So I'm developing sort of a multi-site setup on a single Umbraco instance (two root nodes with different hostnames set)
A lot of the document types are shared, but one thing in particular I wish I could do is have the colour picker data type on some of these document types change their available colours. Currently I'd need to copy this document type and add a different colour picker if I wanted to do this.
I could just replace the picker with dropdown/radio with "primary", "secondary", etc. but a working dynamic colour picker would be cooler.
Is there some easier way that I'm missing, or would it be possible to implement such functionality as a custom data type or similar?
There are probably more approaches but the one that I can think of right now is one that requires you to do a custom property editor - You probably also need to learn a bit about property value converters
So the idea I have is this.
1: You create a shared content repository at the same level as your website roots so the stuff that goes into this repository can be selected at multiple sites.
2: In this repository you create a "colors" folder document type and inside this folder you allow a document type called "color".
3: On the color document type you add a property referencing the built in color picker in Umbraco.
Now you can create all the necessary colors inside this folder and you're ready to move on to the hardest part of my idea - The custom property editor.
You will now now to create a custom property editor that let's you select one or more of the color items from your shared folder, which will make it possible for you to provide different colors for the website.
A few years ago I did make such a color picker - But I never got to finish it up properly so it's still a bit rough. Instead of doing a lot of explaining I have created some gists you can use for inspiration on how to make your own :-)
The property value converter - https://gist.github.com/BatJan/f725cf71be5b9213db18e5fd0b0b21f0 <-- Be aware that some of the using statements here might not be needed or some might be missing depending on your project (I'm no c# expert, this is done by a colleague of mine :)) and I have changed the namespace and removed some using statements that we would like keep private. But I hope this ghist can give you an idea how to make the value conversion.
The code I shared assumes that both a background color and a foreground color has been selected - So you will need to modify it to fit your needs. I'm sharing it to give you an idea about how you can make your own custom theme picker and I hope it can help inspire you to achieve your goal.
The end result is that the picked colors are being displayed nicely with the color combination of the selected background color and the text color + a label. The color codes are then exposed to the model where a few years ago I needed to use the colors on an inline style attribute on the elements where I rendered them. It can probably be done in a different and better fashion in your scenario.
This is my take on a possible way of achieving what you need - There might be others, which I have just not thought about yet :)
You would of course follow the same approach of structuring your data and then setup a nuPicker, which allows you to select the colors but then it will be text only instead of showing a nice color palette.
On the root doc you have a palette picker, and then on child docs you can choose between colors from the selected palette, it then saves the alias so in the output you can just set a class... If interested I can share the code for the custom prop editor that outputs the color picker
using Our.Umbraco.ColorPalettes.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Umbraco.Web;
using Umbraco.Web.WebApi;
namespace Noa.Controllers.PropEditors
{
[Umbraco.Web.Mvc.PluginController("Custom")]
public class ThemaColorPickerApiController: UmbracoAuthorizedApiController
{
public IEnumerable<Color> GetAvailableColors(int page) {
var themaPage = Services.ContentService.GetAncestors(page).FirstOrDefault(x => x.HasProperty("thema"));
var umbHelper = new UmbracoHelper(UmbracoContext.Current);
var thema = umbHelper.TypedContent(themaPage.Id).GetPropertyValue<ColorPalette>("thema");
return thema.Colors;
}
}
}
I know this is too late for the original poster, but I just thought for anyone reading this thread in the future, you might like to take a look at the new Palette Picker package that we have released, you can find all the details here:
You can define multiple palettes and allow your editor to select whichever set of one or more palettes they would like to use, the picker looks like this:
In this example each palette contains both the primary color palette, two secondary palettes and a complimentary palette. The palettes are currently all configured using the excellent online palette tool https://www.paletton.com
I hope this helps someone and if you have any feedback or suggestions for improvements it's always appreciated.
Sweet, great work, but is it also possible to have a theme color picker? So based on the selected theme (say the first one) you can then add a theme color picker to your documents allowing you to select between primary/secondary/complement color?
I don't think so, what I see now is a palette picker, so it allows you to select a single palette consisting of several colors.
What I wanted (and I think the original post author) is a way to then select a color out of the selected palette.
So you need to recursivly find the selected palette and on child documents you can then say, well I want this item in that specific color (from a list of current palette colors).
So say your palette contains the red color variants... then I would be able to select any of these colors that the red palette is made out of...
Make sense? :)
Adding that would make it even a better package :)
Nope, it doesn't currently do that, surely that is just a color picker and there are already color pickers available for Umbraco?
The idea of this is that you might allow a user a choice of many different palettes, the user is then picking the primary color ( the middle one ) and in your design you are able to use the complimentary colors. E.g. Maybe for borders, backgrounds, highlights, button variations etc.
