Hello, i need to put 3 different sites in the same umbraco install.
Thats ok, its easy, no problem at all.
The problem is that i want to share resources between them.
Example:
I want to have a Products section, where i can register all products for all the sites one time, and select (using a checkbox list), in where sites it should appear.
I saw some videos of shared resources, but wasnt able to find a way to List products in each site, depending on the product should appear or not on that site.
Any ideas?
What about moving the products outside of the site structure and using a set of Taxonomies - the checkbox list (applied to a product) to determine which product is displayed on which site.
Then filter the iPublishedConent using a SurfaceController and Linq.
public class ProductSurfaceController : SurfaceController
{
public ActionResult ByWebsite(string websiteName)
{
//Get ContentService
var contentService = ApplicationContext.Services.ContentService;
//Get DataTypeService
var dataTypeService = ApplicationContext.Services.DataTypeService;
//Get UmbracoHelper
var umbracoHelper = new UmbracoHelper(UmbracoContext.Current);
//Get Root Items
var rootContent = contentService.GetRootContent();
//predicate - reusable - Not Name = "Product Repository" - you could pass this in
bool predicate(IContent c) => c.Name.Equals("Product Repository", StringComparison.OrdinalIgnoreCase);
if (rootContent.Any(predicate))
{
//Get Product Repository and Render Template
var repo = rootContent?.Where(predicate).FirstOrDefault();
var products = repo.Children().Where(c =>
{
//Get Product Taxonomies Property
var properties = c.Properties.Where(p => p.Alias.Equals("productTaxonomies", StringComparison.OrdinalIgnoreCase));
if (properties.Any())
{
//If Exists Get Datatype
var property = properties.FirstOrDefault();
var dataType = dataTypeService.GetDataTypeDefinitionById(property.PropertyType.DataTypeDefinitionId);
//Get Pre Values of Datatype
var preValues = dataTypeService.GetPreValuesCollectionByDataTypeId(dataType.Id).FormatAsDictionary().Values;
var values = property.Value.ToString().Split(',').ToList();
//Compare Selected Valued Within Content Item and Website Name and Return Item If True
return preValues.Where(pv => values.Contains(pv.Id.ToString()) && pv.Value.Equals(websiteName, StringComparison.OrdinalIgnoreCase)).Any();
}
return false;
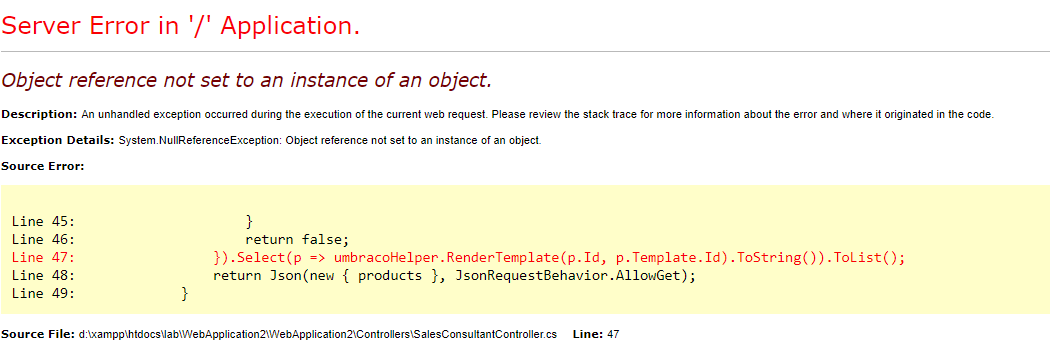
}).Select(p => umbracoHelper.RenderTemplate(p.Id, p.Template.Id).ToString()).ToList();
return Json(new { products }, JsonRequestBehavior.AllowGet);
}
return new EmptyResult();
}
}
Sorry, i have created in the first time without template.
Recreated and now the error is gone, but the json object comes empty. What should i put in the template to return the full object?
And i can see in the code that there is items to be returned, if i put @Umbraco.Field("infos") in the template, i got a string in return, but i wanted the full object.
Shared Resources between Sites
Hello, i need to put 3 different sites in the same umbraco install. Thats ok, its easy, no problem at all. The problem is that i want to share resources between them.
Example:
I want to have a Products section, where i can register all products for all the sites one time, and select (using a checkbox list), in where sites it should appear.
I saw some videos of shared resources, but wasnt able to find a way to List products in each site, depending on the product should appear or not on that site. Any ideas?
Thanks.
What about moving the products outside of the site structure and using a set of Taxonomies - the checkbox list (applied to a product) to determine which product is displayed on which site.
Then filter the iPublishedConent using a SurfaceController and Linq.
Nice, is there any example or documentation of this working?
Bear with me - working on this now.
N.B For Future Reference - There is a better solution below involving Tags
You need a DataType of Product - Checkbox list - which is a checkbox list with you website names within them.
And your Product Document Type must have the datatype.
Here is an example Content Tree (I have placed the product in a Container DocumentType name Product Repository
N.B Product2 does not have Website1 selected
The Website DocumentTypes contain the following code
and the SurfaceController is here
which gives me the following output
Tried this, i can see the controller is getting all the right items, but i got this error:
Tried to associate a template with the Document type, but the error persists. What im missing?
Thanks.
Do the products not have their own template?
Sorry, i have created in the first time without template. Recreated and now the error is gone, but the json object comes empty. What should i put in the template to return the full object?
And i can see in the code that there is items to be returned, if i put @Umbraco.Field("infos") in the template, i got a string in return, but i wanted the full object.
Thanks.
Hey, still not able to return the full json object. What should i put on the template? Thanks
Let me know how you get on - I saw an email about formatting, but cannot see the comment. Do you need further help ?
The forum removed the format, but when i reloaded the page, it was ok. Im gonna test this solution, thanks very much.
I just dont know where to create the SurfaceController ?
Felipe, are you developing this with and IDE like Visual Studio or just the web interface ?
Hey, im using visual studio community 2017.
Great - So it either goes in the Controller folder within the website or within a referenced project in a folder location that makes sense to you.
For Example
And I'm an idiot - So I was looking into this last night and I have just found the whole Tag functionality in umbraco - much cleaner and simpler.
Get Content By Tag
Display Content By Tag
So Add a Peoperty to a Product - in Available Editors select Tags, give it a Name like "Product Tags" and change the Tag Group to "products".
Add this to you page
In your Surface Controller
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.