I am working on a custom grid property editor. When the editor clicks on the property inside the grid layout, the umbOverlay view opens.
In the umbOverlay, the editor needs to select a value, by click on a button, opening a "new umbOverlay" or "new Dialog"?!?!?!, the editor can search for images (communicating with a REST API), select the image and then go back to original umbOverlay.
Is this doable in Umbraco?
Using another overlay or dialog inside an umbOverlay
Having a controller for the umbOverlay view so that I could communicate with external APIs.
Thanks again Rune. I am thinking of it more now that I could have a controller specific for the original umbOverlay, there, I can open a new umbOverlay and connect to REST APIs using angular, correct?
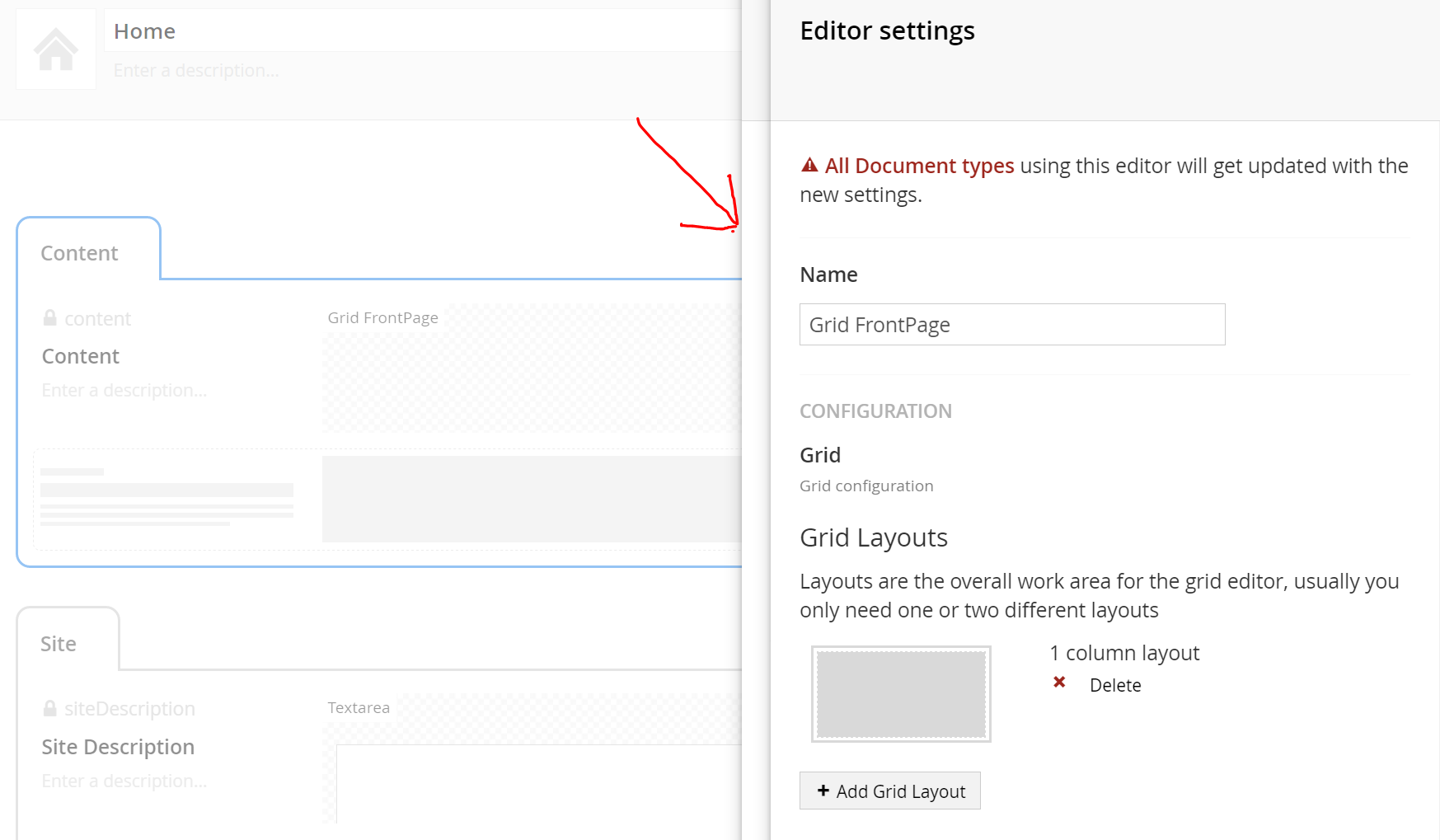
Yup, that is possible, assume you're talking about this overlay :) You can either extend that or create a new nested overlay with it's own controller. Once in the controller is hooked up you can do any JS/Angular magic you want.
Adding a controller to the overlay in the above example is a matter of:
Creating a js file, GridCtaButtonOverlay.controller.js, and adding it to the umbraco module:
Dialog Window inside umbOverlay
Hi,
I am working on a custom grid property editor. When the editor clicks on the property inside the grid layout, the umbOverlay view opens.
In the umbOverlay, the editor needs to select a value, by click on a button, opening a "new umbOverlay" or "new Dialog"?!?!?!, the editor can search for images (communicating with a REST API), select the image and then go back to original umbOverlay.
Is this doable in Umbraco?
Thanks, Bilal
Yup, it is possible!
Add another overlay in the overlay view and they will nest nicely. You can see it when configuring data types in the document type editor:
Don't know if you've seen it but there is docs on backoffice directives that might be useful.
/Rune
Thanks again Rune. I am thinking of it more now that I could have a controller specific for the original umbOverlay, there, I can open a new umbOverlay and connect to REST APIs using angular, correct?
Thanks Bilal
Yup, that is possible, assume you're talking about this overlay :) You can either extend that or create a new nested overlay with it's own controller. Once in the controller is hooked up you can do any JS/Angular magic you want.
Adding a controller to the overlay in the above example is a matter of:
Creating a js file,
GridCtaButtonOverlay.controller.js, and adding it to the umbraco module:Hook it up in the view
GridCtaButtonOverlay.html:Load controller in
package.manifest:That should do the trick :)
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.