I'm not sure I understand the question. You can have two separate partials one, for each of your menu types. Probably you want these to be cached using @Html.CachedPartial()
If you want them to display different things, then you need to change the razor as per the requirements of each. In your example you're rendering everything up to max level of 3. What do you want the other one to do?
If my menu is 'built' by the CMS editor rather than being based purely on the content in the tree, then I'll create a 'Site Content' item at the the same level as Website but you could equally just add your menu data to the Website item.
To design your top menu, I generally use Nested Content or Archetype. This will allow you to design any menu you like as you create the fields.
I'm assuming that your middle menu changes depending on where in the site you are. If that is designed by the CMS editor, then you could add your menu designer property to every page. When a page it loaded it looks at itself and then every ancestor to find a menu that has been designed e.g.:
Model.AncestorsOrSelf()
.Select(x => x.GetPropertyValue<IEnumerable<IPublishedContent>>())
.Where( x => x != null && x.Count() > 0)
.FirstOrDefault();
Alternatively if you're middle menu is based on the content tree you could just go to Level 2 (for example) and then list all children e.g.
@foreach(var menuPage in Model.Content.AncestorOrSelf(2).Children){
<a href='@menuPage.Url'>@menuPage.Name</a>
}
Multiple navigations
Hello everyone,
I'm looking for the best practice when having two navigations.
I'll be having a top navigation and a main navigation but I'm wondering about the best setup and how to programmatically achieve this.
I usually have this setup:
But how do I seperate a menu from another menu? The code I use is this one:
I'm not sure I understand the question. You can have two separate partials one, for each of your menu types. Probably you want these to be cached using @Html.CachedPartial()
If you want them to display different things, then you need to change the razor as per the requirements of each. In your example you're rendering everything up to max level of 3. What do you want the other one to do?
Hey David,
Thank you for you're reponse.
I'll try and approach it from a different angle with some pictures:
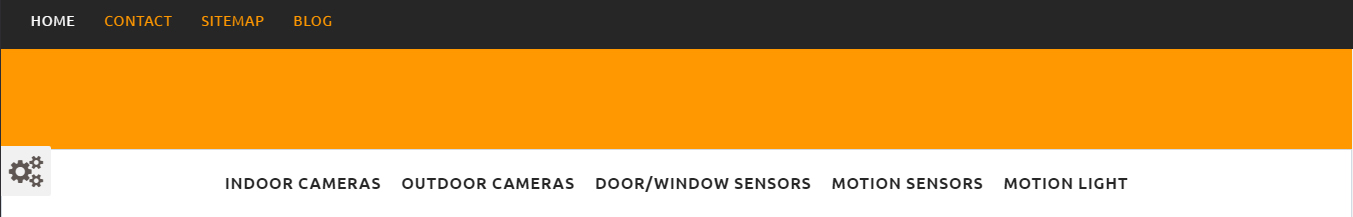
I have a top navigation and a middle navigation:
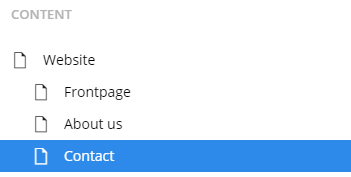
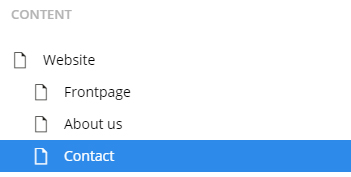
And inside my Umbraco CMS I have this tree:
I'm wondering where I should make my middle navigation.
I hope it makes more sense now David
Hi Mike,
Yes it makes a little bit more sense.
If my menu is 'built' by the CMS editor rather than being based purely on the content in the tree, then I'll create a 'Site Content' item at the the same level as Website but you could equally just add your menu data to the Website item.
To design your top menu, I generally use Nested Content or Archetype. This will allow you to design any menu you like as you create the fields.
I'm assuming that your middle menu changes depending on where in the site you are. If that is designed by the CMS editor, then you could add your menu designer property to every page. When a page it loaded it looks at itself and then every ancestor to find a menu that has been designed e.g.:
Alternatively if you're middle menu is based on the content tree you could just go to Level 2 (for example) and then list all children e.g.
[edit]
The last alternative solution you provided worked like a charm! Thank you David! I just changed the AncestorOrSelf number ^_^!
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.