Hello
i am wondering if i can make the "QUALITY text" to a button, like the main section buttons.
I mean when you klicking at the text QUALITY it shoud take you to the mean section QUALITY.
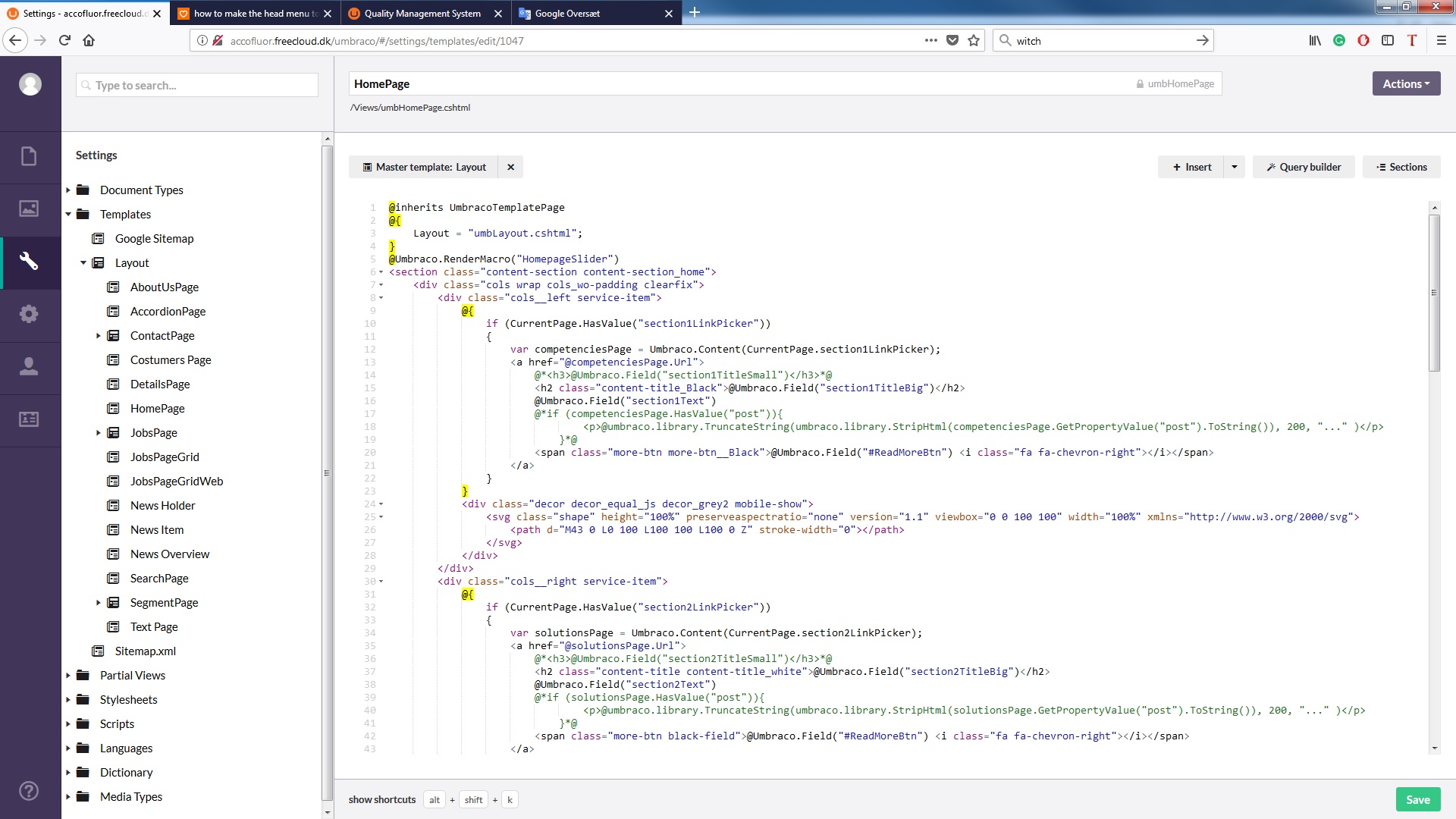
Hi Dia. I am afraid can't review your entire codebase. However, you will probably find the code you are looking for in a partial view named something with leftcolumn by the looks of it.
Looks like you hit jackpot. Have a look at the h5 at the top which is filled with post title. You can do something like <h5><a href="Link to parent page" title="Parent page description">@Umbraco.Field("postTitle")</a>. For further styling etc you would have to refer to an HTML tutorial or similar.
