I am working with member API and i am trying to upload the image when registering.
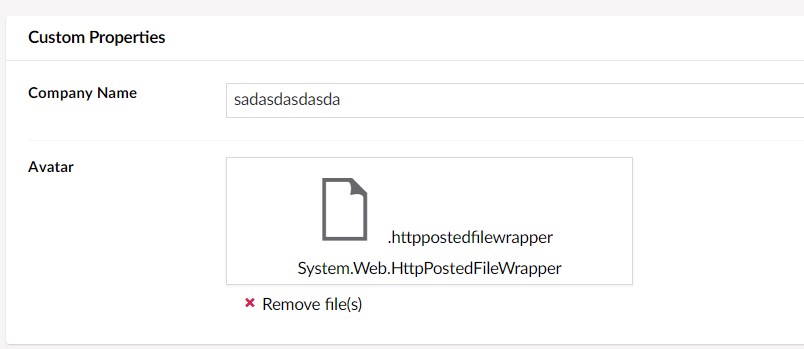
After i register the member and open backoffice i see this:
Controller
public class RegisterController : SurfaceController
{
// GET: Register
public ActionResult Register(Models.RegisterModel model)
{
if (!ModelState.IsValid)
return CurrentUmbracoPage();
var memberService = Services.MemberService;
if (memberService.GetByEmail(model.Email) != null)
{
ModelState.AddModelError("", "A member with that email alredy exists");
return CurrentUmbracoPage();
}
var member = memberService.CreateMemberWithIdentity(model.Email, model.Email, model.Name, "bMEMembers");
member.SetValue("companyName", model.CompanyName );
member.SetValue("avatar", model.Avatar);
memberService.SavePassword(member, model.Password);
Members.Login(model.Email, model.Password);
memberService.Save(member);
return Redirect("/");
}
}
Model
public class RegisterModel
{
[Required]
public string Name { get; set; }
[Required]
[EmailAddress]
public string Email { get; set; }
[Required]
public string Password { get; set; }
public string CompanyName { get; set; }
public HttpPostedFileBase Avatar { get; set; }
public string ExistingProfilePicture { get; set; }
}
Avatar image upload failed
I am working with member API and i am trying to upload the image when registering. After i register the member and open backoffice i see this:
Controller
Model
View
I am using Umbraco 8 and i followed tutorial from Umbraco TV
I have tried this code in umbraco v7 and it works.
Nobody knows why is it not working in Umbraco 8?
I Just found the solution replace
With
Remember to add:
Hi David,
Thanks a lot its working great :)
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.