I think with to much freedom to choose colors, you'd end up with a very colorful ( potentially awful ) looking website :-)
That being said, I am sure we could add the ability to upload a single palette and then have a picker for an individual color if enough people felt that was a useful feature.
So it's basicly a dynamic color picker :) where you don't set the colors in the datatypes section but it renders the available colors based on the selected palette...
So if content editors switches the palette on the top node, the color picker also has different colors...
Dynamic colour picker based on hostname
So I'm developing sort of a multi-site setup on a single Umbraco instance (two root nodes with different hostnames set)
A lot of the document types are shared, but one thing in particular I wish I could do is have the colour picker data type on some of these document types change their available colours. Currently I'd need to copy this document type and add a different colour picker if I wanted to do this.
I could just replace the picker with dropdown/radio with "primary", "secondary", etc. but a working dynamic colour picker would be cooler.
Is there some easier way that I'm missing, or would it be possible to implement such functionality as a custom data type or similar?
Hi Mick
There are probably more approaches but the one that I can think of right now is one that requires you to do a custom property editor - You probably also need to learn a bit about property value converters
So the idea I have is this.
1: You create a shared content repository at the same level as your website roots so the stuff that goes into this repository can be selected at multiple sites.
2: In this repository you create a "colors" folder document type and inside this folder you allow a document type called "color".
3: On the color document type you add a property referencing the built in color picker in Umbraco.
Now you can create all the necessary colors inside this folder and you're ready to move on to the hardest part of my idea - The custom property editor.
You will now now to create a custom property editor that let's you select one or more of the color items from your shared folder, which will make it possible for you to provide different colors for the website.
A few years ago I did make such a color picker - But I never got to finish it up properly so it's still a bit rough. Instead of doing a lot of explaining I have created some gists you can use for inspiration on how to make your own :-)
EditorThemeColorPicker.controller.js - https://gist.github.com/BatJan/66b105d39636f65a90821e4053f81a15
EditorThemeColorPicker.css - https://gist.github.com/BatJan/e953ba673a0a7734d4603c83c8098e24
EditorThemeColorPicker.html - https://gist.github.com/BatJan/f2a77d70c13feda65174645eb84714ce
The package.manifest file - https://gist.github.com/BatJan/bc8dea98b97ea3414d13e0d0e584225b
The property value converter - https://gist.github.com/BatJan/f725cf71be5b9213db18e5fd0b0b21f0 <-- Be aware that some of the using statements here might not be needed or some might be missing depending on your project (I'm no c# expert, this is done by a colleague of mine :)) and I have changed the namespace and removed some using statements that we would like keep private. But I hope this ghist can give you an idea how to make the value conversion.
The code I shared assumes that both a background color and a foreground color has been selected - So you will need to modify it to fit your needs. I'm sharing it to give you an idea about how you can make your own custom theme picker and I hope it can help inspire you to achieve your goal.
The end result is that the picked colors are being displayed nicely with the color combination of the selected background color and the text color + a label. The color codes are then exposed to the model where a few years ago I needed to use the colors on an inline style attribute on the elements where I rendered them. It can probably be done in a different and better fashion in your scenario.
This is my take on a possible way of achieving what you need - There might be others, which I have just not thought about yet :)
You would of course follow the same approach of structuring your data and then setup a nuPicker, which allows you to select the colors but then it will be text only instead of showing a nice color palette.
I hope all of the above makes sense!
