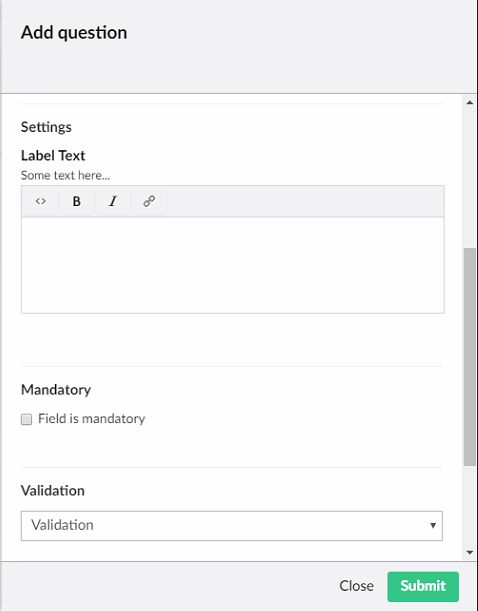
New field can be added to a form and RTE is loading in it's settings dialogue:
But there are two issues with this field:
The value is not saved. I debugger RTE and can assert that $scope.model.value is updated when typing something in RTE. Am I missing some additional saving action in the controller?
Link dialog is not shown. But according to debug it's triggered and something changes on document body.
Any ideas on how to fix that? Umbraco v7.10.4, forms v7.0.3.
Umbraco Forms custom rich text property editor issues
HI all.
I'm trying to create a custom umbraco forms field with rich text editor property.
I have a field class derived from FieldType with a property:
simplelinkrte.html view:
and controller:
New field can be added to a form and RTE is loading in it's settings dialogue:
But there are two issues with this field:
The value is not saved. I debugger RTE and can assert that $scope.model.value is updated when typing something in RTE. Am I missing some additional saving action in the controller?
Link dialog is not shown. But according to debug it's triggered and something changes on document body.
Any ideas on how to fix that? Umbraco v7.10.4, forms v7.0.3.
Thanks in advance,
Sergey
Fixed it like this:
view:
controller:
Thanks Dave!
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.