I am developing a multi-tenant project for a client. The tenant sites support multi-languages, and several child pages.
When multiple tenants are created, I don't need to set Cultures and Hostnames because the subdomains are always different.
For example:
test1.url.com
test2.url.com
test3.url.com
But, since all the children will have the same relative paths, the child pages return errors "This document is published but its url would collide with content /Umbraco Test 40/Sport (id=1484)"
By setting the cultures and hostnames, the issue does not happen. But then it seems that Umbraco starts ignoring the Request Url, and always opens the first tenant's site.
The client is using Cloudflare for DNS and caching, and has not setup any type of IIS bindings (one of their requirements it to NOT have IIS bindings).
I'm having a hard time figuring this one out. Any suggestions, Or, am I doing something wrong?
I have set a personal VPS (I'll leave on for now), and the languages work, and the child pages work (i've only set the sports page for now)
https://test1.totalbettingtest.tk/
Yes, the client figured out that the issue was in their SSL configuration, it had nothing to do with umbraco or IIS. They wanted to avoid doing IIS bindings for each site, so they had a complex setup with CloudFlare for caching and DNS, which was making me suspicious the issue was the CDN.
But it turned out it was all in their SSL configuration, once they figured it out, everything started working without even needing to set an IIS binding for each site.
Dear Carlos,
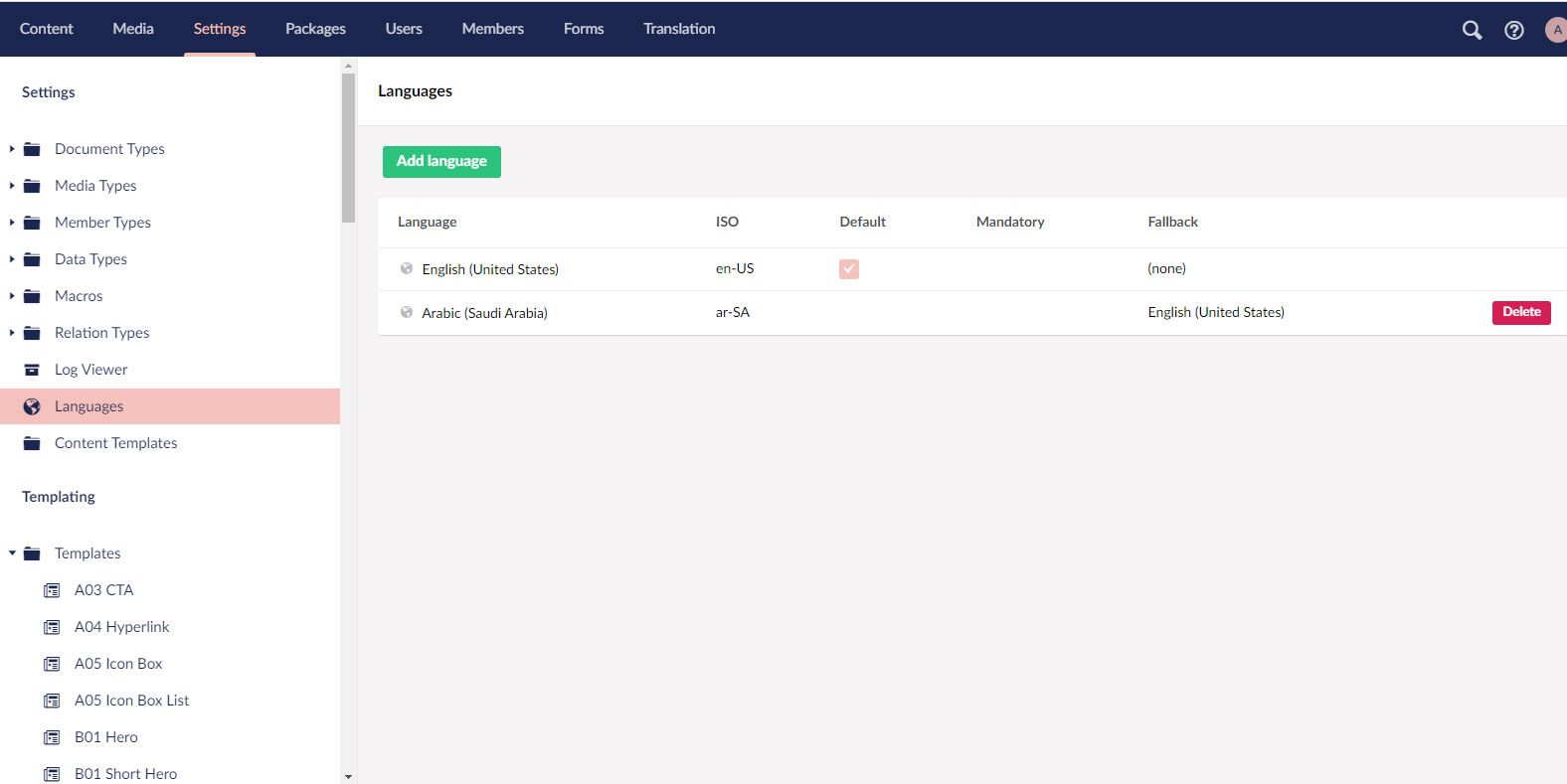
I'm facing issue with Umbraco Multi language website English & Arabic. English (en-US) is working fine as default language. Arabic (ar-SA) secondary language is not working, showing 404 error, page does not exist.
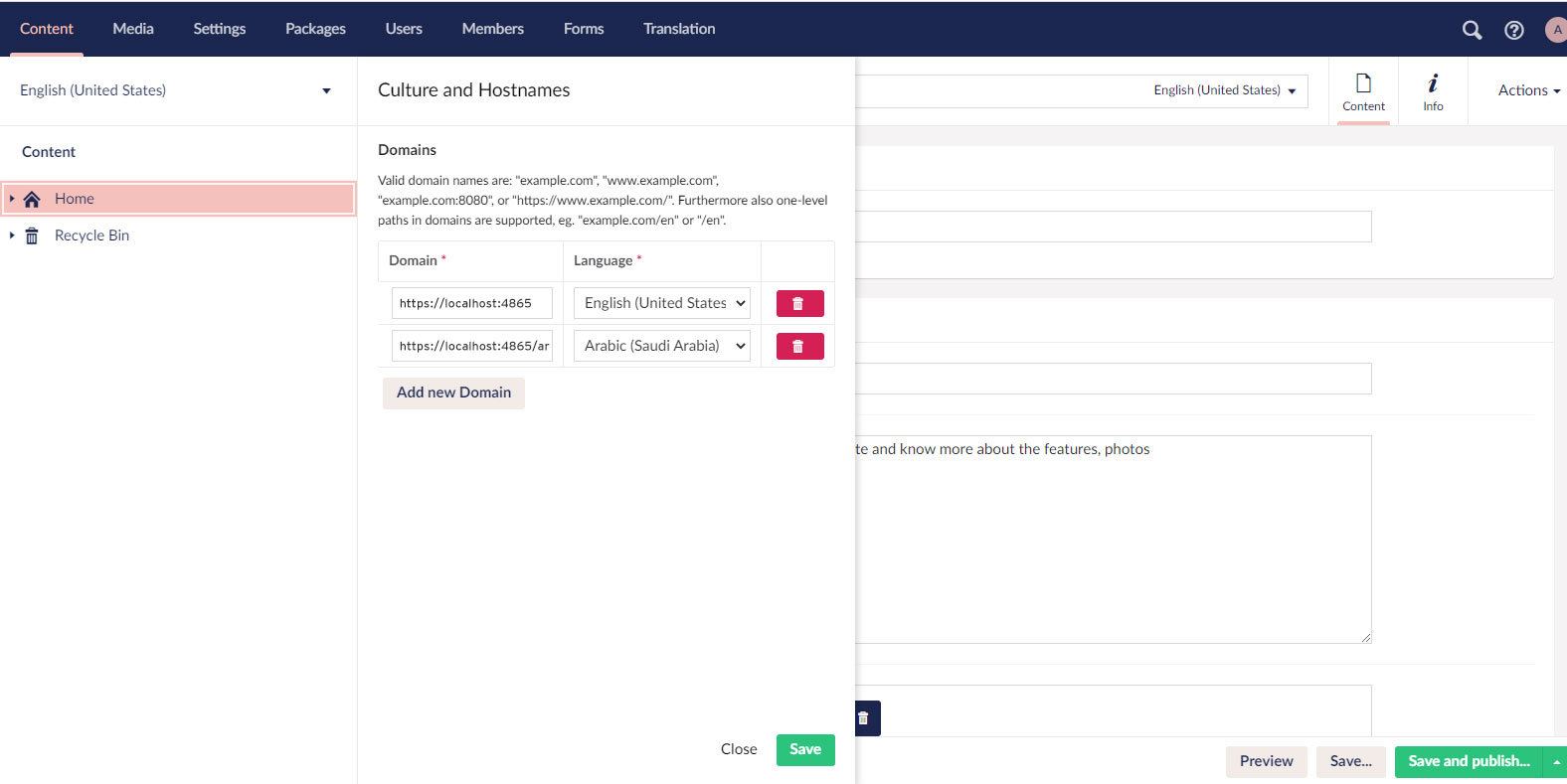
Domains setting with Culture and Hostnames
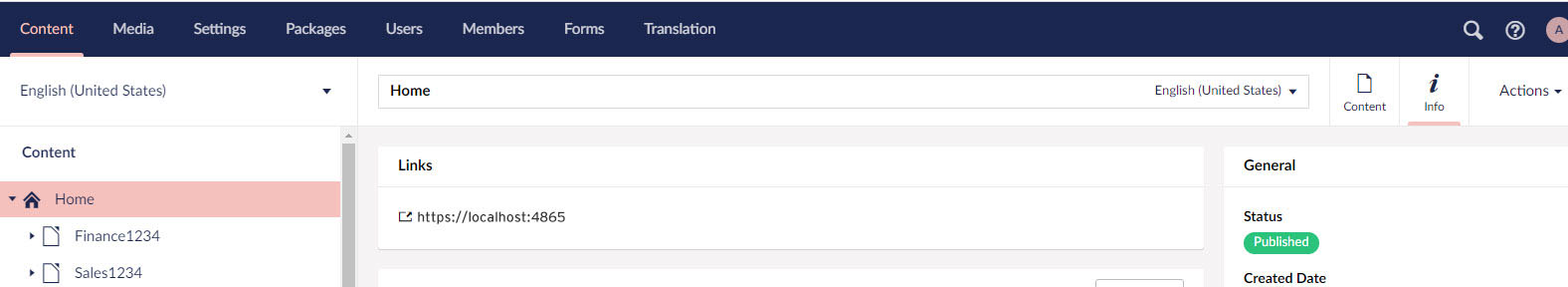
http://localhost:4865
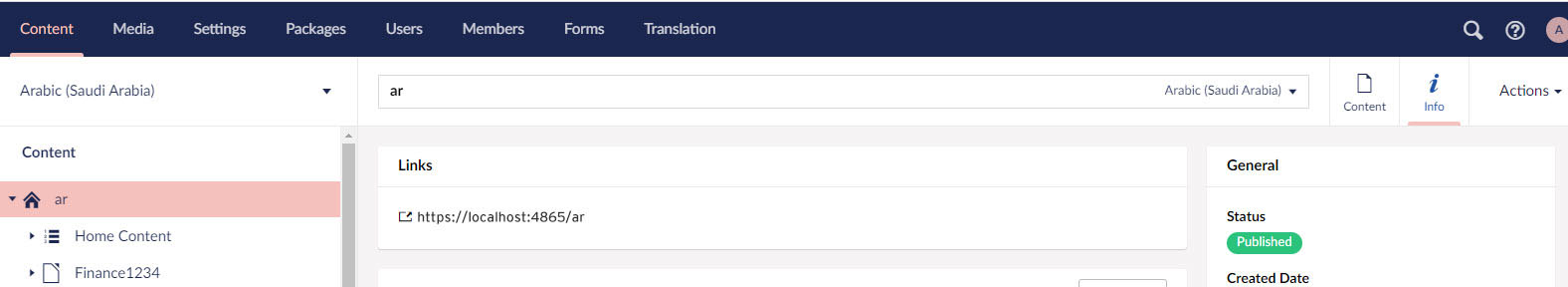
http://localhost:4865/ar
I 'm facing another issue, i would like to attach new css and it will be use as per culture (language) selection i.e. when user select English language then english.css should be use and when user select Arabic language then arabic.css should be use by the website.
