At this time I don't store images anywhere. I removed everything and simply added a textstring to see if I could get it's data :o)
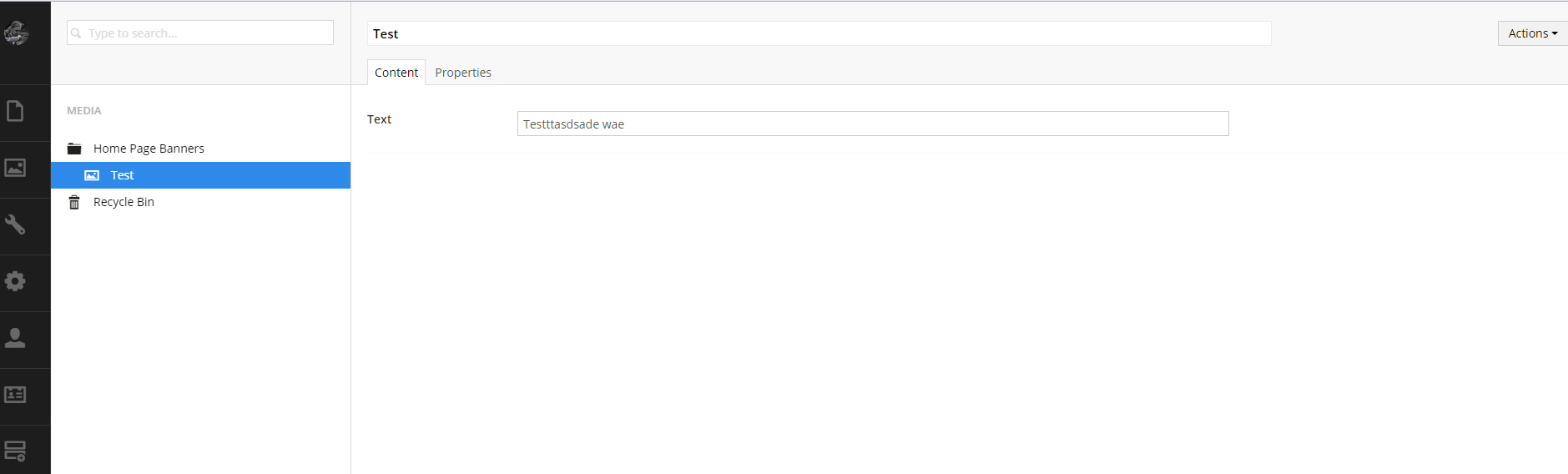
But I just created an Upload property. The image is stored in Media -> Home Page Banners along with the text property as you can see in image 2.
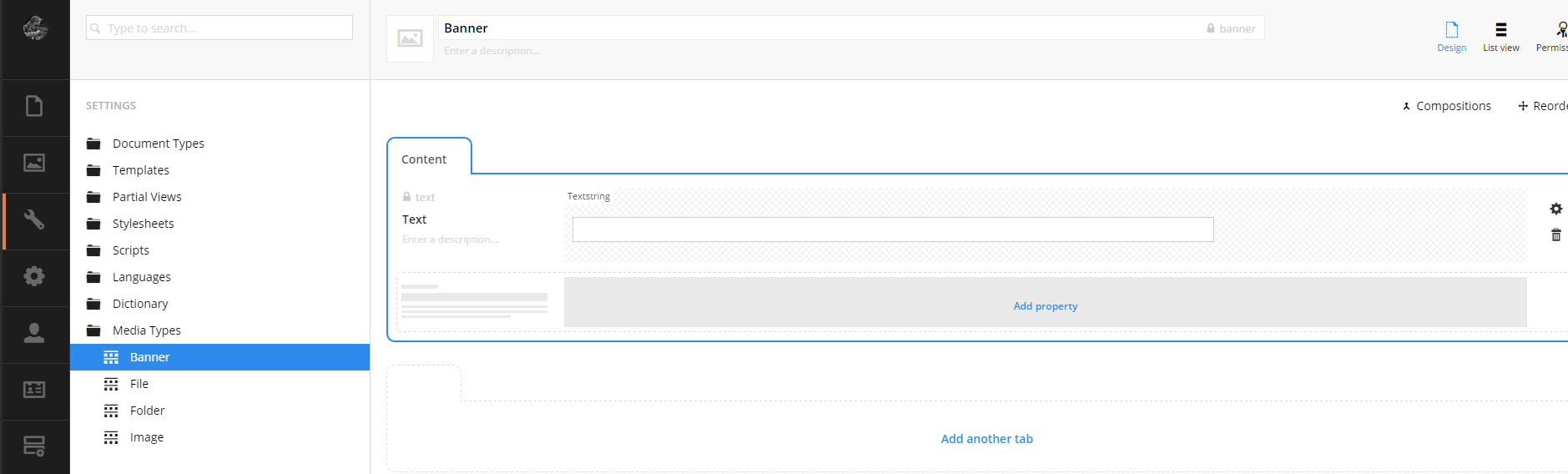
The uploaded image is of media-type: banner
But I also tried just writing a simple "Hello world" textstring inside the @foreach which doesn't work either.
First of all, huge thanks for all the help!
As Alex hinted out, I don't have to select the item INSIDE the folder. I need to select THE FOLDER (not the item inside).
