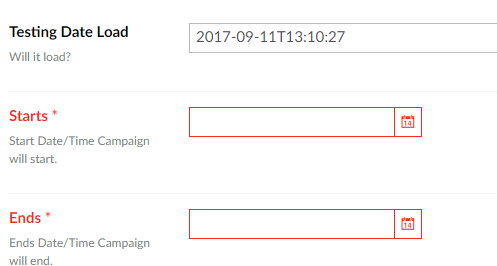
I have also updated the format of the string when it is loaded in to the text box so now this is before a hard refresh.
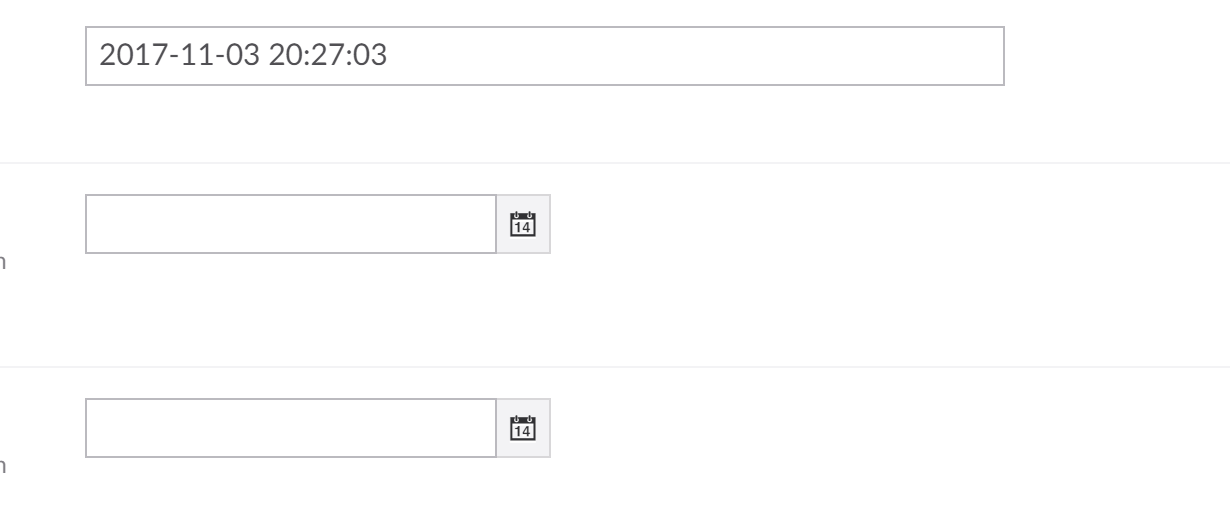
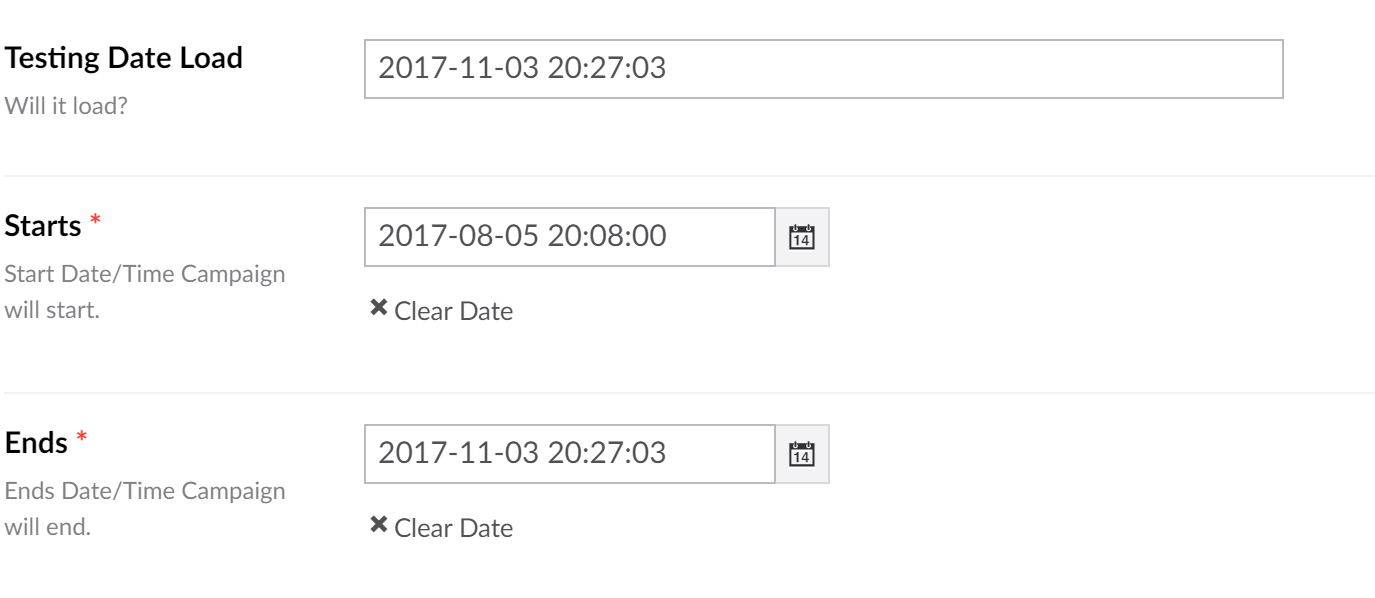
and this is after
So as you can see the data is there, it gets loaded in to the text box first time you click on a node, but required me to go to my browser address bar and press enter to get the dates to load in to the Umbraco.DateTime controls.
this is just nuts! the data is there, the format is the same... what else could it be!
Update 2: Take a look at the console the data is being set EXACTLY the same in the first call (first click) and the second call (second click) but the data dosen't show in the Date time picker.
Can I tell angualr to refresh the UI of just the DateTime pickers?
The solution was not to try and update the value of the calender control when the Angular Promise returns.
After looking at the source code for the controller for Umbraco.DateTime it seems like its one of the only controls where when you update the model value, the UI is not updated.
So what I did is create and set the value for the Date Picker at the same time, only after the data comes back from the promise so simply moving the code that created the property editor in to the .then solves the problem.
Still not sure why this only seems to apply to the DateTime Picker, maybe someone else can provide a more detailed explaination.
Hard refresh needed to display data in Umbraco.DateTime control
I have a custom section in Umbraco, when you click a node in my custom tree, the URL is correctly displayed and the data loads successfully.
When you then click another node in the tree (sibling, exactly the same controller and view)
All the data loads...... except for the data that should shown in the calender control. If I reload the page the data loads.