Have a great afternoon.
how to make the head menu to a button
Hello i am wondering if i can make the "QUALITY text" to a button, like the main section buttons.
I mean when you klicking at the text QUALITY it shoud take you to the mean section QUALITY.
website is: http://accofluor.freecloud.dk/quality/certificates-and-documents/
can please anyone help with this issue
It is difficult to say without source code but you would probably have to edit the razor template for the specific document type.
Hi Frederik thanks for the answar, i am not sure about which one of them shoud i upload .
can you please help:
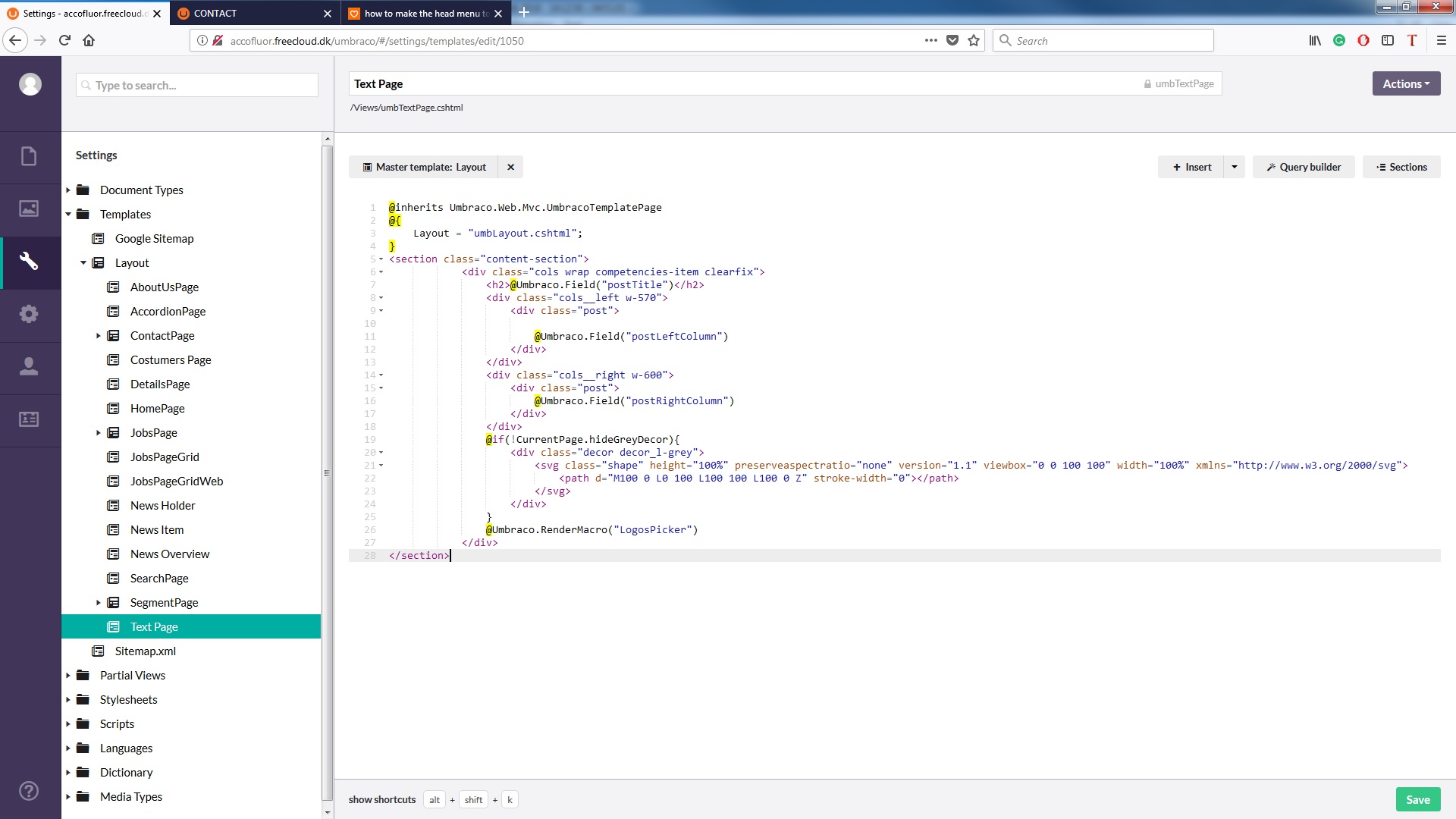
I would have a look in the "Text Page". It will probably have something similar to
<h5 class="page-title">QUALITY</h5>where you can make your change.Hi again Her is my text page