So this code:
var mediaFolderId = (int)CurrentPage.BannersMediaFolder;
var mediaFolder = Umbraco.TypedMedia(mediaFolderId);
It selects the item inside my folder. I looked at Alex's idéa and added .Parent to the mediaFolderID like so:
var mediaFolder = Umbraco.TypedMedia(mediaFolderId).Parent;
Which works! I how select the FOLDER instead of the item inside and that works :)
Accessing media folder to fetch image
Hallo everyone,
I'm following this guide: Umbraco 7 and MVC – Banners which works "okay", the only issue is that I can't fetch any data from the media file.
My code looks like this:
https://jsfiddle.net/p8d490wy/I can get the mediaFolderId ID but I think it's the banners variable?
Under my "media" I have a folder entitled "Home Page Banners" which has the "banner media-type" inside with a text.
Hi Mike,
For each banner from Banners folder you have to get url of image.
What is bannerText property?
I hope I will help you.
Thanks,
Alex
Hey Alex,
Thank you for your reply :o)
I can't seem to get ANYTHING within the
foreach. I can grap the ID frommediaFolderID.The description/text for the banner is just a simple
textstringwith the alias textIf I write
@(banner.Url)it also returns nothing. I can't get any code from within the@foreachto be displayed and I honestly can't figure out why.Here's my media type:
Here's my Media:
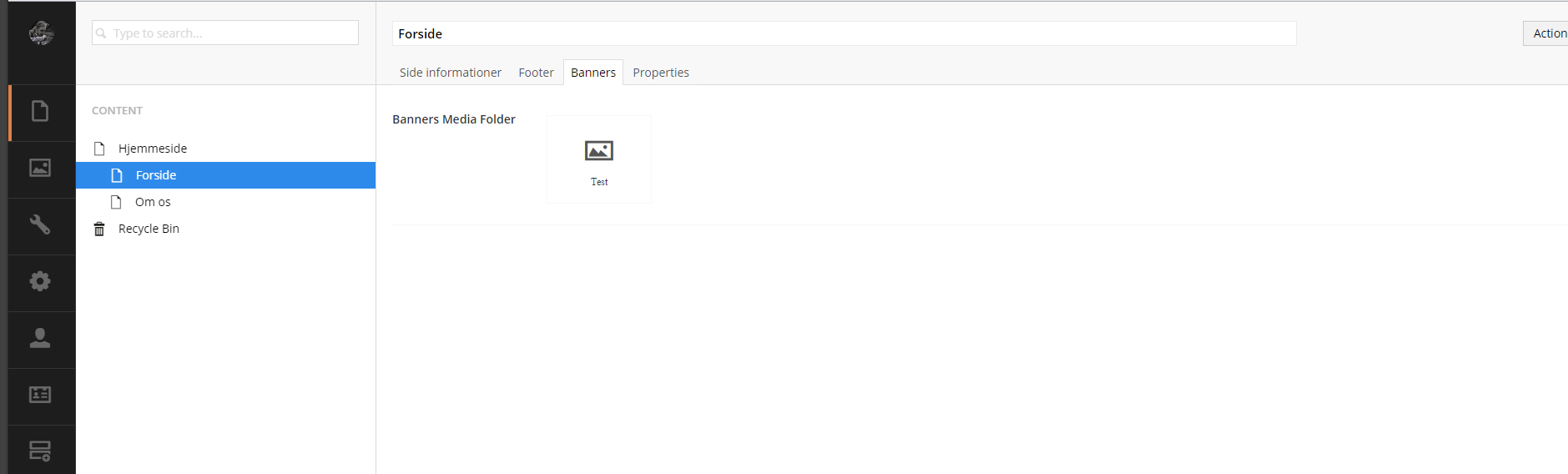
Here's my frontpage:
Hi Mike,
I don't see from screens where do you store images ?
I see you are using Banner Media type, but is there image uploaded?
Thanks,
Alex
Hey Alex,
At this time I don't store images anywhere. I removed everything and simply added a textstring to see if I could get it's data :o)
But I just created an Upload property. The image is stored in
Media -> Home Page Bannersalong with the text property as you can see in image 2. The uploaded image is of media-type: bannerBut I also tried just writing a simple "Hello world" textstring inside the
@foreachwhich doesn't work either.Hi Mike,
Can you please provide code of all view?
Hard to understand what is the problem.
Thanks
Hey Alex,
Well the only code is the jsfiddle I posted in the first post
https://jsfiddle.net/p8d490wy/I'm just following the tutorial/guide :) Bascially what I do is:
The problem is that the
@foreachfrom the jsfiddle code doesn't work. I can't get anything from within the@foreachto display anything.Hi Mike,
But if you iterate over the child items - you have to select folder, not item inside folder.
You can get your folder like:
Thanks,
Alex
To help further you will need to break things down (which you have already started to do).
put a breakpoint inside the foreach loop on the 'GetPropertyValue' line.
Does your code land on that line at all and pause execution?
What is the value of banner at this point does it look like the media item you expect.
Look for a 'properties' object (just as a debugging exercise). It might be in 'non public properties' in the debugger.
Is your text property in there.
Hopefully at this point something obvious will reveal itself like a typo on your doctype or property.
If not you may have a problem with your content cache try re saving your media items and select republish entire site on your content tree.
First of all, huge thanks for all the help! As Alex hinted out, I don't have to select the item INSIDE the folder. I need to select THE FOLDER (not the item inside).
So this code:
It selects the item inside my folder. I looked at Alex's idéa and added .Parent to the mediaFolderID like so:
Which works! I how select the FOLDER instead of the item inside and that works :)
insanely high high-five to ya'll ;D
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.