contentResource properties does not have view in property model
Hi all!
Currently customizing Umbraco, I'd like to have a content app, which fetches and renders out several dynamic property editors from different document scattered around the site. This allows the user to manage several properties on one place.
Now, for fetching those properties I'm using contentResource then I push them to an array and render that out in the content's app html. I managed to successfully get the properties themselves, however; all the properties seem to be missing the "view" name - which is required to use the umb-property and umb-property-editor correctly.
Could someone explain what I could be doing wrong? Here is some of the code:
The content app angular controller:
contentResource.getChildren(page.id).then(function (childeren) {
if (childeren.items) {
for (var i = 0; i < childeren.items.length; i++) {
vm.pages.push(childeren.items[i]);
}
}
});
The content app's html:
<umb-property data-element="property-{{property.alias}}" ng-repeat="property in component.properties track by property.alias" property="property">
<div>
<h3>{{property.alias}}</h3>
<umb-property-editor model="property"></umb-property-editor>
</div>
</umb-property>
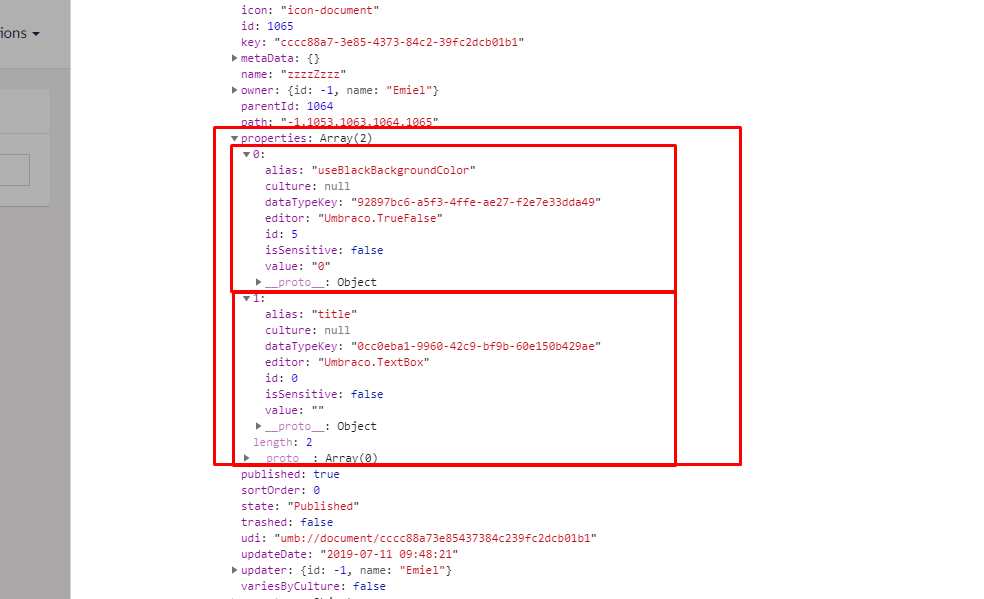
contentResource output:
Which results in:
while the page itself will render correctly, because it's scope's properties DOES include the property "view":
A hack would be to add the view property by hand, but then I'd have to converse every editor property's value (e.g. "Umbraco.TextBox") to the corresponding view.. Anyone got any better idea's?
contentResource properties does not have view in property model
Hi all!
Currently customizing Umbraco, I'd like to have a content app, which fetches and renders out several dynamic property editors from different document scattered around the site. This allows the user to manage several properties on one place.
Now, for fetching those properties I'm using contentResource then I push them to an array and render that out in the content's app html. I managed to successfully get the properties themselves, however; all the properties seem to be missing the "view" name - which is required to use the umb-property and umb-property-editor correctly.
Could someone explain what I could be doing wrong? Here is some of the code:
The content app angular controller:
The content app's html:
contentResource output:
Which results in:
while the page itself will render correctly, because it's scope's properties DOES include the property "view":
A hack would be to add the view property by hand, but then I'd have to converse every editor property's value (e.g. "Umbraco.TextBox") to the corresponding view.. Anyone got any better idea's?
Thank you!
Friendly bump :)
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.