I am not an Umbraco professional, please assist me in a easier way.
Thanks for the quick reply.
Please check the attached screenshot of master.cshtml where i've linked current English css file named master.css. Could you please let me know how to place the script you provided me.
Cultures and Hostnames issue with Request URL
I am developing a multi-tenant project for a client. The tenant sites support multi-languages, and several child pages.
When multiple tenants are created, I don't need to set Cultures and Hostnames because the subdomains are always different.
For example:
test1.url.com test2.url.com test3.url.com
But, since all the children will have the same relative paths, the child pages return errors "This document is published but its url would collide with content /Umbraco Test 40/Sport (id=1484)"
By setting the cultures and hostnames, the issue does not happen. But then it seems that Umbraco starts ignoring the Request Url, and always opens the first tenant's site.
The client is using Cloudflare for DNS and caching, and has not setup any type of IIS bindings (one of their requirements it to NOT have IIS bindings).
I'm having a hard time figuring this one out. Any suggestions, Or, am I doing something wrong?
I have set a personal VPS (I'll leave on for now), and the languages work, and the child pages work (i've only set the sports page for now) https://test1.totalbettingtest.tk/
https://test2.totalbettingtest.tk/
https://test3.totalbettingtest.tk/
https://test4.totalbettingtest.tk/
But I have set the IIS bindings, and it all works. So, I'm not sure how to make it work without the IIS bindings.
Hi Carlos
Did you solve this issue?
Alex
Hi Alex,
Yes, the client figured out that the issue was in their SSL configuration, it had nothing to do with umbraco or IIS. They wanted to avoid doing IIS bindings for each site, so they had a complex setup with CloudFlare for caching and DNS, which was making me suspicious the issue was the CDN.
But it turned out it was all in their SSL configuration, once they figured it out, everything started working without even needing to set an IIS binding for each site.
I was relieved :)
Dear Carlos, I'm facing issue with Umbraco Multi language website English & Arabic. English (en-US) is working fine as default language. Arabic (ar-SA) secondary language is not working, showing 404 error, page does not exist. Domains setting with Culture and Hostnames http://localhost:4865 http://localhost:4865/ar
I followed all steps of this link: https://www.youtube.com/watch?v=-vzxCdjq4FM&ab_channel=UmbracoHQ




Please assist.
Have you tried adding /en to the main culture (English)?
Dear Carlos,
I tried, same issue by using /en
Sorry for the late reply,
Remove the http://localhost:4865 from the URL, leave only /ar and /en and see if it works.
Thanks Carlos. I did the same and it worked.
I 'm facing another issue, i would like to attach new css and it will be use as per culture (language) selection i.e. when user select English language then english.css should be use and when user select Arabic language then arabic.css should be use by the website.
I am not an Umbraco professional, please assist me in a easier way.
Thanks
This is the easiest way, done directly in Razor
Name your stylesheets based on the culture name (i.e 'en-US', 'ar-FA', etc)
If you want to use only two letters for the language, use
Name your stylesheets based on the two-letter ISO name (i.e 'en', 'ar', etc)
Dear Carlos,
Thanks for the quick reply. Please check the attached screenshot of master.cshtml where i've linked current English css file named master.css. Could you please let me know how to place the script you provided me.
Thanks
Place it right after your for each loop, replace the link for the master.css
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.