/Jan
Comment author was deleted
Just did that on a recent project, by using https://our.umbraco.com/packages/backoffice-extensions/color-palettes/
On the root doc you have a palette picker, and then on child docs you can choose between colors from the selected palette, it then saves the alias so in the output you can just set a class... If interested I can share the code for the custom prop editor that outputs the color picker
Comment author was deleted
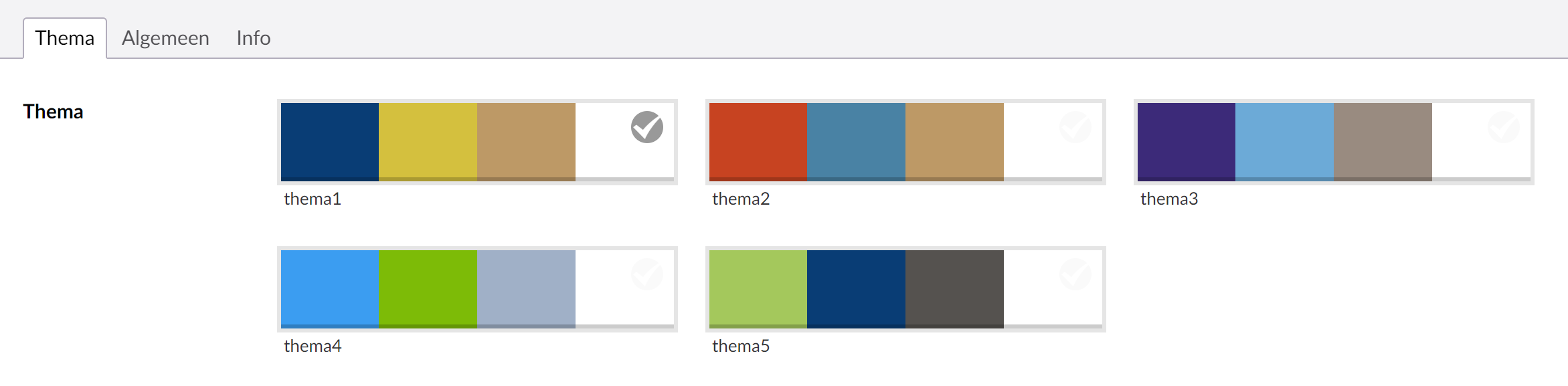
So it looks like this
On the root doc (you pick the palette)
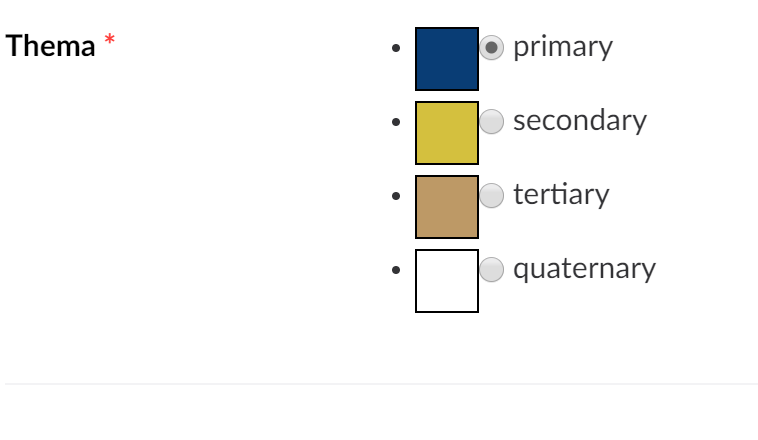
And on the child docs you can pick a color
Hi Jan and Tim! Thank you both heaps for the info and code examples, I have a bunch of research to do.
If you could share the code for that custom prop editor that'd be great Tim, I like how you extended that extension.
Thanks again
Comment author was deleted
Api Controller:
AngularJS Controller:
View
Awesome, thanks again to both!
Hi All,
I know this is too late for the original poster, but I just thought for anyone reading this thread in the future, you might like to take a look at the new Palette Picker package that we have released, you can find all the details here:
https://www.vizioz.com/packages/palette-picker/
You can define multiple palettes and allow your editor to select whichever set of one or more palettes they would like to use, the picker looks like this:
In this example each palette contains both the primary color palette, two secondary palettes and a complimentary palette. The palettes are currently all configured using the excellent online palette tool https://www.paletton.com
I hope this helps someone and if you have any feedback or suggestions for improvements it's always appreciated.
Comment author was deleted
Sweet, great work, but is it also possible to have a theme color picker? So based on the selected theme (say the first one) you can then add a theme color picker to your documents allowing you to select between primary/secondary/complement color?
Hi Tim,
In the example I gave the palette had secondary palettes that are meant to compliment your primary palette, i.e. all be used as part of your "theme".
In this screen shot you can see an example where I have just configured a single palette that can be picked.
Is this what you meant?
Chris
Comment author was deleted
I don't think so, what I see now is a palette picker, so it allows you to select a single palette consisting of several colors.
What I wanted (and I think the original post author) is a way to then select a color out of the selected palette.
So you need to recursivly find the selected palette and on child documents you can then say, well I want this item in that specific color (from a list of current palette colors).
So say your palette contains the red color variants... then I would be able to select any of these colors that the red palette is made out of...
Make sense? :)
Adding that would make it even a better package :)
Ah ok, so now I understand.
Nope, it doesn't currently do that, surely that is just a color picker and there are already color pickers available for Umbraco?
The idea of this is that you might allow a user a choice of many different palettes, the user is then picking the primary color ( the middle one ) and in your design you are able to use the complimentary colors. E.g. Maybe for borders, backgrounds, highlights, button variations etc.
I think with to much freedom to choose colors, you'd end up with a very colorful ( potentially awful ) looking website :-)
That being said, I am sure we could add the ability to upload a single palette and then have a picker for an individual color if enough people felt that was a useful feature.
Comment author was deleted
No still nog 100% :p
So it's basicly a dynamic color picker :) where you don't set the colors in the datatypes section but it renders the available colors based on the selected palette...
So if content editors switches the palette on the top node, the color picker also has different colors...
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.