Press Ctrl / CMD + C to copy this to your clipboard.
This post will be reported to the moderators as potential spam to be looked at
in the first my english is not very well
i create a blog with smartBlog of umbraco , i create my posts , every thins is good , And for each post I put these sharing icon :
<div class="social"> <a class="sm-fac social_media_link" href="https://www.facebook.com/sharer/sharer.php?u=" target="_blank">Facebook</a> <a class="sm-twi social_media_link" href="https://twitter.com/intent/tweet?url=" target="_blank">Twitter</a> <a class="sm-goo social_media_link" href="https://plus.google.com/share?url=" target="_blank">Google+</a> <a class="sm-link social_media_link" href="https://www.linkedin.com/cws/share?url=" target="_blank">Linkedin</a> </div>
And I added a script that I found on the internet :
<script type="text/javascript"> var unencoded_url = $(location).attr('href'); var encodedUrl = encodeURIComponent(unencoded_url); $('.social_media_link').each(function() { this.href += encodedUrl; }); </script>
But this code allows me to share my blog , I do not want this, I want to share the post in which I clicked on facebook or twitter . pleause help me .
Hi khansaa111,
think you need the url of the current page right?
You can use
Umbraco.AssignedContentItem.Url
for recieving the url of the current page.
And then use that in your js function.
Regards David
If you are using a Partial View, you could use the following code:
<script type="text/javascript"> var unencoded_url = @Umbraco.AssignedContentItem.UrlAbsolute(); var encodedUrl = encodeURIComponent(unencoded_url); $('.social_media_link').each(function() { this.href += encodedUrl; });
I use the extension method "UrlAbsolute()" to get the full URL including domain.
Good luck!
Craig
thank you so much David Brendel and Craig Mayers
I test your answers , But there is always a problem.
I think I did not explain my problem well
this is my blog , all posts with shayring icons
and this is my code of posts
"HTML and ....."
<div class="postList"> @foreach (IPublishedContent objPost in colResults .OrderByDescending(x => x.GetPropertyValue<DateTime>("smartBlogDate")) .Skip(intSkip) .Take(intItemsPerPage)) { String strAuthor = !String.IsNullOrEmpty(objPost.GetPropertyValue<String>("smartBlogAuthor")) ? objPost.GetPropertyValue<String>("smartBlogAuthor") : SmartBlogLibraries.Global.GetConfig().GetElementsByTagName("defaultAuthor")[0].InnerText; try { <div class="post row" > <div class="col-md-3 col-sm-4 part-left"> @if (objPost.HasValue("imagePost")) { var dynamicMediaItem = Umbraco.Media(objPost.GetPropertyValue("imagePost")); <img src="@dynamicMediaItem.umbracoFile" alt="@dynamicMediaItem.Name"/> } </div> <div class="col-md-9 col-sm-8 part-right"> <div class="info-post"> <div class="social"> <a class="sm-fac social_media_link" href="https://www.facebook.com/sharer/sharer.php?u=" target="_blank">Facebook</a> <a class="sm-twi social_media_link" href="https://twitter.com/intent/tweet?url=" target="_blank">Twitter</a> <a class="sm-goo social_media_link" href="https://plus.google.com/share?url=" target="_blank">Google+</a> <a class="sm-link social_media_link" href="https://www.linkedin.com/cws/share?url=" target="_blank">Linkedin</a> </div> <div class="la-date"> Par <a href="?author=@strAuthor">@strAuthor</a> Le @(objPost.GetPropertyValue<DateTime>("smartBlogDate").ToString(SmartBlogLibraries.Helpers.DateTime.DateFormatNormal)) </div> </div> <h3><a href="@Umbraco.NiceUrl(objPost.Id)" title="@objPost.Name">@objPost.Name</a></h3> @if (blnUseSummaryOnList) { <p>@Html.Raw(objPost.GetPropertyValue<String>("smartBlogSummary"))</p> } else { <div class="l-article"> @Html.Raw(objPost.GetPropertyValue<String>("smartBlogBody")) </div> } </div> </div><!-- / post row --> } catch (Exception) { } } </div>
"java script "
<script type="text/javascript"> var unencoded_url = $(location).attr('href'); var encodedUrl = encodeURIComponent(unencoded_url); $('.social_media_link').each(function() { this.href += encodedUrl; });
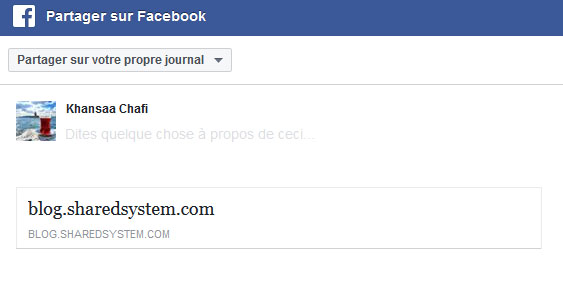
When i go to click on facebook , i want to share the post , not the Url of my blog , because my code js give that :
i don't think it is necessary to do the link generation in javascript at all. When you render the share links you can directly add the url of the post to share.
<div class="social"> <a class="sm-fac social_media_link" href="https://www.facebook.com/sharer/sharer.php?u=@objPost.UrlAbsolute()" target="_blank">Facebook</a> <a class="sm-twi social_media_link" href="https://twitter.com/intent/tweet?url=@objPost.UrlAbsolute()" target="_blank">Twitter</a> <a class="sm-goo social_media_link" href="https://plus.google.com/share?url=@objPost.UrlAbsolute()" target="_blank">Google+</a> <a class="sm-link social_media_link" href="https://www.linkedin.com/cws/share?url=@objPost.UrlAbsolute()" target="_blank">Linkedin</a> </div>
Think that should work.
thank you so much David Brendel,
I use your solution , now it work well
Merci beaucoup :)
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.
Continue discussion
sharing post
in the first my english is not very well
i create a blog with smartBlog of umbraco , i create my posts , every thins is good , And for each post I put these sharing icon :
And I added a script that I found on the internet :
But this code allows me to share my blog , I do not want this, I want to share the post in which I clicked on facebook or twitter . pleause help me .
Hi khansaa111,
think you need the url of the current page right?
You can use
for recieving the url of the current page.
And then use that in your js function.
Regards David
Hi khansaa111,
If you are using a Partial View, you could use the following code:
I use the extension method "UrlAbsolute()" to get the full URL including domain.
Good luck!
Craig
thank you so much David Brendel and Craig Mayers
I test your answers , But there is always a problem.
I think I did not explain my problem well
this is my blog , all posts with shayring icons
and this is my code of posts
"HTML and ....."
"java script "
When i go to click on facebook , i want to share the post , not the Url of my blog , because my code js give that :
Hi khansaa111,
i don't think it is necessary to do the link generation in javascript at all. When you render the share links you can directly add the url of the post to share.
Think that should work.
Regards David
thank you so much David Brendel,
I use your solution , now it work well
Merci beaucoup :)
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.