Url rewriting or routing to avoid redundant content.
Hi,
We are creating this rather large site, which have a number of subpages. These subpages have a lot of redundant content. We would like to avoid making the same documents over and over again, therefor we have created a seperate node with the stuff that is needed on all the subpages.
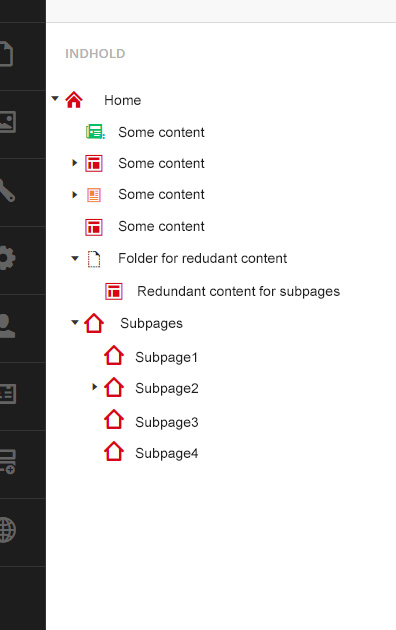
Here is a screenshot of the struckture in Umbraco (slightly changed)
If I go to Subpage1, we'll need the content from the redundant content folder to be available, like if it was created under the subpage.
If I go to site.dk/Subpages/Subpage1/redundantcontent - what i really want to show is site.dk/folder-for-redundant-content/redundantcontent, but I want to show it like it was a child of subpage1, because we inherit some style and settings from them.
To be honest it makes no sense to me, what you are doing, from a why point of view, it smells like a horrible hack of a horrendous level - and if anything like this was suggested to me, I would first set them on fire, for the good of developers everywhere.
Be it that you don't care and want to continue regardless, can I help by suggesting that maybe you take a look at ContentFinders and UrlProviders.
Doesn't seem like a great solution to me either, but I have yet to get a better idea.
The customer want to have exactly the same content of a whole lot of pages - maybe 100-200 pages in each subpage. And they only want to edit the content in one place understandably.
The customer is a national sports association, which is divided in 10-12 regions - hence the subpages. A lot of the content is rules and relegations and stuff like that. The content is the same, but the html and style around the content may not be.
This way is the only way I can think of. If you or someone else has a better idea, I'm all ears.
IContentFinder, though, seems to do the trick. I can intercept the content request, and pass the right content the other way.
One idea would be to display the redundant content in an overlay. The overlay would fetch the content from a central location. Not sure if that applies in your situation, but thought I'd mention it as a possibility.
OK, I'm starting to see reason behind the madness, is it alright if I try and be pedantic for a few questions, because I'm sure you understand the requirements, but I'm being a little slow my end.
I've got a base page called my.domain.com/first. I got some some content in it. I've got another base page called my.domain.com/second, I've got some content in that one too.
Separately I've got a sub page called subpage. I want that subpage to be accessible by the following Urls:-
though it exists as a single content node. I only want it in content once, as I only wish to have it editable in one place?
Solutions:-
Add multiple UmbracoUrlAlias to each subpage, for every base page it handles. Write some code in subpage that looks at the current Url and figure out which base page is what called from and load that content.
Use a package like AutoRouteTemplate, that considers the subpage part of the Url as not a separate page , but really a request for the base page, with Subpage being a parameter. Note: Internally this package is just a ContentFinder. So a request for my.domain.com/first/subpage is actually routed to my.domain.com/first and subpage is just a parameter of that base page, and you write the code as expected. Using controllers you can even change the template rendered, to that set by subpage.
Write a Content Finder yourself and ignore that package.
Write a million Url re-write rules in IIS, that turn requests for my.domain.com/first/subpage into my.domain.com/first?page=subpage and then write a pile of code that takes the query parameter page and searches for a content node called subpage.
