Ajax.BeginForm posts to surface controller and updates target id with full page instead of partial view
Have been trying to get a member profile management area working with ajax as each section of the page is hidden within a show hide div.
I have used ajax before in MVC applications but have never used it with umbraco surface controllers before. I'm unsure why returning a partial view in the controller is outputting the whole page and not just the partial view that I am giving to it.
Controller:
[HttpPost]
[ActionName("MvcMemberEditProfileDetails")]
public ActionResult MvcMemberEditProfileDetails(MvcMemberEditProfileDetailsModel model)
{
var memberService = Services.MemberService;
var currentUser = Membership.GetUser();
var member = memberService.GetByEmail(currentUser.Email);
bool result = false;
if (ModelState.IsValid)
{
...
}
if (result)
{
...
}
return PartialView("MvcMemberEditProfileDetails", model);
}
I have also made sure that UnobtrusiveJavaScriptEnabled is set to true in the web.config but I'm still getting a full page rendered when I post the form.
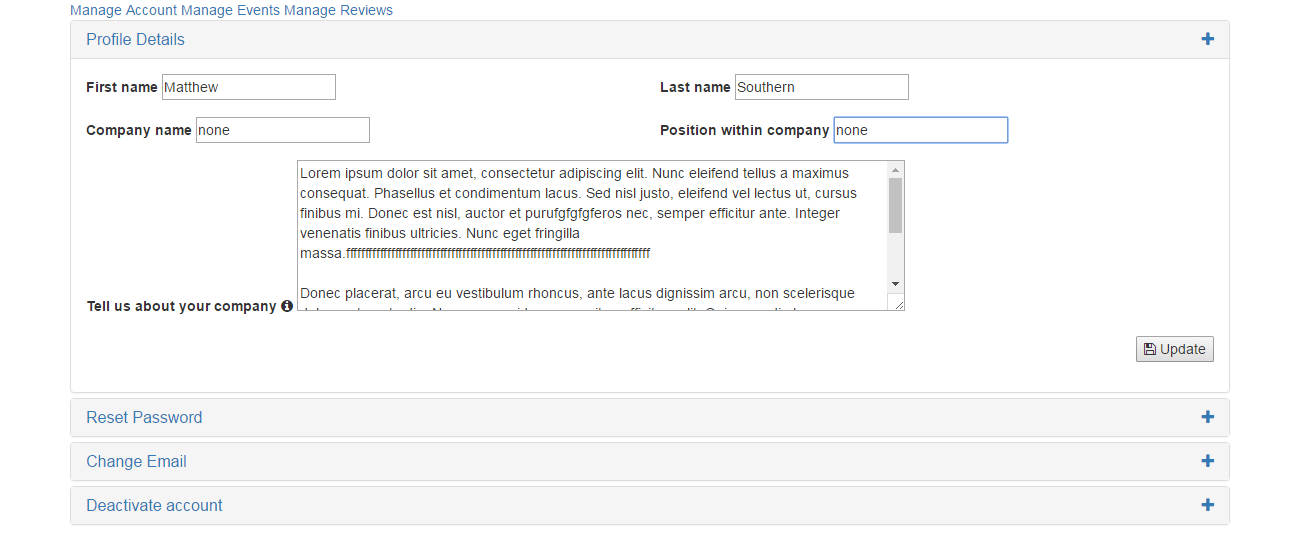
Initially:
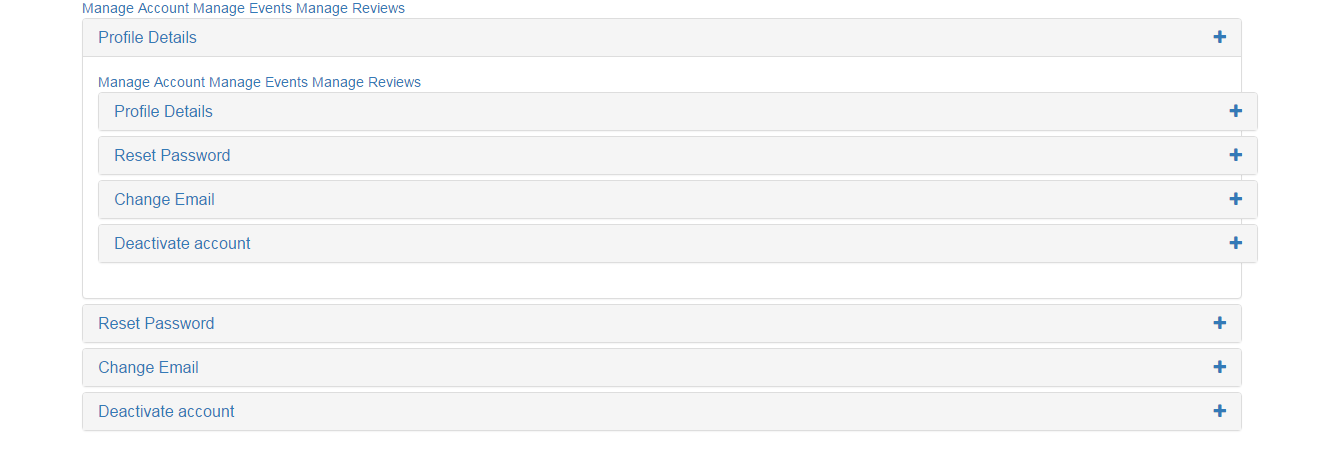
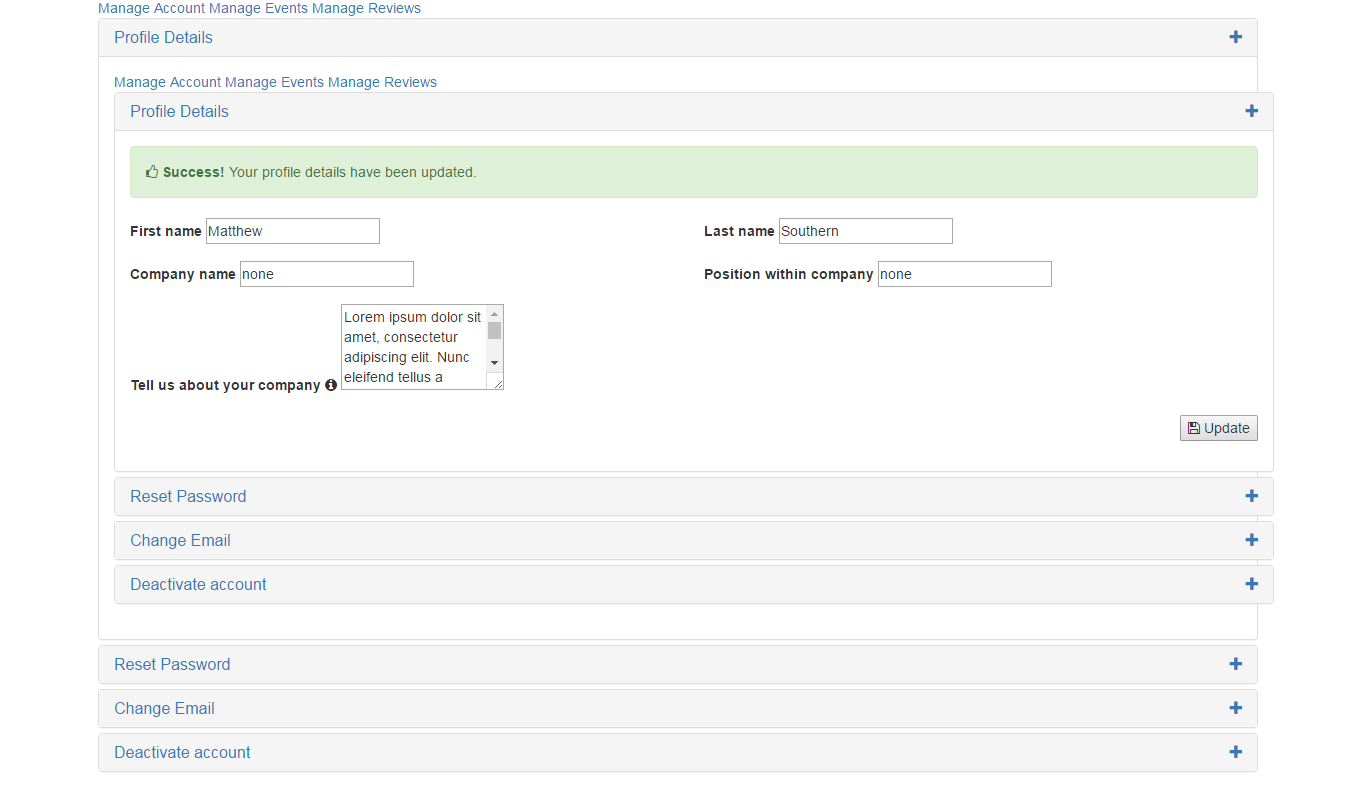
After:
Feeling pretty dumbfounded that I've spent more that a couple of hours looking into this even though it's clearly working in a sort of way.
