angular.module("umbraco").controller("Custom.DatepickerController",
function ($scope, notificationsService, assetsService, angularHelper, userService, $element) {
//console.log($element.attr('id'));
$scope.criteria = new Date();
//lists the custom language files that we currently support
//var customLangs = ["pt-BR"];
//setup the default config
var config = {
pickDate: true,
pickTime: true,
useSeconds: true,
format: "YYYY-MM-DD HH:mm:ss",
icons: {
time: "icon-time",
date: "icon-calendar",
up: "icon-chevron-up",
down: "icon-chevron-down"
}
};
function applyDate(e) {
angularHelper.safeApply($scope, function () {
// when a date is changed, update the model
console.log(e.localDate);
// console.log(e.localDate.toIsoDateTimeString);
if (e.localDate) {
if (e.localDate) {
if (config.format == "yyyy-MM-dd hh:mm:ss") {
$scope.criteria[$element.attr('id')] = e.localDate.toIsoDateTimeString();
}
else {
$scope.criteria[$element.attr('id')] = e.localDate.toIsoDateString();
}
}
}
console.log($scope.criteria);
});
}
assetsService.loadCss('lib/datetimepicker/bootstrap-datetimepicker.min.css').then(function () {
var filesToLoad = ["lib/datetimepicker/bootstrap-datetimepicker.js"];
filesToLoad.push("lib/datetimepicker/bootstrap-datetimepicker.js");
assetsService.load(filesToLoad).then(
function () {
//The Datepicker js and css files are available and all components are ready to use.
// Open the datepicker and add a changeDate eventlistener
$element.find("div:first")
.datetimepicker(config)
.on("changeDate", applyDate);
if ($scope.criteria[$element.attr('id')]) {
//manually assign the date to the plugin
$element.find("div:first").datetimepicker("setValue", $scope.criteria[$element.attr('id')]);
}
//Ensure to remove the event handler when this instance is destroyted
$scope.$on('$destroy', function () {
$element.find("div:first").datetimepicker("destroy");
});
});
});
});
angular.module("umbraco").controller("Event.EventAddActivityController",
function ($scope, $routeParams, eventResource, activityResource, notificationsService, navigationService) {
$scope.title = "Activities for this event";
var id = $routeParams.id;
if (id === undefined || id === null)
$scope.edit = false;
$scope.nameLocked = true;
$scope.loaded = false;
$scope.event = {};
$scope.activities = [];
if ($routeParams.id == -1) {
$scope.node = {};
$scope.loaded = true;
}
else {
$scope.loaded = true;
eventResource.getById(id).then(function (response) {
$scope.event = response.data;
});
activityResource.getAll().then(function (response) {
$scope.activities = response.data;
});
}
});
I would like to know How I can get the value of my calendar criteria.from and use it (that value from criteria.from) on my main controller "Event.EventAddActivityController". I just need to use several datepickers in this view and I haven't found a way to reuse umbraco datepicker that's why I started it to use this example. Any help would be appreciate!
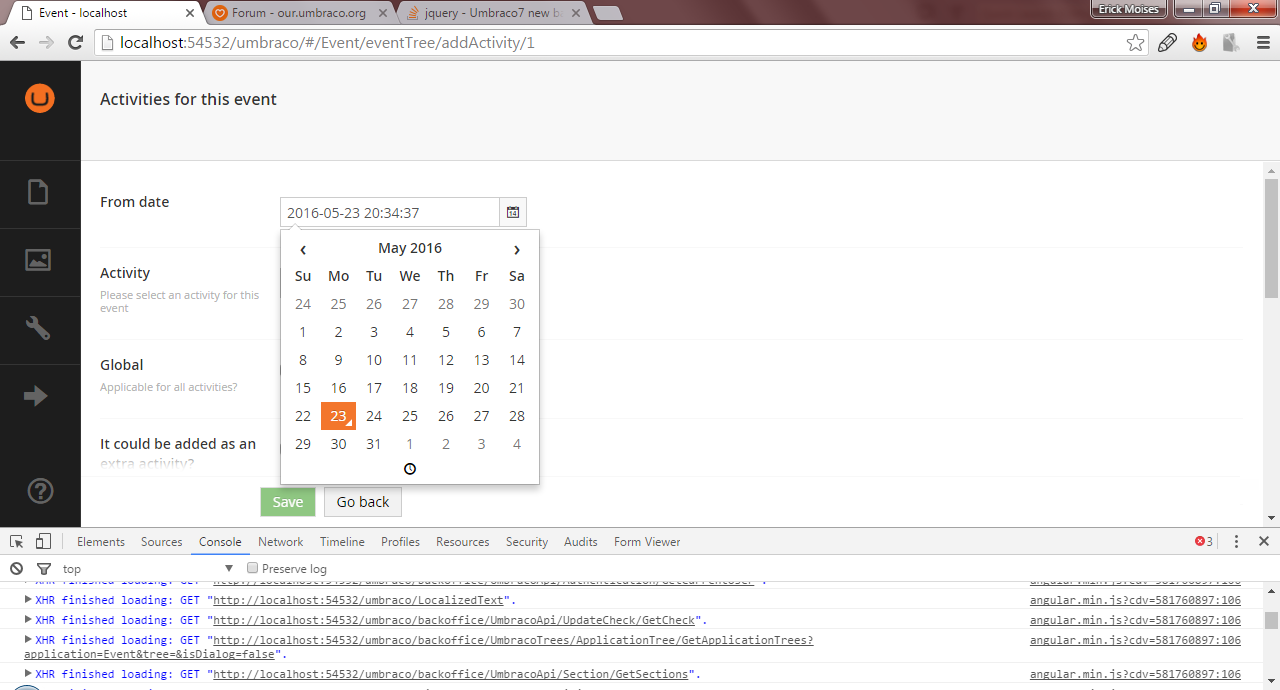
Datepicker
I have been trying to get a datepicker working our for my custom section. I was following this thread http://stackoverflow.com/questions/30257871/umbraco7-new-backoffice-section-edit-date-field-angularjs. I'm able to show the datepicker.
I have this in my view
and I have these two controllers
angular.module("umbraco").controller("Custom.DatepickerController", function ($scope, notificationsService, assetsService, angularHelper, userService, $element) {
angular.module("umbraco").controller("Event.EventAddActivityController", function ($scope, $routeParams, eventResource, activityResource, notificationsService, navigationService) {
I would like to know How I can get the value of my calendar criteria.from and use it (that value from criteria.from) on my main controller "Event.EventAddActivityController". I just need to use several datepickers in this view and I haven't found a way to reuse umbraco datepicker that's why I started it to use this example. Any help would be appreciate!
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.