dialogService open with umb-overlay-backdrop and on-outside-click closeOverLay
Hello Everyone!
Is there way to use dialogService.open and affect the element with class="umb-overlay-backdrop" and use on-outside-click="closeOverLay()"
Its like when you open a treepicker or media picker. Then umb-overlay-backdrop gets displayed and its like fadeding out the content and make it unselectable. And when you click it the dialog modal disappear and the umb-overlay-backdro get set to display: none.
Using umbraco 7.4.3
//This is what we are talking about ;)
dialogService.open({
template: "/App_Plugins/MyPlugin/Dialog.html",
dialogData: $scope.model.value,
callback: function (value) {
if (value != null && value != "") {
$scope.model.value = value
}
}
});
dialogService open with umb-overlay-backdrop and on-outside-click closeOverLay
Hello Everyone!
Is there way to use dialogService.open and affect the element with class="umb-overlay-backdrop" and use on-outside-click="closeOverLay()"
Its like when you open a treepicker or media picker. Then umb-overlay-backdrop gets displayed and its like fadeding out the content and make it unselectable. And when you click it the dialog modal disappear and the umb-overlay-backdro get set to display: none.
Using umbraco 7.4.3
Hi Bo,
can you show us some printscreens of the issue because now its not fully clear.
Thanks
/Michaël
I will try ;)
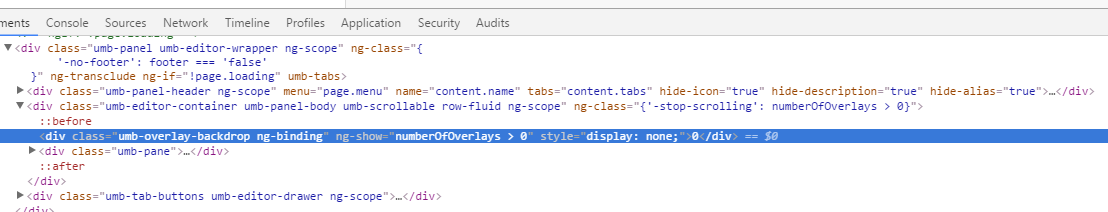
The backdrop looks like this when not displayed.
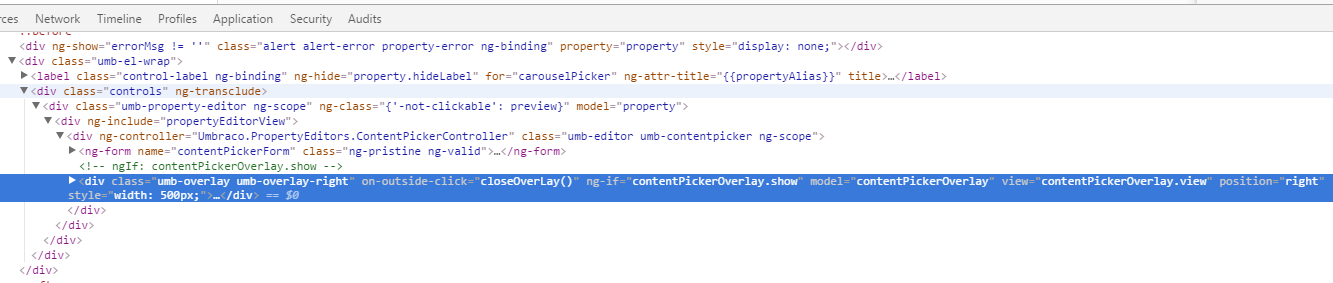
Then i use the treepicker
The treepicker
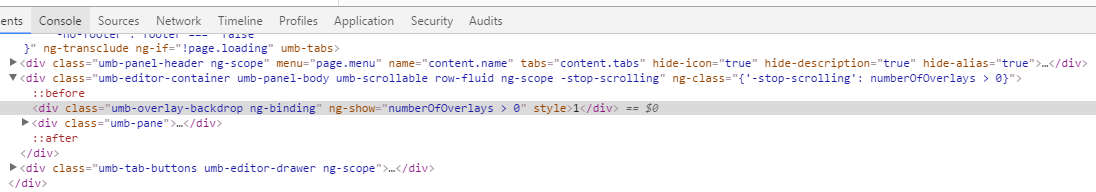
Then the backdrop gets displayed.
I hope it makes sense ;)
I found out how. I have to use the
https://our.umbraco.org/apidocs/ui/#/api/umbraco.directives.directive:umbOverlay
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.