So I'm currently extending the back office with a custom section and consequently a custom tree. I've managed to get it working nicely and have populated the tree nodes with a matching edit.html for each one.
Here is the tree code:
protected override TreeNodeCollection GetTreeNodes(string id, FormDataCollection queryStrings)
{
var nodes = new TreeNodeCollection();
if (id == Constants.System.Root.ToInvariantString())
{
nodes.Add(CreateTreeNode(BookingSystemNodes[0], id, queryStrings, BookingSystemNodes[0], "icon-home color-green", true));
}
else if (id == "Dealer")
{
nodes.Add(CreateTreeNode(BookingSystemNodes[1], id, queryStrings, BookingSystemNodes[1], "icon-calendar-alt", true, $"BookingSystem/BookingSystemTree/dashboard-edit/{BookingSystemNodes[1]}"));
}
else if (id == "Dashboard")
{
nodes.Add(CreateTreeNode(BookingSystemNodes[2], id, queryStrings, BookingSystemNodes[2], "icon-newspaper-alt", false, $"BookingSystem/BookingSystemTree/landing-edit/{BookingSystemNodes[2]}"));
nodes.Add(CreateTreeNode(BookingSystemNodes[3], id, queryStrings, BookingSystemNodes[3], "icon-user-glasses", false, $"BookingSystem/BookingSystemTree/genius-edit/{BookingSystemNodes[3]}"));
}
return nodes;
}
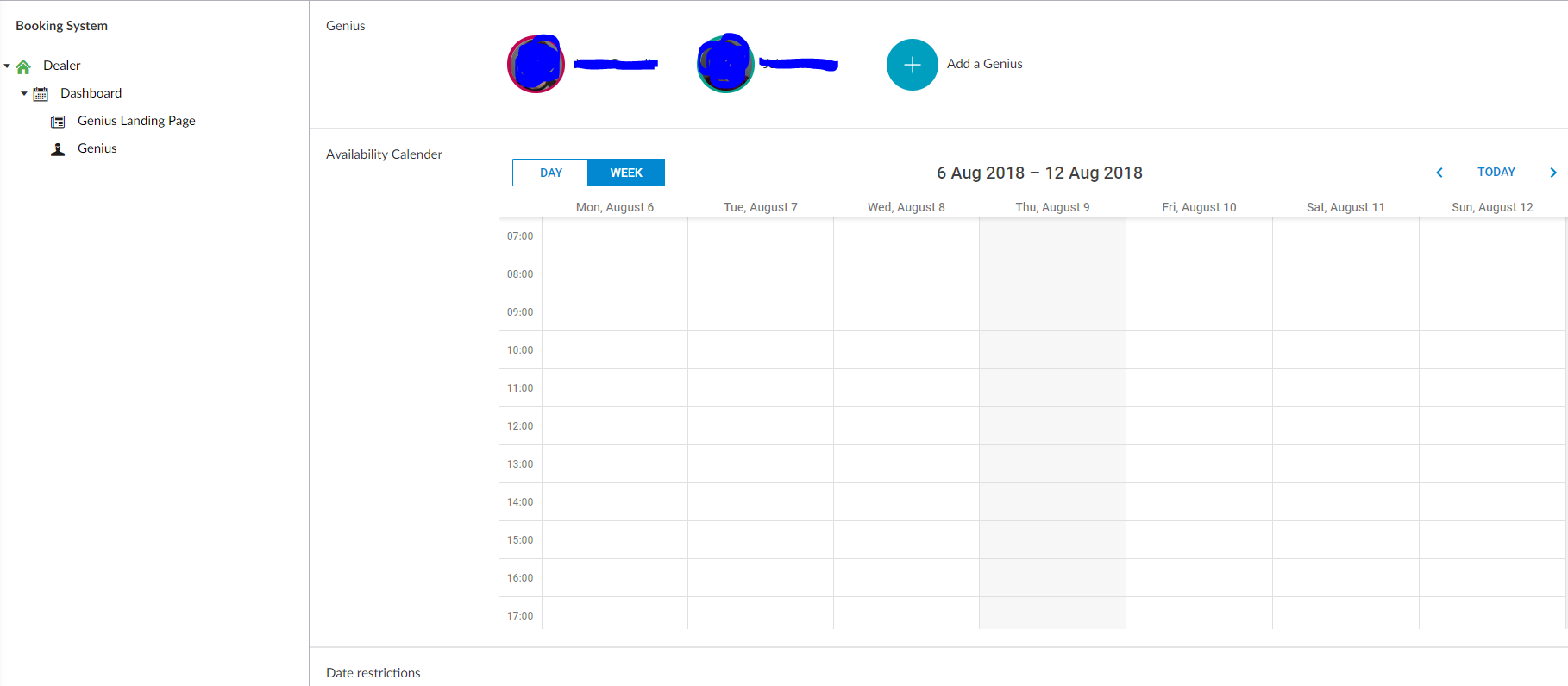
Here is the front end of the back office:
My question is; how would I create the 'Genius Landing Page' & 'Genius' nodes as a custom document type/s? (And then have the ability to add more by r-click on 'Genius Dashboard' and add them as children).
Im thinking you might be able to overload the createTreeNode method to accept a document type to base the node on (umbraco entity)?
The way I would approach this is to create a custom tree node action, then in that custom dialog, add ui elements that calls the TreeService to add/edit nodes (similar to the built in 'Create', 'Delete' context menus). You could then pass up params based on which menu item was clicked in order to know what type of document to create.
Creating custom umbraco tree using document types
Hello chaps,
First post hope its ok.
So I'm currently extending the back office with a custom section and consequently a custom tree. I've managed to get it working nicely and have populated the tree nodes with a matching edit.html for each one.
Here is the tree code:
Here is the front end of the back office:
My question is; how would I create the 'Genius Landing Page' & 'Genius' nodes as a custom document type/s? (And then have the ability to add more by r-click on 'Genius Dashboard' and add them as children).
Im thinking you might be able to overload the createTreeNode method to accept a document type to base the node on (umbraco entity)?
Any help would be great, Thanks.
Hi James,
Nice extension!
The way I would approach this is to create a custom tree node action, then in that custom dialog, add ui elements that calls the TreeService to add/edit nodes (similar to the built in 'Create', 'Delete' context menus). You could then pass up params based on which menu item was clicked in order to know what type of document to create.
Here a good starting point on tree actions https://our.umbraco.com/documentation/extending/section-trees/trees-v7#responding-to-tree-actions
Also see the TreeService API https://our.umbraco.com/documentation/reference/management/services/treeservice
Louis
Another good resource... https://github.com/kgiszewski/LearnUmbraco7/blob/master/Chapter%2016%20-%20Custom%20Sections%2C%20Trees%20and%20Actions/03%20-%20Custom%20Tree%20Menu%20Actions.md
Thanks! I'll take a look, that sounds like what I'm after.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.