Ultimatelty, I see this is done with ContentFinders and would conceptual stop thinking of subpage as a real webpage, but just data that is rendered on a base page. Hope this helps.
Url rewriting or routing to avoid redundant content.
Hi,
We are creating this rather large site, which have a number of subpages. These subpages have a lot of redundant content. We would like to avoid making the same documents over and over again, therefor we have created a seperate node with the stuff that is needed on all the subpages.
Here is a screenshot of the struckture in Umbraco (slightly changed)
If I go to Subpage1, we'll need the content from the redundant content folder to be available, like if it was created under the subpage.
How could we make this possible?
I'll try to explain further.
If I go to site.dk/Subpages/Subpage1/redundantcontent - what i really want to show is site.dk/folder-for-redundant-content/redundantcontent, but I want to show it like it was a child of subpage1, because we inherit some style and settings from them.
Does that make sense?
Hi,
To be honest it makes no sense to me, what you are doing, from a why point of view, it smells like a horrible hack of a horrendous level - and if anything like this was suggested to me, I would first set them on fire, for the good of developers everywhere.
Be it that you don't care and want to continue regardless, can I help by suggesting that maybe you take a look at ContentFinders and UrlProviders.
http://24days.in/umbraco/2014/urlprovider-and-contentfinder/
These allow you to change the default Url generated for a piece of content, so that a page can respond to any Urls, depending on rules that you code.
Or maybe you require something simpler like using UmbracoUrlAlias;
http://stackoverflow.com/questions/25033540/how-to-change-url-names-in-umbraco
Cheers
Hi Jonathan
Thanks for the answer!
Doesn't seem like a great solution to me either, but I have yet to get a better idea.
The customer want to have exactly the same content of a whole lot of pages - maybe 100-200 pages in each subpage. And they only want to edit the content in one place understandably. The customer is a national sports association, which is divided in 10-12 regions - hence the subpages. A lot of the content is rules and relegations and stuff like that. The content is the same, but the html and style around the content may not be.
This way is the only way I can think of. If you or someone else has a better idea, I'm all ears.
IContentFinder, though, seems to do the trick. I can intercept the content request, and pass the right content the other way.
One idea would be to display the redundant content in an overlay. The overlay would fetch the content from a central location. Not sure if that applies in your situation, but thought I'd mention it as a possibility.
Hi Tom,
OK, I'm starting to see reason behind the madness, is it alright if I try and be pedantic for a few questions, because I'm sure you understand the requirements, but I'm being a little slow my end.
I've got a base page called my.domain.com/first. I got some some content in it. I've got another base page called my.domain.com/second, I've got some content in that one too.
Separately I've got a sub page called subpage. I want that subpage to be accessible by the following Urls:-
my.domain.com/first/subpage and my.domain.com/second/subpage
though it exists as a single content node. I only want it in content once, as I only wish to have it editable in one place?
Solutions:-
Add multiple UmbracoUrlAlias to each subpage, for every base page it handles. Write some code in subpage that looks at the current Url and figure out which base page is what called from and load that content.
Use a package like AutoRouteTemplate, that considers the subpage part of the Url as not a separate page , but really a request for the base page, with Subpage being a parameter. Note: Internally this package is just a ContentFinder. So a request for my.domain.com/first/subpage is actually routed to my.domain.com/first and subpage is just a parameter of that base page, and you write the code as expected. Using controllers you can even change the template rendered, to that set by subpage.
Write a Content Finder yourself and ignore that package.
Write a million Url re-write rules in IIS, that turn requests for my.domain.com/first/subpage into my.domain.com/first?page=subpage and then write a pile of code that takes the query parameter page and searches for a content node called subpage.
Ultimatelty, I see this is done with ContentFinders and would conceptual stop thinking of subpage as a real webpage, but just data that is rendered on a base page. Hope this helps.
Cheers
Thanks for the answers. Really helpful!
I think we'll try to get everything to work with Content Finder.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.