Is it possible / a known thing for this to happen? I searched around but couldn't find any topics with a similar issue, unless I was just wording things wrong.
Just looking for a nudge in the right direction if anybody has any ideas?
I have spent more time looking into this but still cannot find an answer. The whole page is definitely resubmitted when the partial view is returned from the surface controller which confuses me endlessly and I have recreated / tested this in a standard C# MVC application and it works with the same fundamentals that I have used here.
Would I report this as an issue / bug on http://issues.umbraco.org/issues? or is this just an underlying problem that will have to be hacked / worked around?
I had the same problem for 2 days and eventually found that using jquery.unobtrusive-ajax.js works, while the minified version, jquery.unobtrusive-ajax.min.js renders the partial to a fresh empty page. I have no idea why, which troubles me.
Update: I got a suggestion from Paul Seal (www.codeshare.co.uk - it's good, so take a look) indicating that the minified script file might be using the deprecated 'live' method rather than the 'on' method. I think that this is the case. This minified script came from Nuget, which is another concern. I have still to resolve where to find a correct minified script, however using the non minified version does the trick for now.
Ajax.BeginForm posts to surface controller and updates target id with full page instead of partial view
Have been trying to get a member profile management area working with ajax as each section of the page is hidden within a show hide div.
I have used ajax before in MVC applications but have never used it with umbraco surface controllers before. I'm unsure why returning a partial view in the controller is outputting the whole page and not just the partial view that I am giving to it.
Controller:
View:
I have everything that needs to be included (as far as I'm aware) well before the form and there are no console errors.
I have also made sure that UnobtrusiveJavaScriptEnabled is set to true in the web.config but I'm still getting a full page rendered when I post the form.
Initially:
After:

Feeling pretty dumbfounded that I've spent more that a couple of hours looking into this even though it's clearly working in a sort of way.
Is it possible / a known thing for this to happen? I searched around but couldn't find any topics with a similar issue, unless I was just wording things wrong.
Just looking for a nudge in the right direction if anybody has any ideas?
I have spent more time looking into this but still cannot find an answer. The whole page is definitely resubmitted when the partial view is returned from the surface controller which confuses me endlessly and I have recreated / tested this in a standard C# MVC application and it works with the same fundamentals that I have used here.
Would I report this as an issue / bug on http://issues.umbraco.org/issues? or is this just an underlying problem that will have to be hacked / worked around?
I had the same problem for 2 days and eventually found that using jquery.unobtrusive-ajax.js works, while the minified version, jquery.unobtrusive-ajax.min.js renders the partial to a fresh empty page. I have no idea why, which troubles me.
Update: I got a suggestion from Paul Seal (www.codeshare.co.uk - it's good, so take a look) indicating that the minified script file might be using the deprecated 'live' method rather than the 'on' method. I think that this is the case. This minified script came from Nuget, which is another concern. I have still to resolve where to find a correct minified script, however using the non minified version does the trick for now.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.