem, if a user is to click on the play icon or in video space I need a pop up to trigger which will contain the video.
I am using fancybox for current jquery pop ups and to be able to do so within umbraco you need a dedicated template with the content you want to render within - my thinking is that this cannot be done as the video content is coming from another node with a dedicated template however, there maybe someone with an alternative option.
You should be able to use the "alternate template" feature for this - on a link to the "Community-Video" node, e.g.: If you create a separate template ("Popup") that only renders the necessary bits for the popup, you can create a link to the Community-Video node that uses that specific template in two ways:
1. By adding ?alttemplate=popup to the URL (e.g.: /india/banswara/community-video.aspx?alttemplate=popup or if you're using Directory URLs: /india/banswara/community-video?alttemplate=popup)
2. By adding the alttemplate alias to the URL like this: /india/banswara/community-video/popup.aspx or again, using Directory URLs, simply: /india/banswara/community-video/popup
Let me know if you need more info, but it seems you already know how to grab the data.
I will be using a xsl for each loop to render each item ( item being what you see on the community celebrations page ) the anchor will be using the "umbraco.library:NiceUrl(@id)" how can I add the "?alttemplate=popup" in this instance?
The curly braces act like the value-of instruction, only, they work inside an attribute - but you can put normal content in there too, so I'd do something like this:
Exactly - if you create a template called "Popup" (with the alias "popup"), it will be used to render the contents of that URL, so if your fancybox plugin is hijacking the link to show a modal with the contents of the URL it'll work.
(Actually, Casey Neehouse just released a new package that should be able to do the same thing without the template step - all you need is a macro to render the contents, and you can build a URL to render that directly - don't know if that's something you'd like to try, now you're almost done :-) but here it is: Macro Service.
Awesome - I had tried this already as I had a feeling it was the case.
Only issue I am having now is that the popup won't render any RTE content which is bizzare - the fancybox is working a treat and within the CommunityVideo Template I have inserted some static dummy text like "Testing Video" and this renders fine.
I don't understand why the RTE content is not being pulled through? I do have the umbraco:item field inserted to pick up the content it's just not rendering! arrghhh
Thanks for the link too I will be sure to check it out
Listen thanks again for helping me out on this I really do appreciate it!
Ok so the content shows ( Content I have input through the RTE ) if I browse to the node URL so directly.
Any static text I add within the template appears - I have also tried adding another generic property to the doc type to see if this would help and it is not the case.
My code within the pop up template looks like this:
I'm not at work at the moment where I can test the issue however, I was wondering instead of having the umbraco item field within the fancybox - what about an xslt macro?
Where I can set something like this:
<xsl:value-of select="$currentPage/bodyText" />
Where the umbraco item is within the pop up template just replace it with the macro and I suppose that should work - can't believe I didn't think of this earlier.
I am in New Zealand and I understand we have a 10hour difference so I will be in the office at 8.30am my time ( it's currently 9:18pm here ) so I will debug and post here any additional info I come across!
A macro shouldn't make any difference - only if you want to do something else than output the value directly - as I said earlier: If you get the correct output when browsing the URL directly, everything is "wired" correctly in Umbraco.
The only issue now is that there will be more than one community video and this solution renders the same content for each node, where as it should be dynamic.
So my conclusion so far is that the umbraco item field is having a hard time picking up the content that is deeper within the tree - any suggestions on getting around that?
Alternatively can you pick up content by doctype through xslt? I think inserting a macro may have to be the way to go on this one.
The URL I've been talking about should be built from the ID of the node that has the communityVideoContent property - so in your example above, the value of umbraco.library:NiceUrl(1304) + "?alttemplate=popup"
The <umbraco:item> works on the equivalent of $currentPage, so if you were pointing at a parent node, it would of course not be able to find the communityVideoContent property.
How would you like to proceed? Should we try to get the macro working?
- Yes, you can pick up content by doctype in XSLT very easily just by using its alias, e.g. to take the communityVideoContent property of the first CommunityVideo child of currentPage, you could do:
Umbraco get element sub child - trigger pop up
Quite a tough one to tackle here.
Here is my tree structure:
Currently, if you are to visit the "Community Celebrations" page you will see all "Celebrations" listed on this page.
