How to Embed a grid layout inside a custom grid editor
Hi there,
I'm quite new to Umbraco (working with it for few month now) and have to create some custom modules for the Website/-shop of one of our customers.
In the meanwhile that's easy the most time but the module I have to create currently is quite tricky. When I say "module" I mean grid editors, just to clarify the terminologies. I already looked through the board and asked google and ecosia for some help but didn't find anything. So I hope somebody here can help me.
The module needs to enable the editors to create tabbed content. I already created the module so far that editors can create an extendable list (adding, removing and sorting the list elements), define tab-names and so on. But the tab contents need to use the same grid layout as the page itself.
We have already defined a custom grid layout and its well used by the page template, but I'm stucked at nesting it to the tab-content.
upset about the lag of answers to my question (especially because my question had to be read and confirmed by an admin because I'm new here) and due to my task's deadline I'm now using RTE as fallback, which is indeed exactly what I wanted to avoid.
So now the editors have to be firm with writing HTML if they want to embed more complex content than some text into the tab areas, this is not any kind of solution but a crude fallback and exactly what Grid Layouts are made for to avoid.
I'm still looking for a solution to enable a grid layout inside of the Tab-Contents of my custom grid editor. If I find something I'll post it here to support other umbraco users who might or might not have the same issue in the future.
I understand your frustration with the lack of answers. It might be that your question is a little bit confusing. I, at least, find it hard to decipher what the end goal is here. Might just be me misunderstanding things 🤔
If I understand your example correctly, you've created a custom grid editor. If created and registered correctly a grid editor will be select-able from the list of grid editors when clicking Add Content in a cell. Is this not the case?
Then you state that you need to enable a grid layout inside your Tab-Contents grid editor? What exactly do you mean by that? Are you trying to nest Grid Layouts? Simply adding the controller for Grid Layouts is not enough. You will need to pass in the pre-values from a configured grid data type in order for it to render. Now, you might be doing that already but that is not obvious from the code sample.
For creating tabbed content it might be worth looking in to Nested Content (which is a core property editor) or perhaps something like Stacked Content, depending on what you need. I think they will help you create a solution that is more maintainable.
Hope that helps, if not, maybe you can provide some more context/explanation and that will lead to an answer you can use 😀
okay I know what ye mean. I'll try to be more descriptive. First of all: thanks for your reply :)
Yeah you're right, I created a new custom Grid Editor called "Tabs" and yes it shows up in the List of Grid Editors when I click on "Add Content" in the Grid Layout.
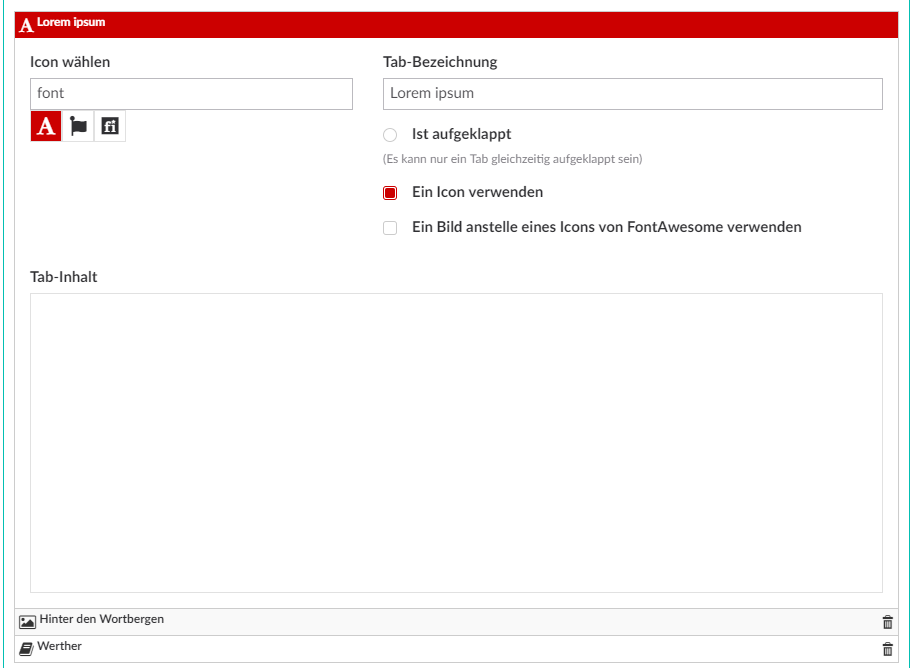
As you can see in the bottom area there's "Tab-Inhalt" which is currently an RTE. I'd like to get this to be the same Grid Layout as for where the Editor is in. Is it now more clear what I want to achieve? And I want to do this without using another package or plugin or any other third party stuff.
Looking forward to your reply and hope it's more obvious what I want to do :)
What errors do you get, if any when adding the grid?
As mentioned above, you'll need to have a configuration (prevalues) for the grid on the model. You can see how the grid controller works and what it expects in the source code for the controller.
Another issue you might run in to is that the controller tries get content from model.value and saves there as well. You'll need to take that in to account as well.
