Press Ctrl / CMD + C to copy this to your clipboard.
This post will be reported to the moderators as potential spam to be looked at
Good afternoon, is there any way how to add basic grid layout to property editor?
Hi Konstantin
Not quite sure what you're asking here? Grid Layout is a property editor already :)
You'll increase the chance of getting an answer if you add some details about:
All the best Rune
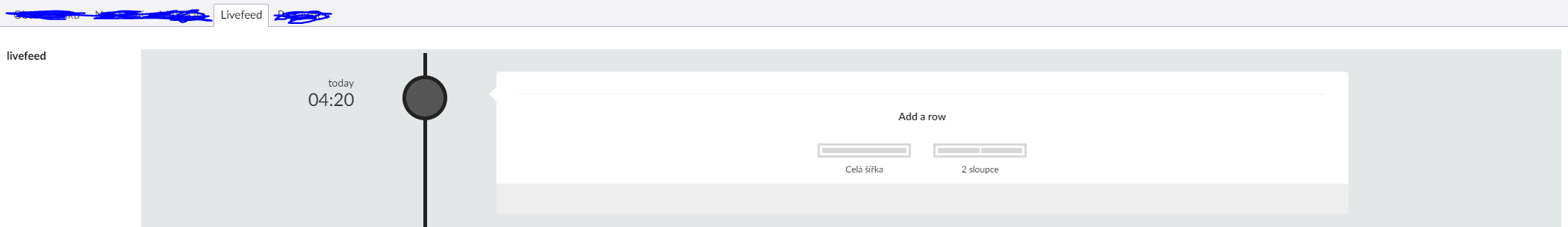
Hi Rune, I'm trying to create news feed plugin on my admin page. I'm kinda solved it. Here is the result what i have:
I had problem to add grid layout selector. Hopefully, somehow I added it. But now I have no idea how to get data from it. Here is what i have:
package.manifest:
{ "propertyEditors": [ { "alias": "livefeed", "name": "LiveFeed", "icon": "icon-poll", "editor": { "view": "~/App_Plugins/LiveFeed/editor.html" } } ], "javascript": [ "~/App_Plugins/LiveFeed/editor.controller.js" ], "css": [ "~/App_Plugins/LiveFeed/editor.css" ] }
editor.controller.js
function Controller($scope, dataTypeResource, sectionResource) { $scope.myProperty = { label: 'bodyText', description: 'Load some stuff here', view: 'grid', config: { items: { "styles": [ ], "config": [ ], "columns": "8", "templates": [ { "name": "1 column layout", "sections": [ { "grid": 8 } ] } ], "layouts": [ { "name": "Celá šířka", "areas": [ { "grid": 8, "allowAll": false, "allowed": [ "rte", "media", "macro" ] } ], "label": "Celá šířka" }, { "name": "2 sloupce", "areas": [ { "grid": 4, "allowAll": false, "allowed": [ "rte", "media", "macro" ] }, { "grid": 4, "allowAll": false, "allowed": [ "rte", "media", "macro" ] } ], "label": "2 sloupce" } ] } } }; }; angular.module("umbraco").controller("livefeed", Controller);
editor.html:
<div ng-controller="livefeed" class="timeline"> //... <div class="timeline-content"> <umb-editor model="myProperty"></umb-editor> </div> //... </div>
The expected outcome is sending serialized data from grid layout selector to server by pressing save button.
Ok i found the solution, data are saved in myProperty.value :) thx a lot
Yup, that translates to model.value
h5yr, sometimes it helps writing things down ;)
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.
Continue discussion
Grid layout in Property editor
Good afternoon, is there any way how to add basic grid layout to property editor?
Hi Konstantin
Not quite sure what you're asking here? Grid Layout is a property editor already :)
You'll increase the chance of getting an answer if you add some details about:
All the best
Rune
Hi Rune, I'm trying to create news feed plugin on my admin page. I'm kinda solved it. Here is the result what i have:
I had problem to add grid layout selector. Hopefully, somehow I added it. But now I have no idea how to get data from it. Here is what i have:
package.manifest:
editor.controller.js
editor.html:
The expected outcome is sending serialized data from grid layout selector to server by pressing save button.
Ok i found the solution, data are saved in myProperty.value :) thx a lot
Hi Konstantin
Yup, that translates to model.value
h5yr, sometimes it helps writing things down ;)
All the best
Rune
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.