Here is what the page spits out:
To identify which node is a "Celebration" look at the icon that "Banswara" is using - this is a "Celebration".
Underneath you will see nodes named Stat, Community Video, Touching Story and Photo.
What I am trying to achieve ( and am unsure if it is possible ) is on the "Community Celebrations" page ( see image above ) where all celebrations are listed I want to be able to render the video that you see at the bottom. How a user inputs this video is through the umbraco RTE within the "Community Video" node. The user will insert YouTube "object" embedded code but there is a catch. To pull this through is no problem, if a user is to click on the play icon or in video space I need a pop up to trigger which will contain the video.
I am using fancybox for current jquery pop ups and to be able to do so within umbraco you need a dedicated template with the content you want to render within - my thinking is that this cannot be done as the video content is coming from another node with a dedicated template however, there maybe someone with an alternative option.
Big post I know but this is a tough one!
All suggestions welcome.
Hi Jordy,
You should be able to use the "alternate template" feature for this - on a link to the "Community-Video" node, e.g.: If you create a separate template ("Popup") that only renders the necessary bits for the popup, you can create a link to the Community-Video node that uses that specific template in two ways:
1. By adding ?alttemplate=popup to the URL (e.g.: /india/banswara/community-video.aspx?alttemplate=popup or if you're using Directory URLs: /india/banswara/community-video?alttemplate=popup)
2. By adding the alttemplate alias to the URL like this: /india/banswara/community-video/popup.aspx or again, using Directory URLs, simply: /india/banswara/community-video/popup
Let me know if you need more info, but it seems you already know how to grab the data.
/Chriztian
Hi Chriztian,
I will be using a xsl for each loop to render each item ( item being what you see on the community celebrations page ) the anchor will be using the "umbraco.library:NiceUrl(@id)" how can I add the "?alttemplate=popup" in this instance?
<xsl:param name="currentPage"/>
<xsl:template match="/">
<ul id="closures-list-communities" class="clearfix">
<xsl:variable name="commCelebration" select="umbraco.library:GetXmlNodeById(1206)" />
<xsl:for-each select="$commCelebration/Country/CommunityCelebration">
<li>
<span class="community-heading">
<xsl:value-of select="@nodeName" />
</span>
<span class="country">
<xsl:value-of select="communityCelebrationCountry" />
</span>
<div class="video-wrap">
<xsl:if test="communityCelebrationVideoImage > 0">
<xsl:variable name="img" select="umbraco.library:GetMedia(communityCelebrationVideoImage, 0)" />
<xsl:variable name="imgPath" select="concat(substring-before($img/umbracoFile,'.'), '.jpg')" />
<img class="" src="/ImageGen.ashx?image={$imgPath}&width=178&" alt="{@nodeName}" />
</xsl:if>
</div>
<div class="community-info-wrap clearfix">
<ul class="community-sections">
<li>Population</li>
<li>Sponsorships</li>
<li>Volunteers</li>
</ul>
<ul class="community-stats">
<li><xsl:value-of select="communityPopulation" /></li>
<li><xsl:value-of select="communitySponsorships" /></li>
<li><xsl:value-of select="communityVolunteers" /></li>
</ul>
</div>
<img class="link-spacer" src="/images/link_spacer.jpg" alt="" />
<a href="{umbraco.library:NiceUrl(@id)}">More</a>
</li>
</xsl:for-each>
</ul>
</xsl:template>
thank you for your reply :-)
Hi Jordy,
The curly braces act like the value-of instruction, only, they work inside an attribute - but you can put normal content in there too, so I'd do something like this:
<a href="{umbraco.libraryNiceUrl(@id)}?alttemplate=popup">View video</a>/Chriztian
Hi Chriztian,
Thanks for your reply!
I have added what you have to my link and I assume where you have "popup" this is where I insert the template I want to use to render the content?
Content being the video that is inserted through the RTE within the CommunityVideo template.
Exactly - if you create a template called "Popup" (with the alias "popup"), it will be used to render the contents of that URL, so if your fancybox plugin is hijacking the link to show a modal with the contents of the URL it'll work.
