Press Ctrl / CMD + C to copy this to your clipboard.
This post will be reported to the moderators as potential spam to be looked at
I'm having some trouble with a custom grid settings editor.
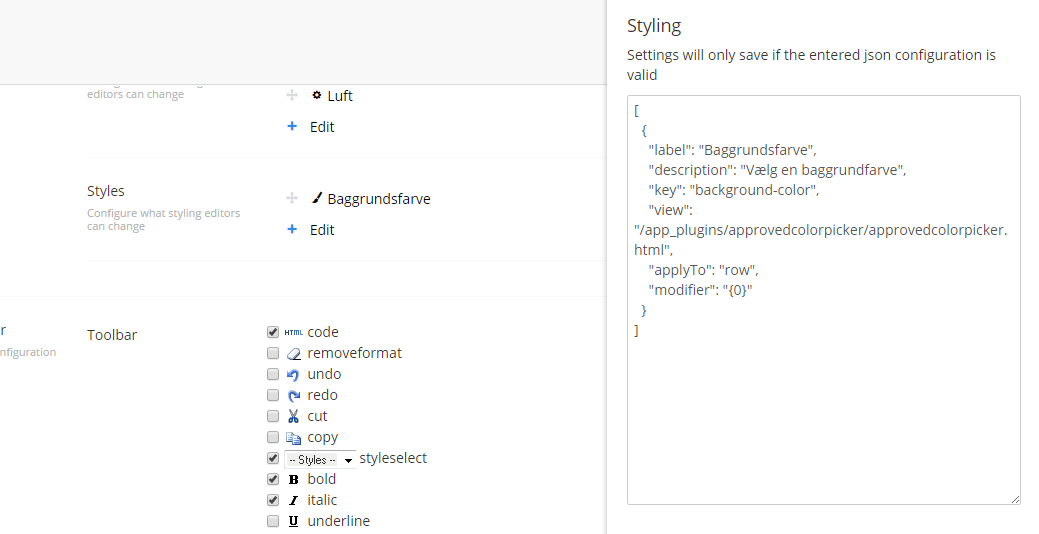
I've created a Grid with these styles settings
This is the manifest
{ propertyEditors:[ { name: "ApprovedColorPicker", alias: "approvedcolorpicker.editor", isGridEditor: true, editor:{ view: "~/app_plugins/approvedcolorpicker/approvedcolorpicker.html", valueType: "JSON" } } ], javascript: [ "~/app_plugins/approvedcolorpicker/approvedcolorpicker.controller.js" ]}
This is the controller
angular.module("umbraco").controller("ApprovedColorPicker", function($scope,$log){ console.log($scope.model) $scope.choose = function(color){ $scope.model.value = color.codevalue; console.log($scope.model) }; $scope.colors = [ { name: "d1e9fb", codevalue: "#d1e9fb" }, /* I've shortened the list */ { name: "ffffff", codevalue: "#ffffff" } ]; });