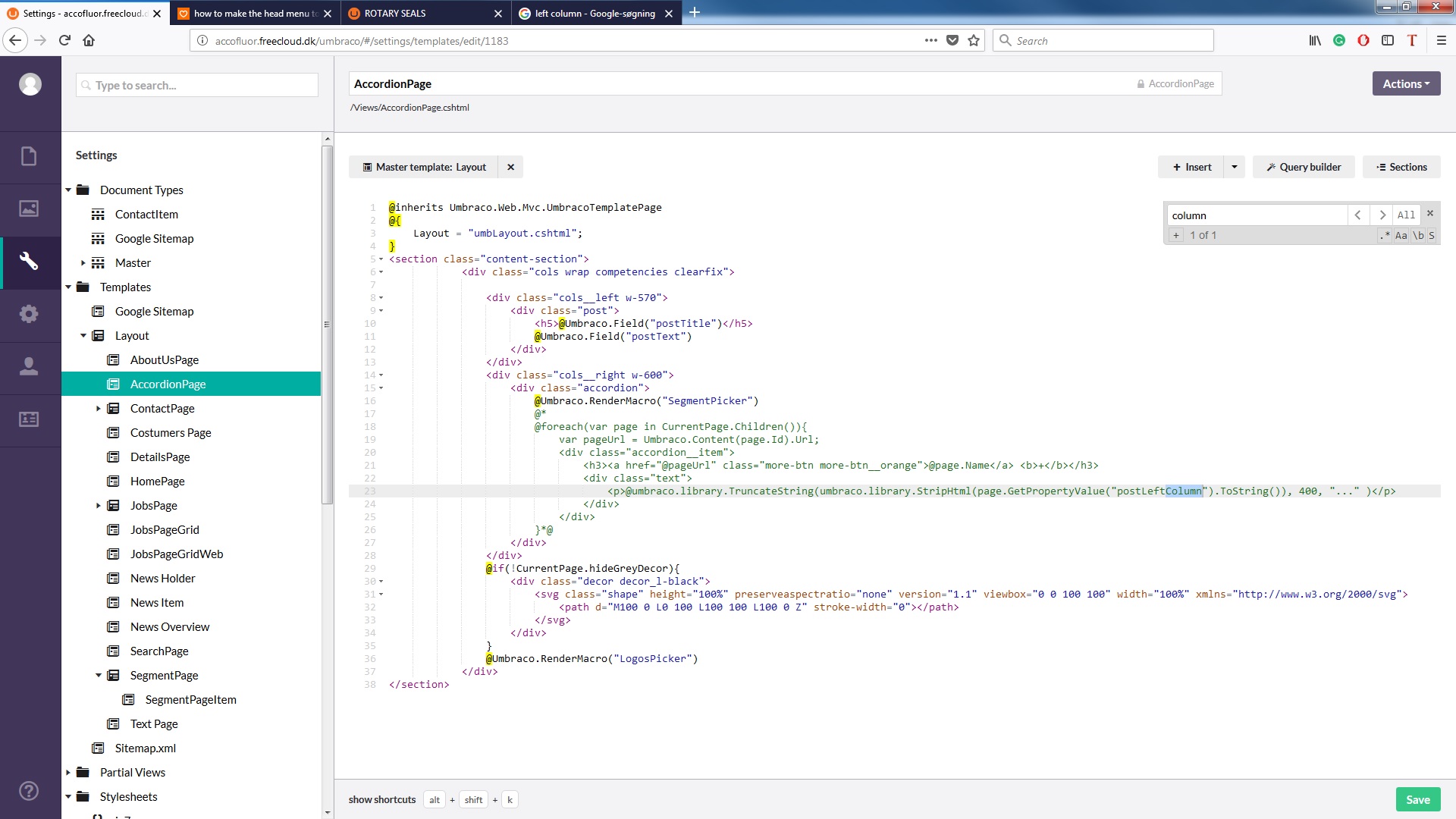
Hi Dia. I am afraid can't review your entire codebase. However, you will probably find the code you are looking for in a partial view named something with leftcolumn by the looks of it.
Ok, i will look after the "leftcolumn " but another thing. how do i make it to link that it will work like the main section?
I have found some thing her :
Looks like you hit jackpot. Have a look at the h5 at the top which is filled with post title. You can do something like
<h5><a href="Link to parent page" title="Parent page description">@Umbraco.Field("postTitle")</a>. For further styling etc you would have to refer to an HTML tutorial or similar. Have a great afternoon.Thanks for your help. but it did not work.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.