(Actually, Casey Neehouse just released a new package that should be able to do the same thing without the template step - all you need is a macro to render the contents, and you can build a URL to render that directly - don't know if that's something you'd like to try, now you're almost done :-) but here it is: Macro Service.
/Chriztian
Awesome - I had tried this already as I had a feeling it was the case.
Only issue I am having now is that the popup won't render any RTE content which is bizzare - the fancybox is working a treat and within the CommunityVideo Template I have inserted some static dummy text like "Testing Video" and this renders fine.
I don't understand why the RTE content is not being pulled through? I do have the umbraco:item field inserted to pick up the content it's just not rendering! arrghhh
Thanks for the link too I will be sure to check it out
Jordy
Chriztian - are you able to help me on this one?
Hi Jordy,
I can try; there's a lot you can do to debug the issue:
* You say the RTE content doesn't show up in the popup; does is show when you open the URL directly (i.e., not through fancybox)?
* Is it perhaps just not showing, but when you view source it's there (i.e., does the HTML get into the page)?
* How does your <umbraco:item> look? Did you create it through the UI of Umbraco?
* Try adding some static text to use if the field is empty (can be done in the UI) and see if that gets through.
Let me know what you find out...
/Chriztian
Hey Chriztian!
Listen thanks again for helping me out on this I really do appreciate it!
Ok so the content shows ( Content I have input through the RTE ) if I browse to the node URL so directly.
Any static text I add within the template appears - I have also tried adding another generic property to the doc type to see if this would help and it is not the case.
My code within the pop up template looks like this:
Yes I did create the umbraco item through the UI of umbraco.
Any suggestions?
Hi Jordy,
If you get the real content when browsing the URL directly, it must be an issue with fancybox, I'd guess?
Do you get any JS errors in the Web Inspector Console of Chrome/Safari (or maybe Firebug in Firefox)?
/Chriztian
I'm not at work at the moment where I can test the issue however, I was wondering instead of having the umbraco item field within the fancybox - what about an xslt macro?
Where I can set something like this:
<xsl:value-of select="$currentPage/bodyText" />
Where the umbraco item is within the pop up template just replace it with the macro and I suppose that should work - can't believe I didn't think of this earlier.
I am in New Zealand and I understand we have a 10hour difference so I will be in the office at 8.30am my time ( it's currently 9:18pm here ) so I will debug and post here any additional info I come across!
A macro shouldn't make any difference - only if you want to do something else than output the value directly - as I said earlier: If you get the correct output when browsing the URL directly, everything is "wired" correctly in Umbraco.
/Chriztian
Ok - I'll try the macro for the hell of it but if that doesn't work then it's fancybox doing something odd then huh?
Alright so here is my xslt code to pull the node content which works:
<xsl:variable name="commVideoContent" select="umbraco.library:GetXmlNodeById(1304)" />
<xsl:value-of select="$commVideoContent/communityVideoContent" disable-output-escaping="yes"/>
The only issue now is that there will be more than one community video and this solution renders the same content for each node, where as it should be dynamic.
So my conclusion so far is that the umbraco item field is having a hard time picking up the content that is deeper within the tree - any suggestions on getting around that?
Alternatively can you pick up content by doctype through xslt? I think inserting a macro may have to be the way to go on this one.
Hi Jordy,
OK, I can see where it's going wrong.
The URL I've been talking about should be built from the ID of the node that has the communityVideoContent property - so in your example above, the value of umbraco.library:NiceUrl(1304) + "?alttemplate=popup"
The <umbraco:item> works on the equivalent of $currentPage, so if you were pointing at a parent node, it would of course not be able to find the communityVideoContent property.
How would you like to proceed? Should we try to get the macro working?
- Yes, you can pick up content by doctype in XSLT very easily just by using its alias, e.g. to take the communityVideoContent property of the first CommunityVideo child of currentPage, you could do:
/Chriztian
Hi Chriztian,
That snippet of code worked a charm!!! Thank you so much for your help - if you were in NZ you'd have a box of beers coming your way!!
Many many many thanks again :-D
Ha - great! :-)
I'm pretty good at imagining drinking a box of beers, so thanks!
/Chriztian
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.