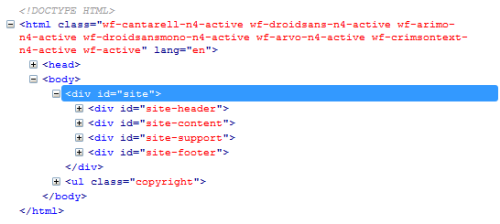
Pay close attention to the #site div, and it's four children.
Now, here is the same page's markup while editing in Canvas mode.
What you are seeing is my site div being closed early, orphaning two of it's children. They need their Daddy Warbucks to save them, please help me!
The markup you see is the combination of two master pages. Actually what you SEE is technically one master page, because nested master pages output entirely within the #site-content div. The end result is an extra </div> being planted in the #site-content div as a result of the Canvas editor.
Canvas is Closing my Divs! (Umbraco 4.5.2)
Please consider the following page's mark up.
Pay close attention to the #site div, and it's four children.
Now, here is the same page's markup while editing in Canvas mode.
What you are seeing is my site div being closed early, orphaning two of it's children. They need their Daddy Warbucks to save them, please help me!
The markup you see is the combination of two master pages. Actually what you SEE is technically one master page, because nested master pages output entirely within the #site-content div. The end result is an extra </div> being planted in the #site-content div as a result of the Canvas editor.
Any idea how I can fix this?
Thanks!
Sorry for the formatting, I can seem to fix it without getting an error (Error parsing XSLT file: \xslt\forum-commentsList.xslt)
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.