For testing, I created and added an extra control but this time it is just a Umbraco.Textbox, and the data always loads correctly
So what is it about the Umbraco.DateTime all the other controls I have on the same page load drop downs, check boxes etc
Update: Code in my view now looks like this.
And For the Umbraco.DatePicker controls this is the method that genrates the property editor:
I have also updated the format of the string when it is loaded in to the text box so now this is before a hard refresh.
and this is after
So as you can see the data is there, it gets loaded in to the text box first time you click on a node, but required me to go to my browser address bar and press enter to get the dates to load in to the Umbraco.DateTime controls.
this is just nuts! the data is there, the format is the same... what else could it be!
Update 2: Take a look at the console the data is being set EXACTLY the same in the first call (first click) and the second call (second click) but the data dosen't show in the Date time picker.
Can I tell angualr to refresh the UI of just the DateTime pickers?
I finally solved this.
The solution was not to try and update the value of the calender control when the Angular Promise returns.
After looking at the source code for the controller for Umbraco.DateTime it seems like its one of the only controls where when you update the model value, the UI is not updated.
So what I did is create and set the value for the Date Picker at the same time, only after the data comes back from the promise so simply moving the code that created the property editor in to the .then solves the problem.
Still not sure why this only seems to apply to the DateTime Picker, maybe someone else can provide a more detailed explaination.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.