When selecting my custom treenode, the selected node is not being highlighted (styled with a different backcolour as is Umbraco default).
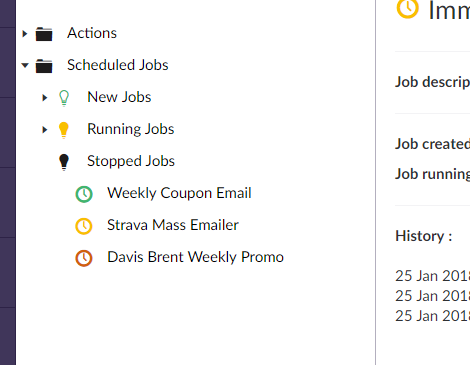
In the picture (above) the Strava Mass Emailer object is selected. The correct route and html is shown, but the tree item is not highlighted.
However when I "navigationService.syncTree" after I create a new child node, this DOES get the styling class. However clicking another node doesn't remove the styling.
It looks like the class in question is :
.umb-tree li.current>div a
If I select one of my nodes, it is not getting the ".current" classname appended and thus not applying the style.
Custom Treenodes not being styled correctly.
When selecting my custom treenode, the selected node is not being highlighted (styled with a different backcolour as is Umbraco default).
In the picture (above) the Strava Mass Emailer object is selected. The correct route and html is shown, but the tree item is not highlighted.
However when I "navigationService.syncTree" after I create a new child node, this DOES get the styling class. However clicking another node doesn't remove the styling.
It looks like the class in question is :
If I select one of my nodes, it is not getting the ".current" classname appended and thus not applying the style.
Is this a bug?
Bueller!
With Umbraco 7.5
in my case (display webform page), i use on Page_load :
or in Js
I make Path in GetTreeNodes(string id, FormDataCollection queryStrings)
Path is passed to display Page in URL
Hmmm, Thanks for that...
I am not sure we are talking about the same things, my treenodes work just fine.
However the class .current is not being appended to the current li. I suspect this is a function beyond our control.
If I could get access to the node JS I could toggle the class, but the tree is dynamically created
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.