I think you need to set the date as part of the options passed to picker. In the docs of the directive there is a link to documentation of the date picker control.
The date now appears when I initially go into my custom section, but when I select tree items the date field goes blank even though I know the model has the information.
.umb-tree li div.no-click .root-link, .umb-tree li div.no-click .umb-tree-icon, .umb-tree li div.no-click .umb-tree-item__label {
pointer-events:none;
}
And then in your tree controller add this to the nodes that you don't want to be clicked :
treeNode.CssClasses.Add('no-click');
Haven't tested it but I think this should do the trick.
AngularJS basics.....
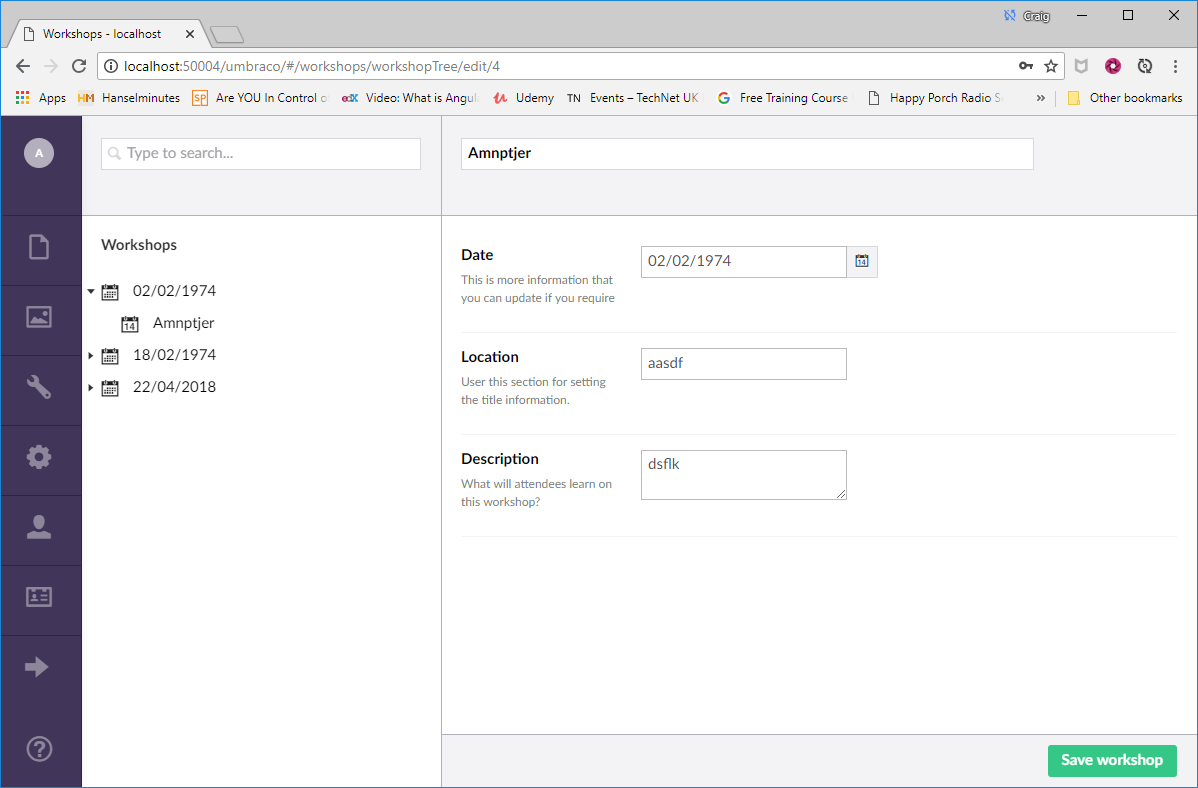
I'm currently looking at building a custom section for a website and I'm working on the editor page.
I have a date picker control which I have found in the documentation https://our.umbraco.com/apidocs/ui/#/api/umbraco.directives.directive:umbDateTimePicker
I can't seem to get the date to populate/bind though. I was expecting to have either ng-model or model="vm.workshop.date"
Any help would be appreciated.
Hi Craig,
I think you need to set the date as part of the options passed to picker. In the docs of the directive there is a link to documentation of the date picker control.
In this part http://eonasdan.github.io/bootstrap-datetimepicker/#enableddisabled-dates you can see they pass the defaultDate as an option.
can you try that ?
Dave
Hi Dave,
I've tried both of these below, but I can't get it to show the date. I have text fields on the form which work like normal :(
Hi Craig,
What if you just put in a string like '01/01/2018' for default date.
Does it get set ?
Dave
Hmmmm, yes that works?
So my guess than is that
vm.workshop.dateis not a valid date.Dave
just sent it to the console and its undefined. Thanks dave, just trying to get me head around how angularjs is working with umb fields :(
This is freaking me out.
The date now appears when I initially go into my custom section, but when I select tree items the date field goes blank even though I know the model has the information.
Hi Craig,
Maybe don't show the date picker untill the data is loaded. Maybe it get's initialized before your api request that get's the data has been completed.
probably adding a ng-if to the data picker directive with a boolean indicating data has loaded could solve this.
Dave
Thanks Dave, I'll give it a try now :)
Thanks for you help Dave, I don't quite understand why but
this works, getting my training videos out later :)
Hi Dave, sorry to bother you but I can see you have built custom sections and have a good idea how things work.
I have one small minor issue. I have checked all the documentation but can't seem to find the answer.
All is working but I have a 2 layer tree view
Date Folder -> Date -> Date Date Folder -> Date -> Date
How do I only allow the click event when somebody clicks Date. At the moment it runs when I click Date Folder and date?
Hi Craig,
Am i understanding correctly that you don't want the first level in the tree to be clicked ?
Dave
Yes.
Hi Craig,
Create some css like this ;
And then in your tree controller add this to the nodes that you don't want to be clicked :
Haven't tested it but I think this should do the trick.
Dave
Worked a treat....you're a life saver Dave thank you. I've started my angularjs training now :)
Nice...something I will be using myself as well now.
Dave
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.