I'm not saying it's an easy task - the core property editors are not built to be nested in that way ootb :) Might be worthwhile having a look at how Doc Type Grid editor works in the grid or Stacked Content / Inner Content which also wraps core property editors in a property editor.
and hoped the Grid would show up in this container, but it didn't show up anything in the editor then (no grid, no error message, nothin' at all). I found that suggestion anywhere via Ecosia, but without any further information of what's necessary for this to work. And hoped someone here might know how to get this (or another solution) running.
I'll have a look at the page you linked and in the source code of Nested Content package. Thanks for this :)
One last question: We're also using a custom Grid Layout DataType (Developer > Data Types ... > new data type > Property editor: Grid Layout) for Pages, does "using the entire grid html file" work for this as well?
How to Embed a grid layout inside a custom grid editor
Hi there,
I'm quite new to Umbraco (working with it for few month now) and have to create some custom modules for the Website/-shop of one of our customers.
In the meanwhile that's easy the most time but the module I have to create currently is quite tricky. When I say "module" I mean grid editors, just to clarify the terminologies. I already looked through the board and asked google and ecosia for some help but didn't find anything. So I hope somebody here can help me.
The module needs to enable the editors to create tabbed content. I already created the module so far that editors can create an extendable list (adding, removing and sorting the list elements), define tab-names and so on. But the tab contents need to use the same grid layout as the page itself.
We have already defined a custom grid layout and its well used by the page template, but I'm stucked at nesting it to the tab-content.
I tried with the following
but it doesn't work, there's no grid showing up in the tab content area. What am I doin' wrong here or is there even a way to get what I want at all?
My controllor looks the following:
In the editor.html:
Hi there,
upset about the lag of answers to my question (especially because my question had to be read and confirmed by an admin because I'm new here) and due to my task's deadline I'm now using RTE as fallback, which is indeed exactly what I wanted to avoid.
So now the editors have to be firm with writing HTML if they want to embed more complex content than some text into the tab areas, this is not any kind of solution but a crude fallback and exactly what Grid Layouts are made for to avoid.
I'm still looking for a solution to enable a grid layout inside of the Tab-Contents of my custom grid editor. If I find something I'll post it here to support other umbraco users who might or might not have the same issue in the future.
Kind regards
Hi René,
First of all, welcome to the Our forum!
I understand your frustration with the lack of answers. It might be that your question is a little bit confusing. I, at least, find it hard to decipher what the end goal is here. Might just be me misunderstanding things 🤔
If I understand your example correctly, you've created a custom grid editor. If created and registered correctly a grid editor will be select-able from the list of grid editors when clicking Add Content in a cell. Is this not the case?
Then you state that you need to enable a grid layout inside your Tab-Contents grid editor? What exactly do you mean by that? Are you trying to nest Grid Layouts? Simply adding the controller for Grid Layouts is not enough. You will need to pass in the pre-values from a configured grid data type in order for it to render. Now, you might be doing that already but that is not obvious from the code sample.
For creating tabbed content it might be worth looking in to Nested Content (which is a core property editor) or perhaps something like Stacked Content, depending on what you need. I think they will help you create a solution that is more maintainable.
Hope that helps, if not, maybe you can provide some more context/explanation and that will lead to an answer you can use 😀
All the best
Rune
Hi Rune,
okay I know what ye mean. I'll try to be more descriptive. First of all: thanks for your reply :)
Yeah you're right, I created a new custom Grid Editor called "Tabs" and yes it shows up in the List of Grid Editors when I click on "Add Content" in the Grid Layout.
As you can see in the bottom area there's "Tab-Inhalt" which is currently an RTE. I'd like to get this to be the same Grid Layout as for where the Editor is in. Is it now more clear what I want to achieve? And I want to do this without using another package or plugin or any other third party stuff.
Looking forward to your reply and hope it's more obvious what I want to do :)
Kind regards Tiri
That looks neat :)
What errors do you get, if any when adding the grid?
As mentioned above, you'll need to have a configuration (prevalues) for the grid on the model. You can see how the grid controller works and what it expects in the source code for the controller.
Another issue you might run in to is that the controller tries get content from model.value and saves there as well. You'll need to take that in to account as well.
I'm not saying it's an easy task - the core property editors are not built to be nested in that way ootb :) Might be worthwhile having a look at how Doc Type Grid editor works in the grid or Stacked Content / Inner Content which also wraps core property editors in a property editor.
Hi Rune,
that's the point, I don't get any error messages. I tried to add the grid via
and hoped the Grid would show up in this container, but it didn't show up anything in the editor then (no grid, no error message, nothin' at all). I found that suggestion anywhere via Ecosia, but without any further information of what's necessary for this to work. And hoped someone here might know how to get this (or another solution) running.
I'll have a look at the page you linked and in the source code of Nested Content package. Thanks for this :)
Kind regards and thanks for your help so far :)
There is no grid component, so you'll need the entire grid html file.
Okay, thanks.
One last question: We're also using a custom Grid Layout DataType (Developer > Data Types ... > new data type > Property editor: Grid Layout) for Pages, does "using the entire grid html file" work for this as well?
Kind regards Tiri
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.