How to expand tree view item using angular navigation service - showTree(sectionAlias, syncArgs)?
Hi i've a angular custom section where i'm using the navigation service to refresh the tree view item after making changes on my custom object.
But if i hope the node using the url the treeview does't expand to show the related node. i guess i need to use the showTree(sectionAlias, syncArgs) from the navigationService but i don't know what parametters should i send.
section alias i know it's my own alias for the custom section. but what params should i use to expand the node on the treeview?
I'm already using the navigationService.syncTree but that does't expand the tree view node. just reload/refresh it. my question is how to expand the node from angular. Because if i open the node with the url instead of navigating over the tree view the editor is presented but the tree view does't show the active node. did i make it clear now? or i'm i missing something about the use of syncTree method?
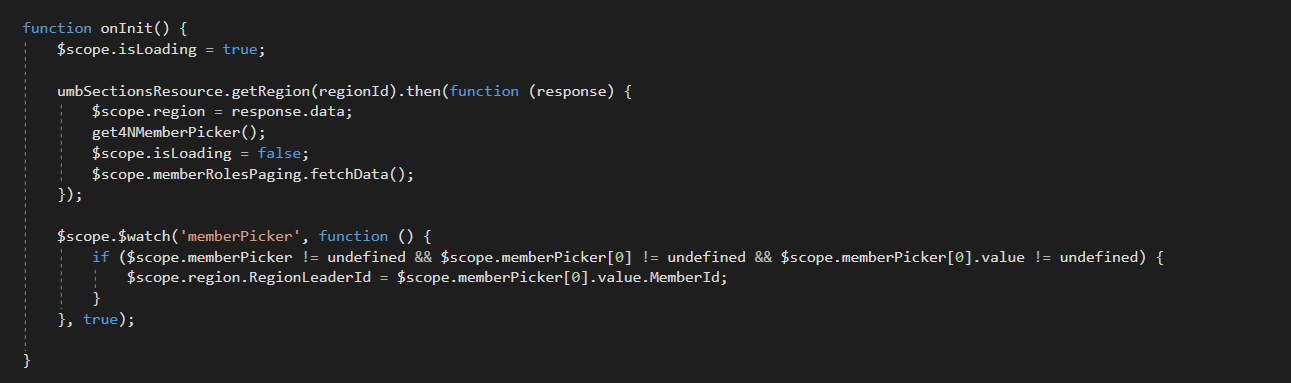
The init function just loads data from server to bind the viewmodel.
The place where i'm using the syncTree method is on save. after changing the model data and persist it on db. the sync is ok since the name object name is changed and i can see the treeview node updated with the new object name. what i need is when i open the editor using a full url www.domain.com/#umbraco/section/tree/id is to add some code on the init function to expand the tree view to show the current node.
How to expand tree view item using angular navigation service - showTree(sectionAlias, syncArgs)?
Hi i've a angular custom section where i'm using the navigation service to refresh the tree view item after making changes on my custom object.
But if i hope the node using the url the treeview does't expand to show the related node. i guess i need to use the
showTree(sectionAlias, syncArgs)from the navigationService but i don't know what parametters should i send.section alias i know it's my own alias for the custom section. but what params should i use to expand the node on the treeview?
Hi Marco,
Here you can see an example from my tour editor package : https://github.com/dawoe/umbraco-tour-editor/blob/develop/Source/Our.Umbraco.TourEditor/Web/App_Plugins/TourEditor/scripts/controllers/edit-file-controller.js#L146
And this is from umbraco core (the new dictionary in angular in 7.11) https://github.com/umbraco/Umbraco-CMS/blob/dev-v7/src/Umbraco.Web.UI.Client/src/views/dictionary/dictionary.edit.controller.js#L65
And here you can find the docs about the navigationService : https://our.umbraco.org/apidocs/ui/#/api/umbraco.services.navigationService
If you have any questions. Just shoot.
Dave
Hi Dave,
I'm already using the
navigationService.syncTreebut that does't expand the tree view node. just reload/refresh it. my question is how to expand the node from angular. Because if i open the node with the url instead of navigating over the tree view the editor is presented but the tree view does't show the active node. did i make it clear now? or i'm i missing something about the use of syncTree method?Hi Marco,
Can you show some code ?
Dave
Hi Dave.
The init function just loads data from server to bind the viewmodel.
The place where i'm using the syncTree method is on save. after changing the model data and persist it on db. the sync is ok since the name object name is changed and i can see the treeview node updated with the new object name. what i need is when i open the editor using a full url www.domain.com/#umbraco/section/tree/id is to add some code on the init function to expand the tree view to show the current node.
Hi Marco,
You can also use the syncTree method in your onInit method.
That should fix it.
Dave
Thanks dave. it works.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.