You can try this; This is what I did, In your image picker controller,
scope.openMediaPicker = function () {
//dialogService.mediaPicker({ callback: populatePicture });
scope.mediaPickerOverlay = {
view: "mediapicker",
title: "Select Picture",
startNodeId: 0,
multiPicker: false, // adjust as per your requirement
onlyImages: true, // adjust as per your requirement
disableFolderSelect: true, // adjust as per your requirement
show: true,
submit: function (model) {
// add your logic here if you using more than on image, for me its just 1st selected image
populatePicture(model.selectedImages[0]); // you must have this function in your code to populate the image
scope.mediaPickerOverlay.show = false;
scope.mediaPickerOverlay = null;
}
};
}
and finally, add this to your media picker directive something like this;
I've found the following code works for both single and multiple images:
function populatePicture(data) {
if (angular.isArray(data)) {
_.each(data, function (item, i) {
$scope.add(item);
});
} else {
$scope.clear();
$scope.add(data);
}
}
My only problem is that when I select my images and click Select, the selected images aren't listed in the initial macro parameter panel. Instead I still see the blue plus icon with Add text.
The images have been selected because I can see their IDs in the RTE code view and they show up as selected when I reopen the macro.
Is there some simple Angular code I might be missing? Any help appreciated.
Get the new Media Picker via dialogService
Hi,
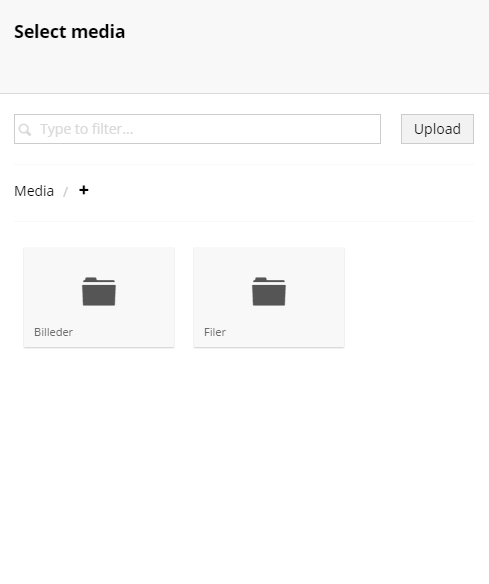
Is there any way to use dialogService.mediaPicker with the new mediapicker view that looks like this
The view that the dialogService.mediaPicker uses now looks like this
Any suggestions?
Not sure you found a way. After checking how Umbracian (Amazing people) do this,
https://github.com/umbraco/Umbraco-CMS/blob/6ad4390d20468d491fbf68e56a3a8acc549174ca/src/Umbraco.Web.UI.Client/src/views/propertyeditors/mediapicker/mediapicker.controller.js
https://github.com/umbraco/Umbraco-CMS/blob/6ad4390d20468d491fbf68e56a3a8acc549174ca/src/Umbraco.Web.UI.Client/src/views/propertyeditors/mediapicker/mediapicker.html
You can try this; This is what I did, In your image picker controller,
and finally, add this to your media picker directive something like this;
Hope this help.
Thanks Suranga, that's really useful information.
However, I got a couple of problems with your code:
scopeto$scopepopulatePicturefunction so this just throws an error when this function is calledI suppose the
populatePicturefunction renders the image to the user. Do you know how to get this working?Hi Harvey,
I've found the following code works for both single and multiple images:
My only problem is that when I select my images and click Select, the selected images aren't listed in the initial macro parameter panel. Instead I still see the blue plus icon with Add text.
Is there some simple Angular code I might be missing? Any help appreciated.
Cheers,
Al
I want to say thank you for this post! I also had to change scope to $scope - but So I could finish my task :)
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.