This is the view
<style type="text/css"> .color a {display:block; width:60px; height:48px; font-size:36px; padding-top:12px; text-align:center;border:1px solid #ededed;border-radius:4px;} .color a:hover {text-decoration:none; background:#333; color:#fff;} .selected {background: #ddd;border-radius:4px;} .selected a {color:#fff;} </style> <div ng-controller="ApprovedColorPicker"> <div id="all-colors" class="row" style="margin-top:15px;"> <div class="color" ng-repeat="color in colors" ng-model="model.value" ng-class="{selected: color.codevalue === model.value}" style="float:left; margin-right:10px;"> <div class="color-detail"> <a href ng-click="choose(color)" style="background-color:{{color.codevalue}}"></a> <div class="colorname" style="margin-bottom:10px;margin-top:3px;">{{color.codevalue}}</div> </div> </div> </div> </div>
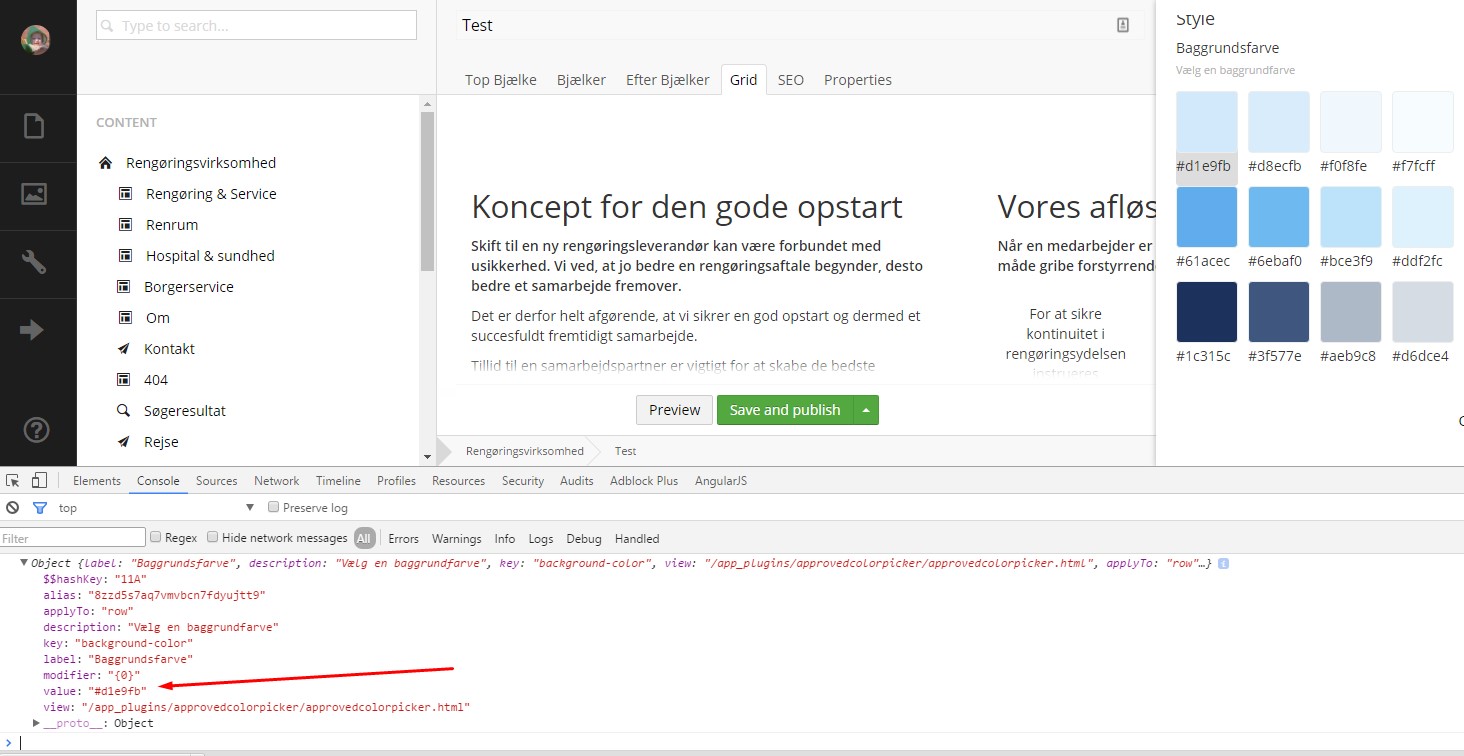
That produces this, and selecting a color gives a value
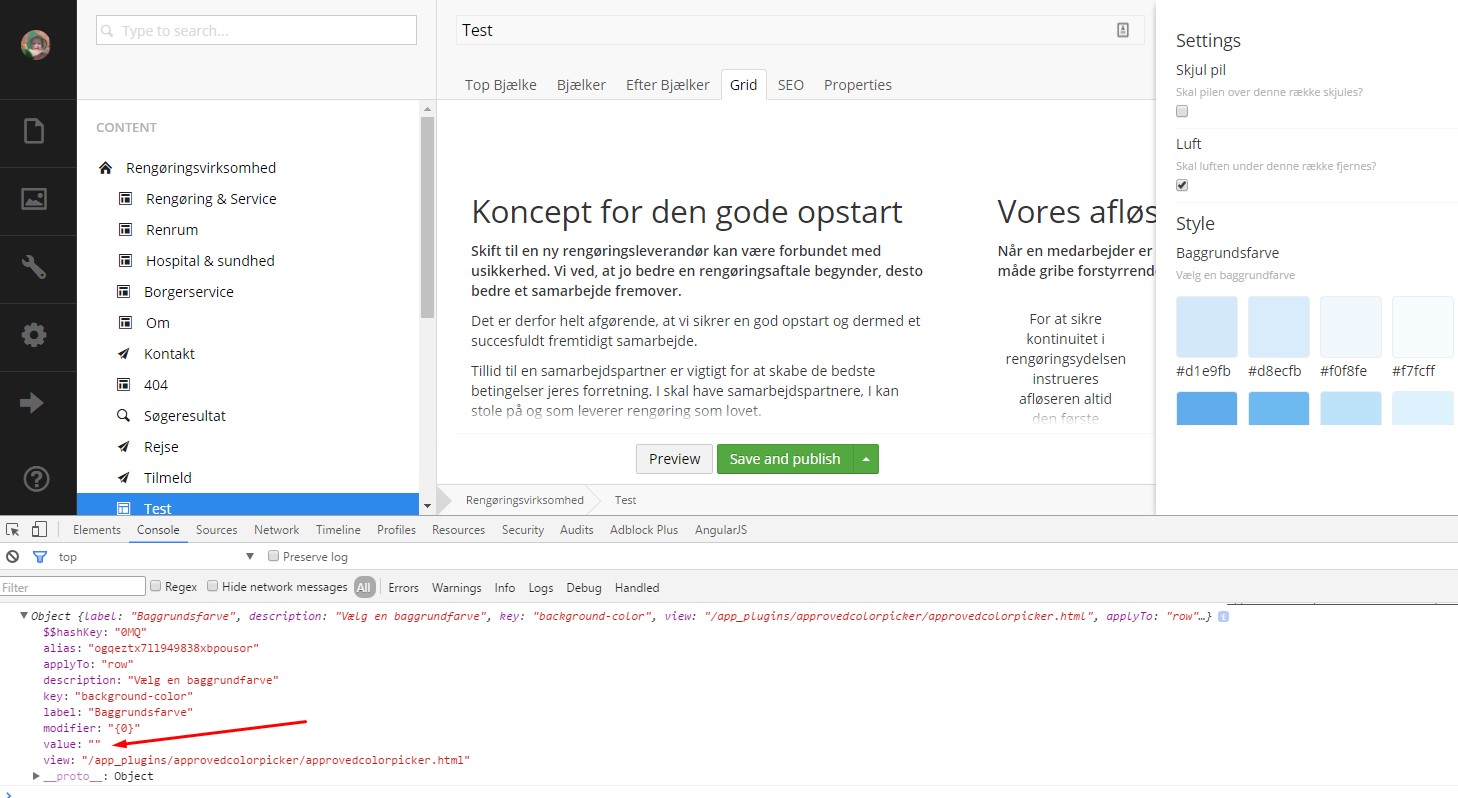
But after updating the page, and openening the settings dialog, the value is now missing
I'm sure I'm missing something extremely simple.
Any help would be awesome
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.
Continue discussion
Grid Styles Editor not saving value
I'm having some trouble with a custom grid settings editor.
I've created a Grid with these styles settings
This is the manifest
This is the controller
This is the view
That produces this, and selecting a color gives a value
But after updating the page, and openening the settings dialog, the value is now missing
I'm sure I'm missing something extremely simple.
Any help would be awesome
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.