AngularJS two-way binding seems not to work for me..
Hello!
I'm creating a custom section in Umkbraco Backoffice and trying to create a CRUD page using AngularJS. The aim is to have a table populated from a database. When the user click the edit button, the form is filled with the data from the corresponding line, after modifying anything, the data should be updated in the DB. Also i have a cancel button which clears the form. Using the form i want to implement simple add mechanism as well.
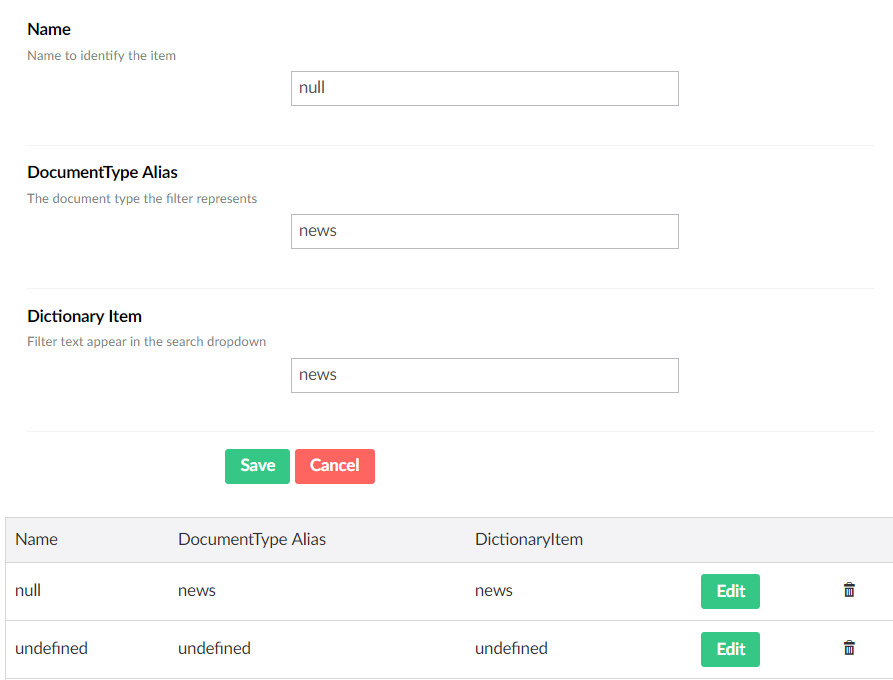
The page looks like this:
I'm able to fill the table, and also able to fill the form with the data of the selected row.
The strange behaviour is when i fill the form, modifying anything on a textbox (even a character delete), and trying to edit another row, every textbox loads the value of the newly selected row, expect the textbox which has the modification previously. And no matter how many times i try to load a row's data into the form, that specific textbox remains the same, not refreshing any data.
Another problem if i try to save the modifications i'm not able to read the current value of the textbox. Angular keeps wrining to DB the same value as was read from the db. - it looks like the view is not synchronizing with the model.
the html file:
<div ng-controller="tnsConfig.items.EditController">
<umb-editor-view>
<umb-editor-container>
<h2>Search config</h2>
<p>The below list shows the items which then will be displayed in the header search box as content type filter categories. <br />Connections can be created between Document types and Dictionary items in order to make translation possible. </p>
<br /><br />
<form ng-submit="abc()">
<div class="umb-pane">
<umb-control-group label="Name" description="Name to identify the item">
<input type="text" class="umb-editor umb-textstring" ng-model="id" ng-hide="true" />
<input type="text" class="umb-editor umb-textstring" ng-model="name" required />
</umb-control-group>
<umb-control-group label="DocumentType Alias" description="The document type the filter represents">
<input type="text" class="umb-editor umb-textstring" ng-model="doctype" required />
</umb-control-group>
<umb-control-group label="Dictionary Item" description="Filter text appear in the search dropdown">
<input type="text" class="umb-editor umb-textstring" ng-model="dictionary" required />
</umb-control-group>
<div class="umb-tab-buttons" detect-fold>
<div class="btn-group">
<button type="submit" data-hotkey="ctrl+s" class="btn btn-success">
<localize key="buttons_save">Save</localize>
</button>
</div>
<div class="btn-group">
<button type="reset" ng-click="cancelEdit()" class="btn btn-warning">
Cancel
</button>
</div>
</div>
</div>
</form>
<table id="mytable" class="table table-bordred table-striped">
<thead>
<tr>
<td>Name</td>
<td>DocumentType Alias</td>
<td>DictionaryItem</td>
<td></td>
<td>
<div class="my-action" style=" width:90%;">
<umb-confirm-action ng-if="promptIsVisible"
direction="up"
on-confirm="confirmAction()"
on-cancel="hidePrompt()">
</umb-confirm-action>
</div>
</td>
</tr>
</thead>
<tbody>
<tr ng-repeat="item in items">
<td>{{item.name}}</td>
<td>{{item.documentTypeAlias}}</td>
<td>{{item.dictionaryItem}}</td>
<td>
<a class="btn btn-primary btn-xs" ng-click="loadItemToEdit(item.id)">Edit</a>
</td>
<td><i class="icon-trash" ng-click="showPrompt(item.id)"></i></td>
</tr>
</tbody>
</table>
</umb-editor-container>
<umb-editor-footer>
// footer content here
</umb-editor-footer>
</umb-editor-view>
AngularJS two-way binding seems not to work for me..
Hello!
I'm creating a custom section in Umkbraco Backoffice and trying to create a CRUD page using AngularJS. The aim is to have a table populated from a database. When the user click the edit button, the form is filled with the data from the corresponding line, after modifying anything, the data should be updated in the DB. Also i have a cancel button which clears the form. Using the form i want to implement simple add mechanism as well.
The page looks like this:
I'm able to fill the table, and also able to fill the form with the data of the selected row.
The strange behaviour is when i fill the form, modifying anything on a textbox (even a character delete), and trying to edit another row, every textbox loads the value of the newly selected row, expect the textbox which has the modification previously. And no matter how many times i try to load a row's data into the form, that specific textbox remains the same, not refreshing any data.
Another problem if i try to save the modifications i'm not able to read the current value of the textbox. Angular keeps wrining to DB the same value as was read from the db. - it looks like the view is not synchronizing with the model.
the html file:
And the controller:
I would be extremely happy if someone could help me to figure out what i'm doing wrong.
Many thanks in advance!
Regards, Istvan
Nobody?! :O
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.