So... edging on in my quest to control login/logout myself I've managed to figure out how to redirect to my own logout URL when clicking the Logout button by editing the umbraco.services.js (approx line 11335) from this:
Although it works I'm somewhat annoyed with the fact that this is what I have to go to. I'd prefer a more "Umbraco like" way. If there were some standard "beforeLogout" events I could hook into.
Calling my own function on logout?
So... edging on in my quest to control login/logout myself I've managed to figure out how to redirect to my own logout URL when clicking the Logout button by editing the umbraco.services.js (approx line 11335) from this:
to this:
What I would like to do is to add my own logout2() rather than edit logout(). So I've tried editing the logout button in user.html from:
to
but login2() is never called.
Can anyone shed some light on what I'm missing?
Thanks in advance
Edit: I found out that if I edit routes.js, the doLogout function, I can direct that to logout2() and leave the button untouched...
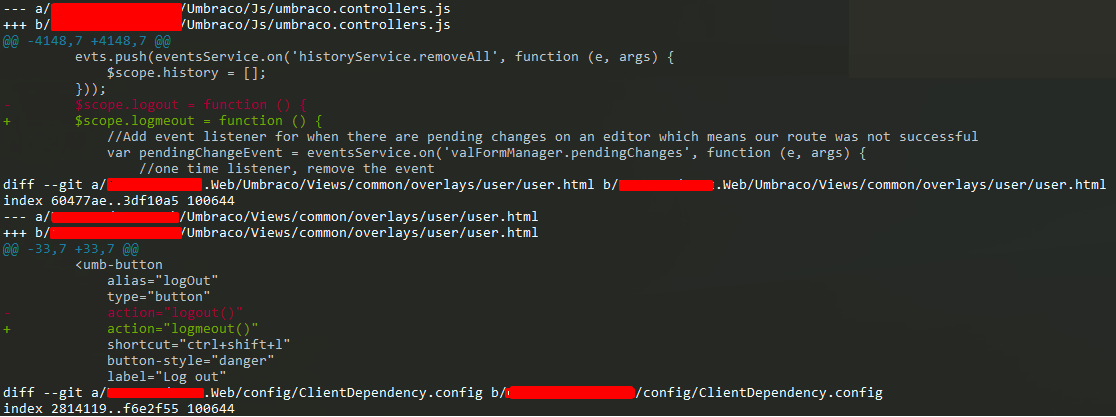
The following changes worked for me: Try changing what you have here
Try changing what you have here
to this
And then your button will need to look like this
Make sure to change your clientdependency config number too!
Hope that works!
Morning Ollie :-)
Thanks a bunch! It works like a charm.
Although it works I'm somewhat annoyed with the fact that this is what I have to go to. I'd prefer a more "Umbraco like" way. If there were some standard "beforeLogout" events I could hook into.
But this will do :-) Thanks again.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.